Google の最新画像生成 AI「Whisk」が日本でも解禁となったので、今回は「Whisk」の基本的な使い方や、デザイナーが実際にどう活用できるかを初心者向けにわかりやすく紹介していきたいと思います。AIツールを使いこなせるようになれば、デザイン作業を効率化し、アイデア出しやプロセスの改善に大いに役立つことができると思いますので、是非参考にしてみてください。
「Whisk」ってなに?
「Whisk」はGoogleが開発した最新の画像生成AIで、従来のテキストプロンプトを使う方法ではなく、複数の画像を参照して新しいビジュアルを作り出すことができます。これにより、デザイナーはより具体的なビジュアルイメージを元に、イメージの拡張や新しいデザインの提案が可能になります。
「Whisk」の使い方
初めて「Whisk」を使う方のために、簡単なステップで操作方法を紹介します。これを読めば、すぐに使い始めることができると思います!
テンプレートから画像を生成する
Googleアカウントで「Whisk」にログイン
まず必要なのは、Googleアカウントです。「Whisk」のログインページにアクセスしたら「GOOGLEでログイン」ボタンをクリックして、Googleアカウントでログインします。

スタイルを選ぶ
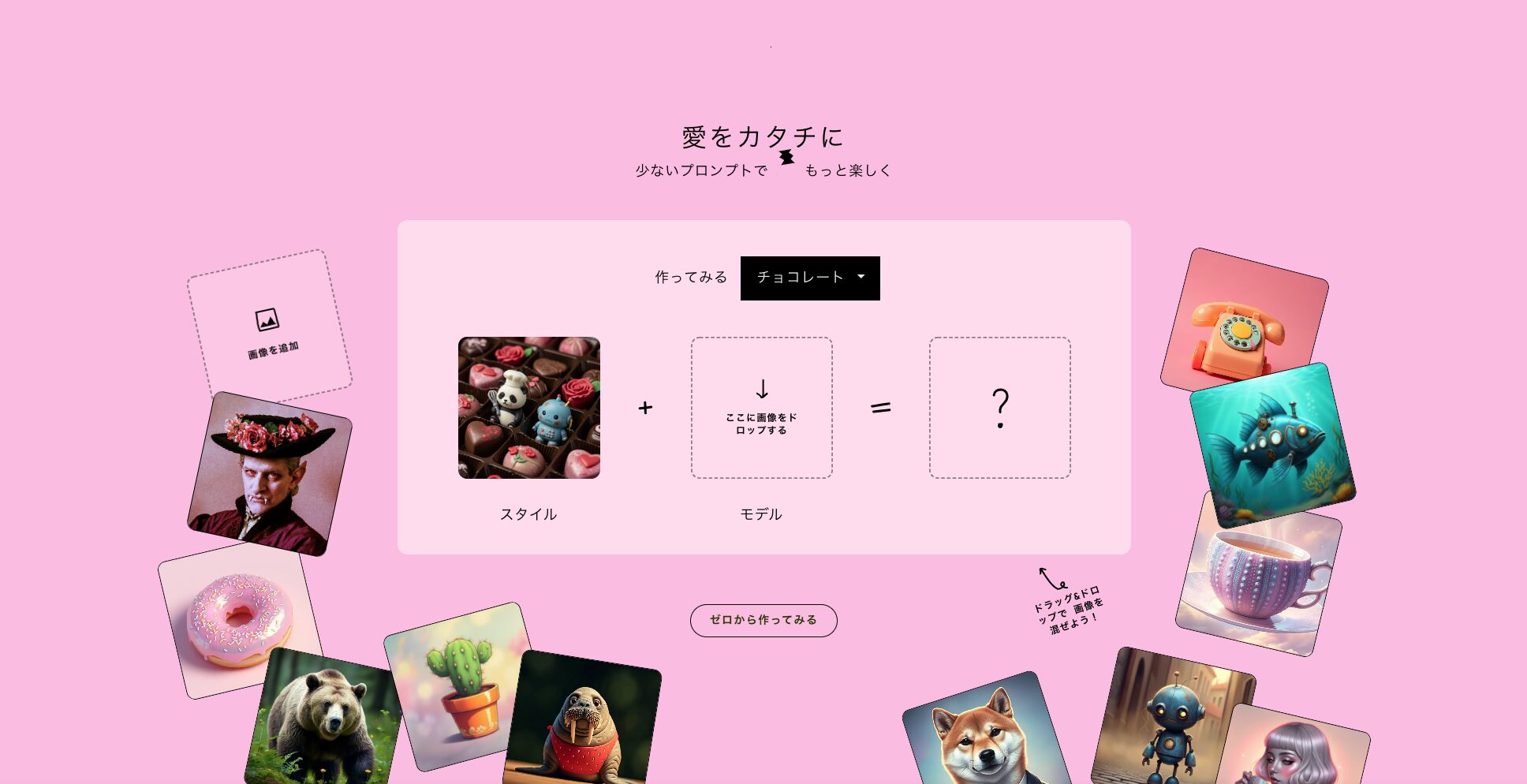
「Whisk」のホーム画面が開いたら、早速生成をはじめてみましょう。
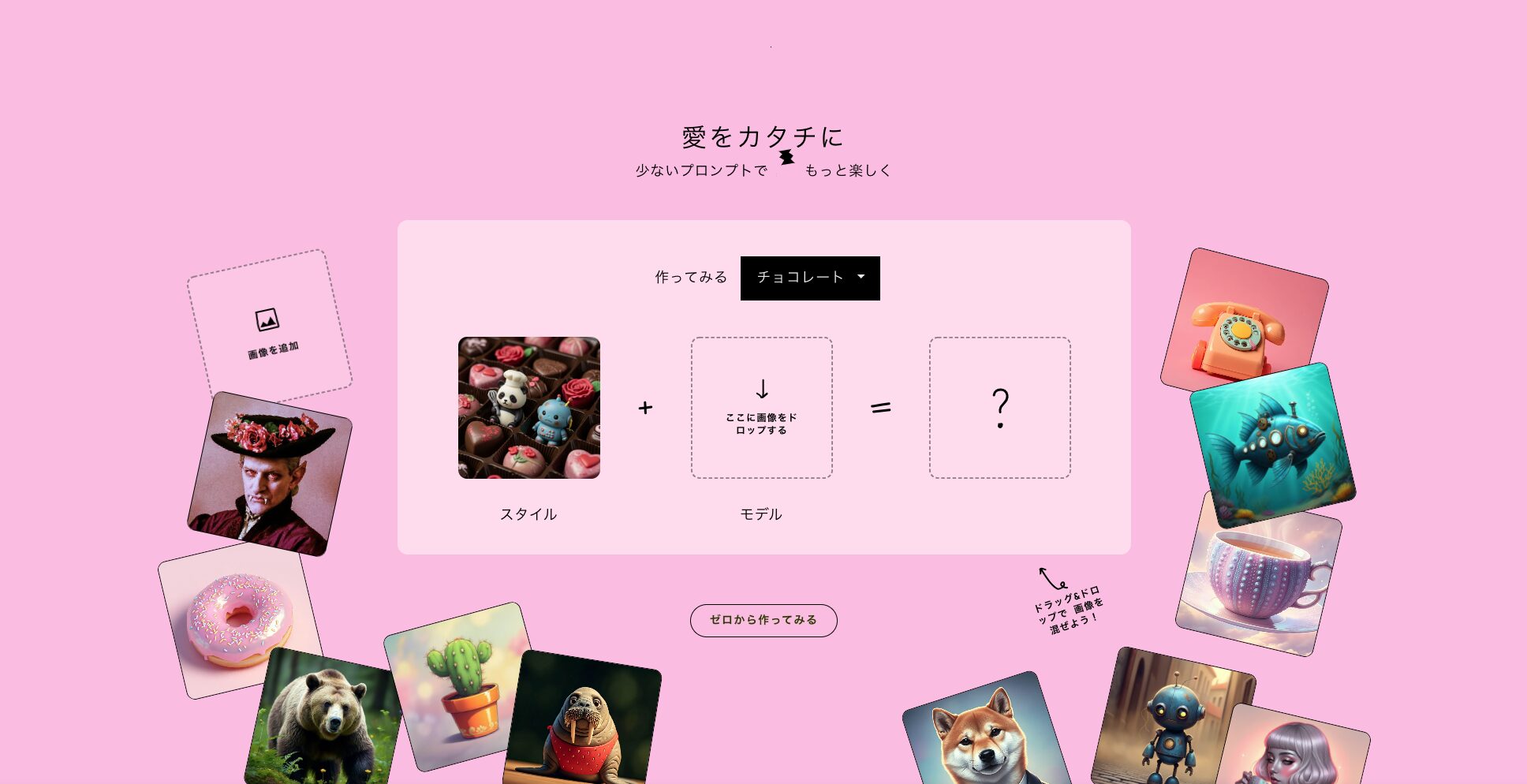
中央にあるドロップダウンからスタイルを選択します。

