テキストエリアに画像や図形をレイアウトとしたいとき、四角形などの単純な図形であれば、テキストボックスを変形させるだけで簡単に配置することができますが、複雑な形状の場合、テキストが被らないようにレイアウトするのは難儀ですよね。そこで今回は、画像や図形などのオブジェクトの周囲にテキストを回り込ませる簡単な方法を、初心者にもわかりやすく解説します。この方法を習得することで、デザインの幅がぐっと広がりますので、ぜひ参考にしてみてください。
テキストの回り込みの基本操作
テキストの回り込みの基本操作を覚えましょう。簡単なステップで、テキストをオブジェクトの周りに配置することができます。
テキストボックスとオブジェクトの準備
まずは、テキストボックスと回り込ませたいオブジェクトを用意します。
テキストボックスの作成
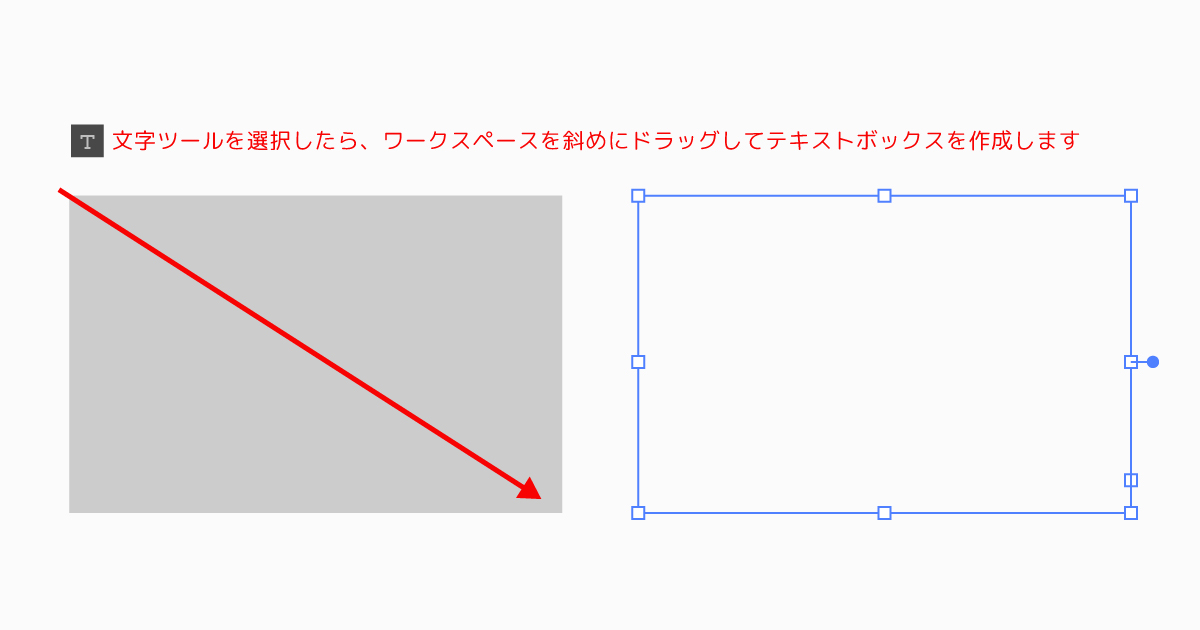
ツールパネルから「文字ツール(T)」を選択して、ワークスペース上でクリック&ドラッグし、テキストボックスを作成します。