現在は、カプセルトイ、お弁当、カード、チョコレート、ぬいぐるみの、5つのテンプレートからスタイルを選ぶことができます。
モデルを選ぶ
スタイルが決まったら、次にモデルを選択します。ファイルを直接ドラッグ&ドロップするか、ボックスをクリックすることでアップロードすることができます。
今回は、スタイルをカプセルトイ、モデルを猫のイラストにして解説します。

画像の生成
ファイルをアップロードすると、数秒で画像が生成されました。この時点ですごく可愛いのですが、生成画像を更に細かく編集することもできるので、続けてやってみましょう。

生成画像の編集
生成された画像の下の「ツールで開く」ボタンをクリックすることで、編集ツールページが開きます。

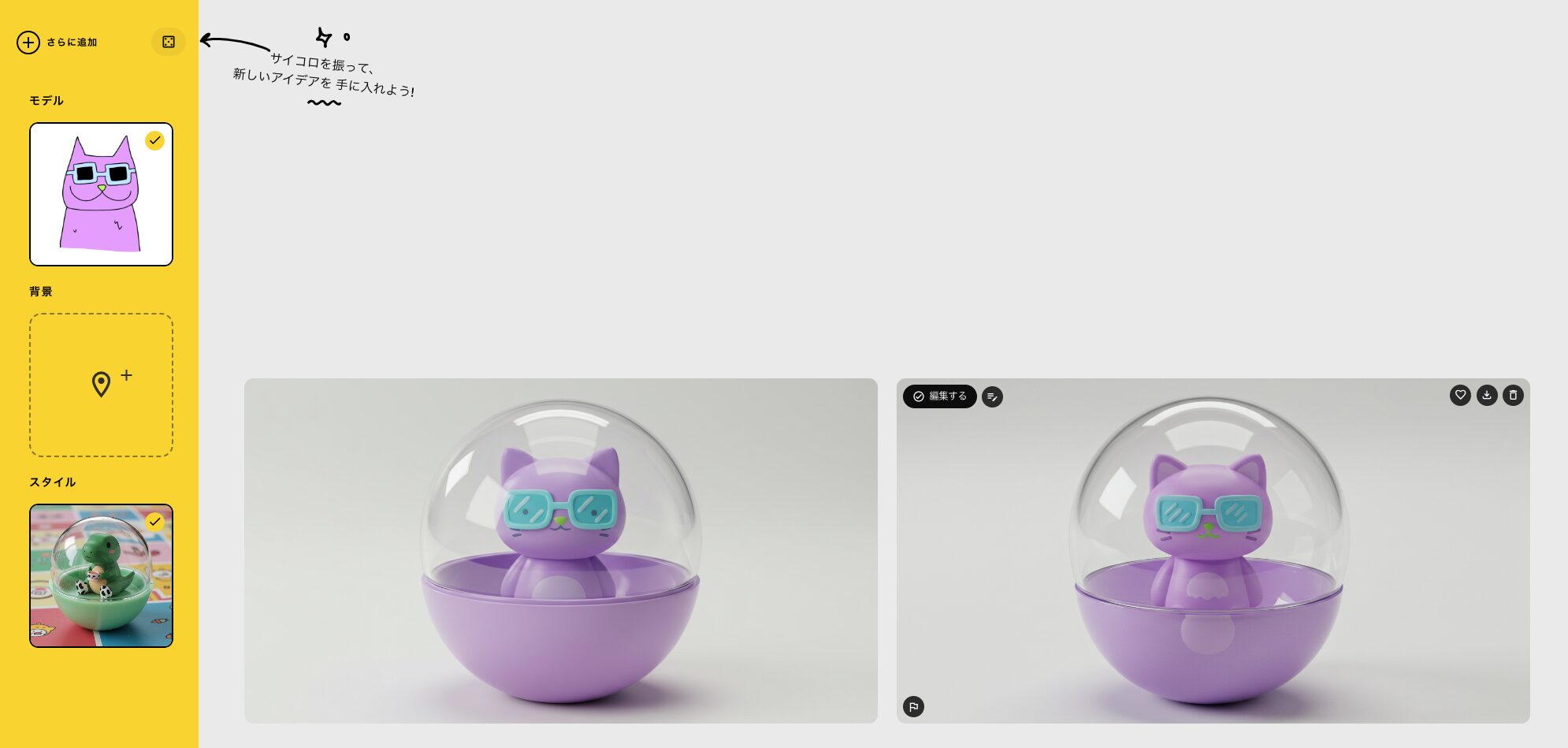
編集ツールページでは、生成した画像を更に細かく編集することができます。
編集したい生成画像の左上の「編集する」をクリックすると、画像の編集画面が表示されるので、画面下のテキストボックスに、詳細を言葉で記述します。

プロンプト例が日本語で書かれていますが、認識はしていないようなので、英語で入力したほうがよさそうです。
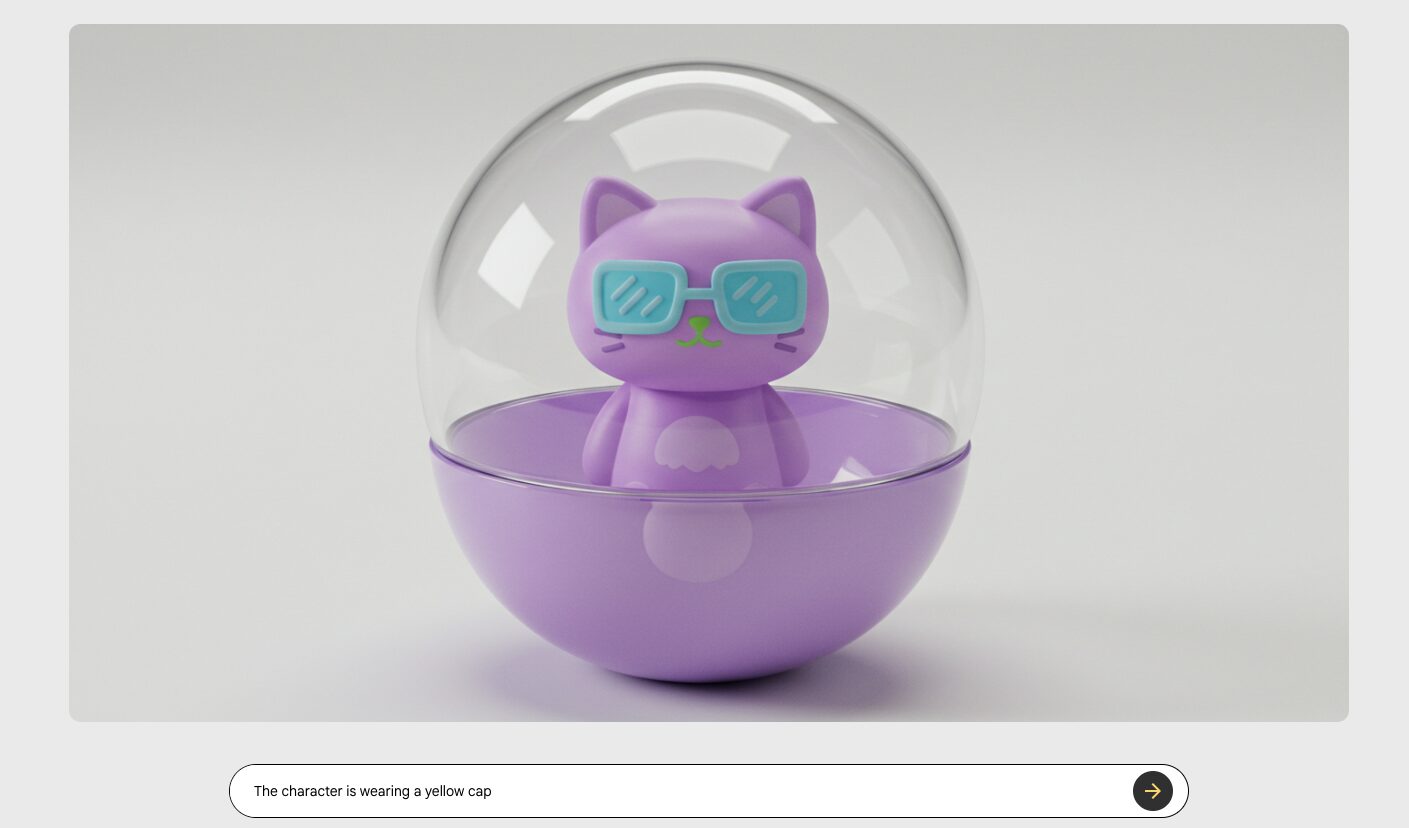
「The character is weaning yellow cap(猫が黄色いキャップを被っている)」と追記して、数秒待って画像が生成されました。

ゼロから画像を生成する
続いて、テンプレートを使わずにゼロから画像を作る方法を解説していきます。
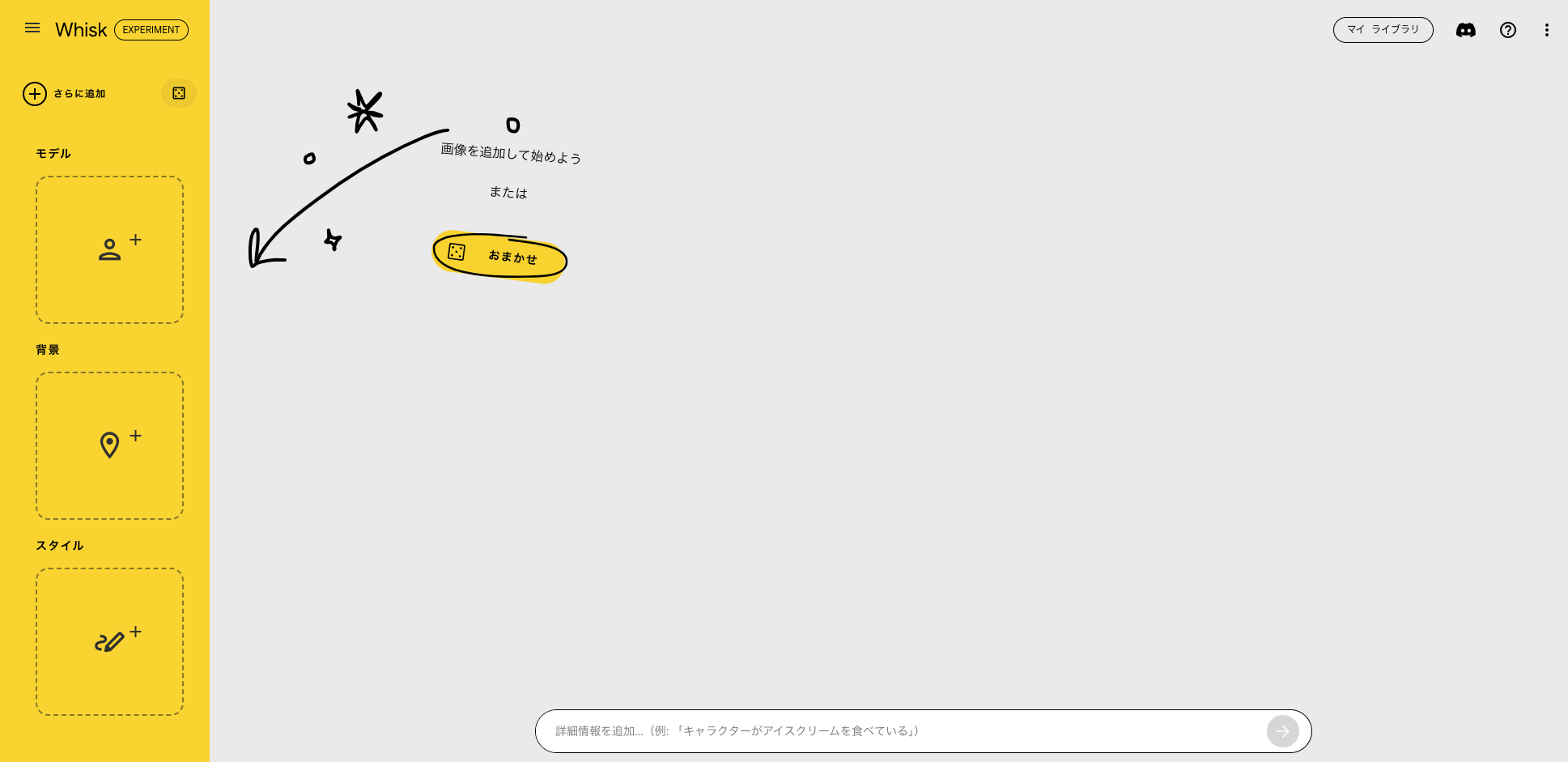
「Whisk」のホーム画面の「ゼロから作ってみる」をクリックします。

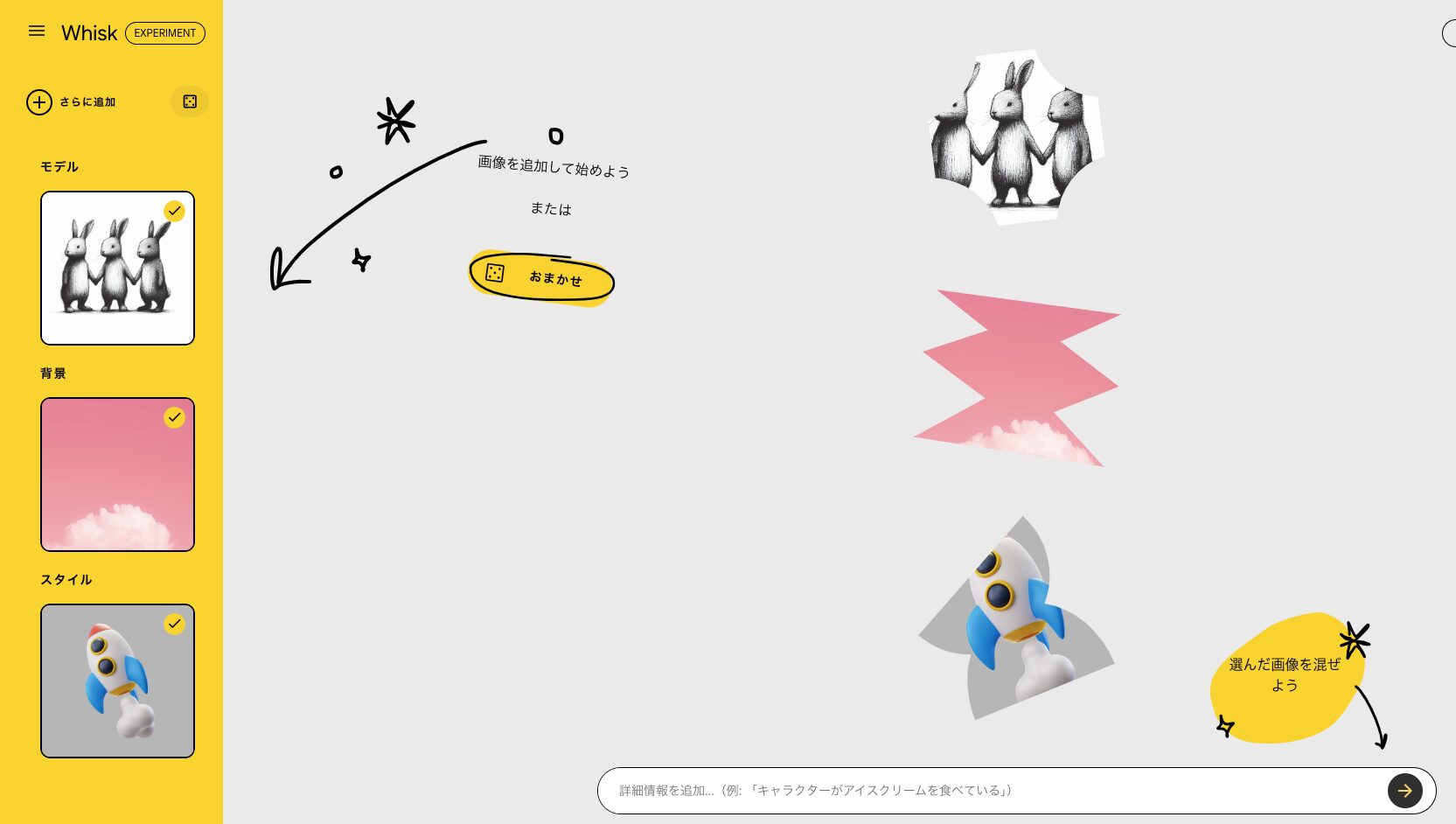
先程と同じ編集ツールページが開くので、各項目の操作をしていきます。

モデルを選択する
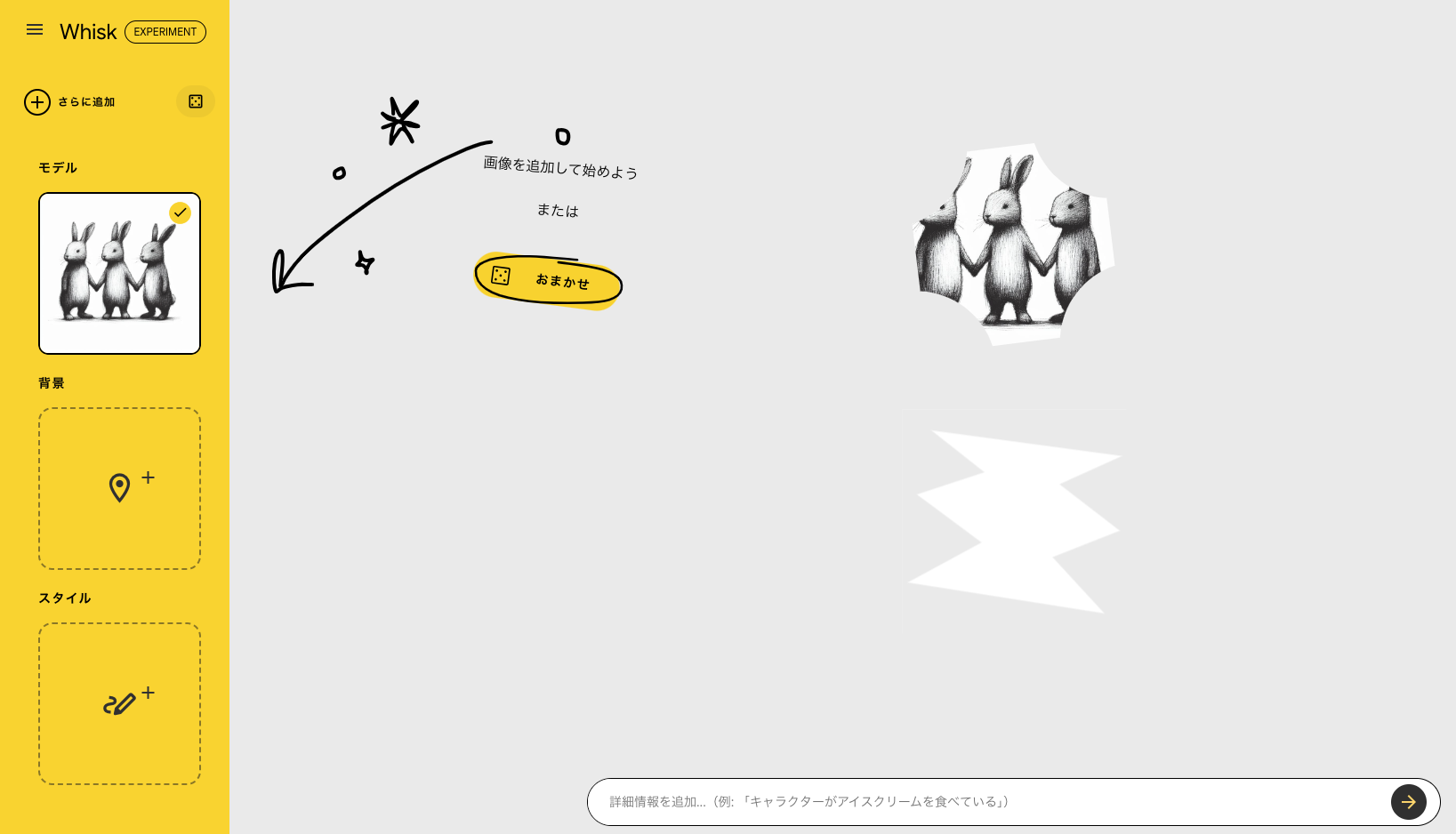
まずは「モデル」ボックスをクリックして、ファイルをアップロードするか、プロンプトを入力します。
うさぎのイラストをアップロードしてみました。

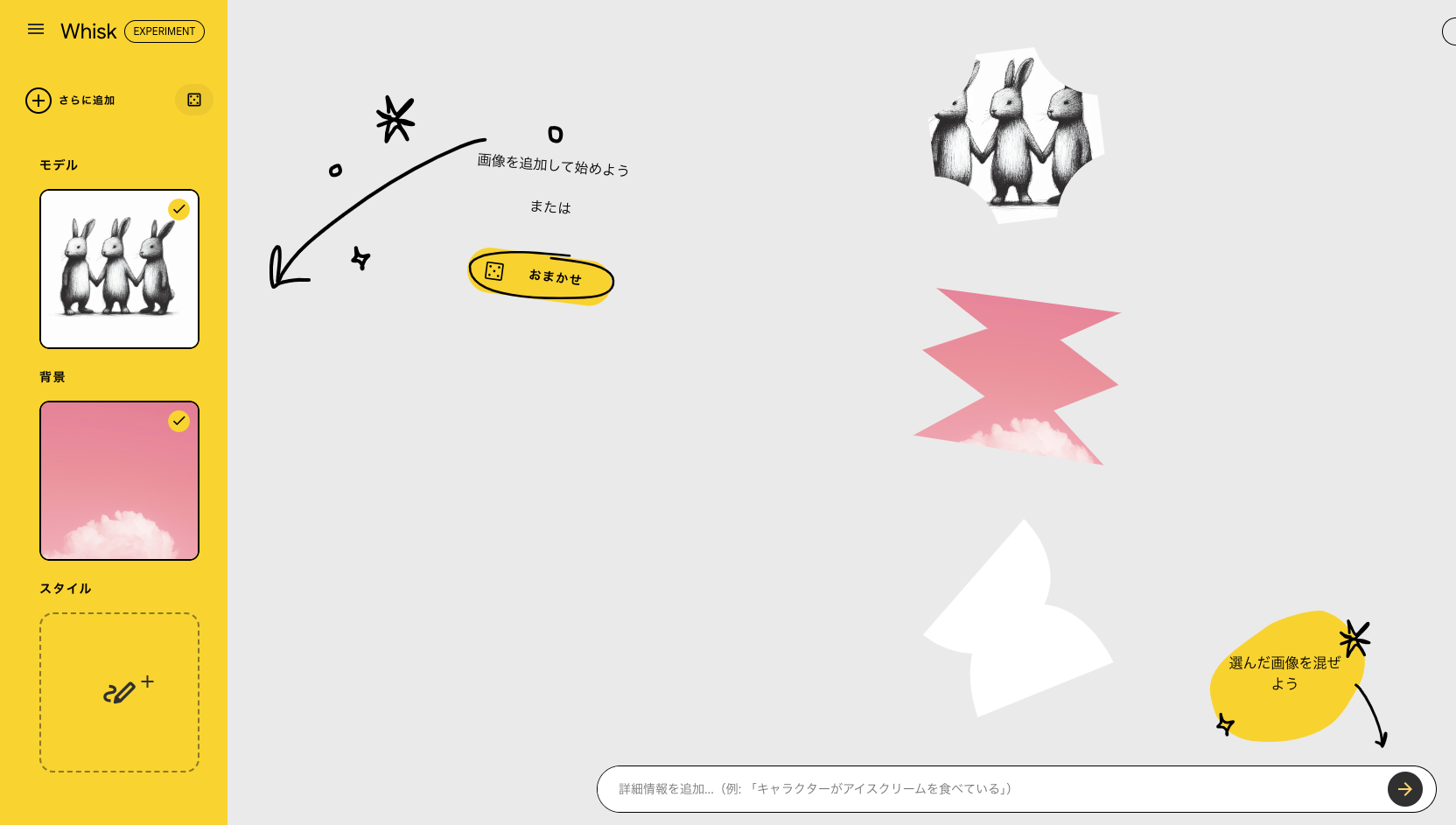
背景を選択
続いて「背景」のボックスをクリックして、背景となるファイルをアップロードするか、プロンプトを入力します。
こちらにはピンクの空を選びました。

スタイルを選択
最後に、「スタイル」のボックスをクリックして、ファイルをアップロードするか、プロンプトを入力します。
スタイルにはモデルに選んだアナログ風のイラストとは対象的な3Dイラストを選びました。

画像がアップロードできたら、テキストボックスの矢印マークをクリックすることで生成が開始します。
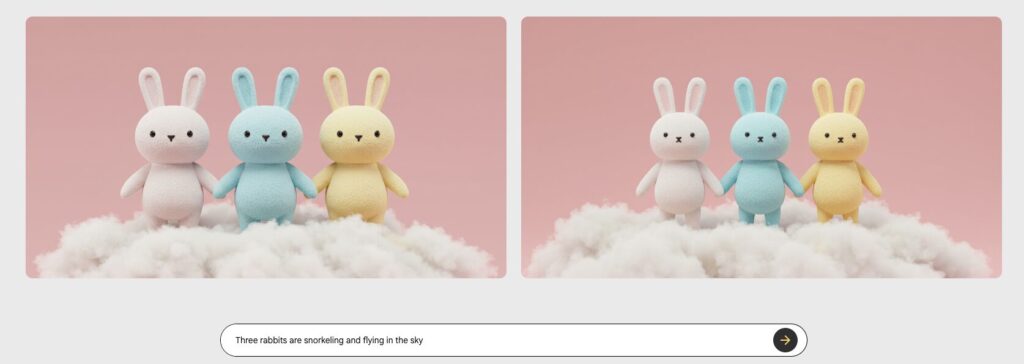
手持ちの画像、またはプロンプトを入力して、ゼロから画像を生成することができました。

これだけでも十分可愛いのですが、さらに編集することもできるのでやってみましょう。
プロンプトを入力
細かい指示を加える場合は、画面下のテキストボックスにプロンプトを入力します。

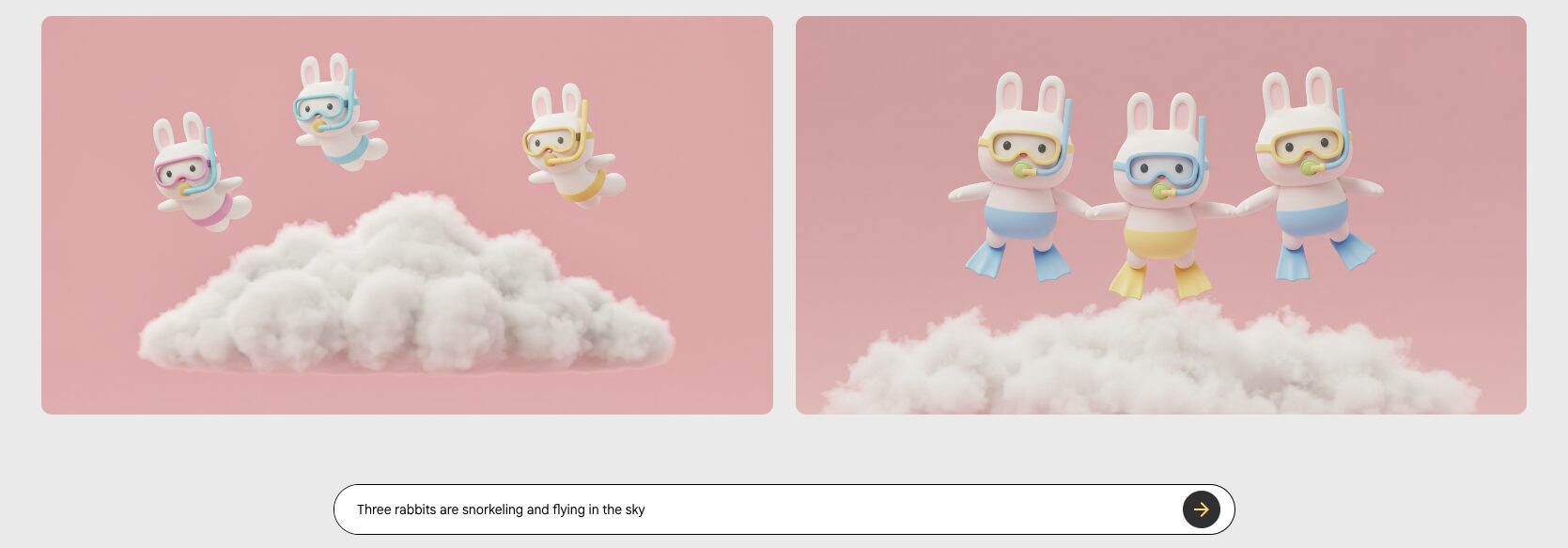
「Three rabbits are snorkeling and flying in the sky( 空を飛びながらシュノーケリングするうさぎたち)」と入力しました。

とてもシンプルな操作で、思い通りの画像が生成されますね!
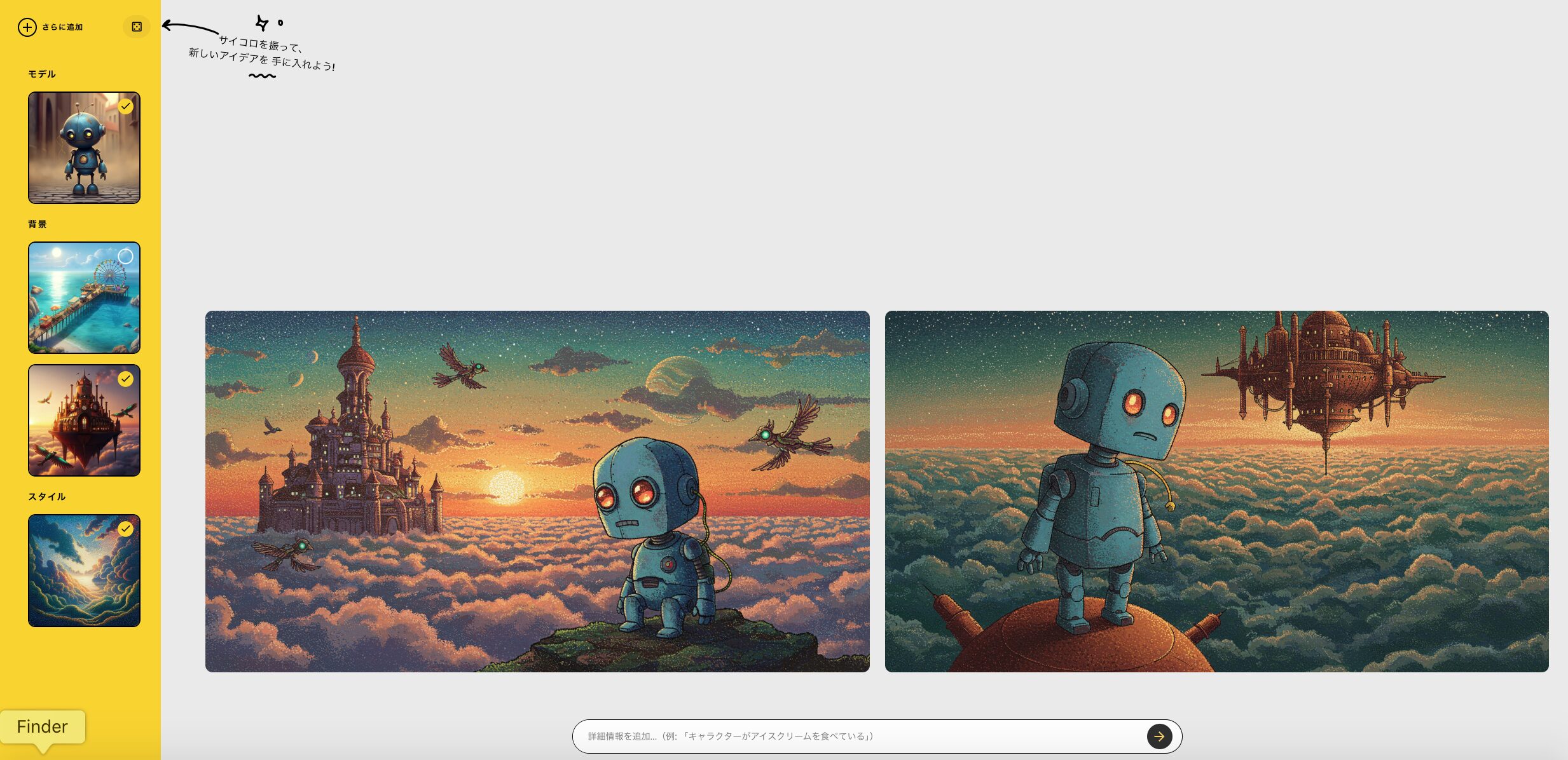
ランダムに生成する
「サイコロ」アイコンをクリックすることで、モデル・背景・スタイルごとにランダムに画像が生成されます。
思いもよらない組み合わせで、新しいアイデアを引き出してくれそうですね!

画像の保存
生成した画像は、画像にカーソルを合わせ、右上に表示されるボタンをクリックして、お気に入りに追加、ダウンロードが可能です。
デザイナーが「Whisk」を活用する方法
デザインのインスピレーションを得る
複数の参考画像を組み合わせることで、新しいデザインの方向性を探ることができます。たとえば、既存のロゴスタイルを参考にしつつ、全く新しいビジュアルを提案できます。
コンセプトアートや背景の作成
プロジェクト用の背景ビジュアルやコンセプトアートをスピーディに生成し、デザインの下地として活用可能です。
写真のスタイル変換
既存の写真の色調や雰囲気を変更し、ブランドに合わせたカスタマイズが可能。異なるテイストの写真を組み合わせて、新しい表現を生み出すことができます。
デザインの統一感を維持
ブランドやプロジェクトの一貫性を保つために、特定のスタイルや要素を統一しながら新しいビジュアルを生成できます。
今回の記事のまとめ
「Whisk」は、デザイナーにとって新たな表現手法を提供するツールです。複数の参考画像を活用することで、より意図に沿ったビジュアルを手軽に作成できるので、普段のデザインワークに取り入れることでデザインの幅が広がりますね。ぜひ試してみて、自分のデザインにどのように活かせるか探ってみてください!