テキストボックス内に、文章を入力します。

今回は定番のダミーテキストを流し込みました。使用したダミーテキストについては下の記事を参考にしてみてください。
オブジェクトの配置
テキストの準備ができたら、次は画像や図形などのオブジェクトを配置します。
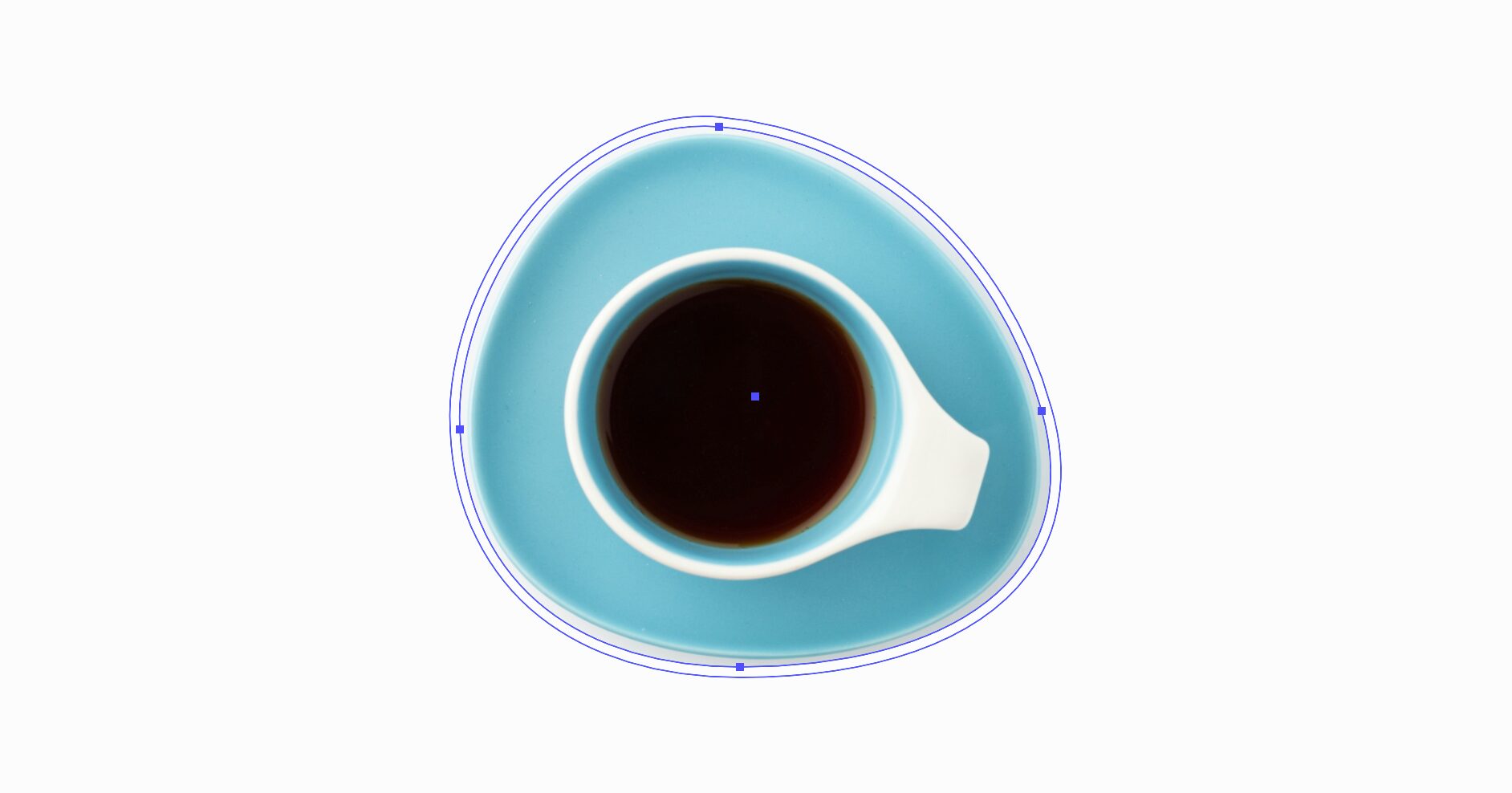
今回はこちらのクリッピングした写真を使って解説していきます。

オブジェクトレイヤーは、テキストボックスよりも前面に配置してください。
テキストのまわりこみ
まわりこみの作成
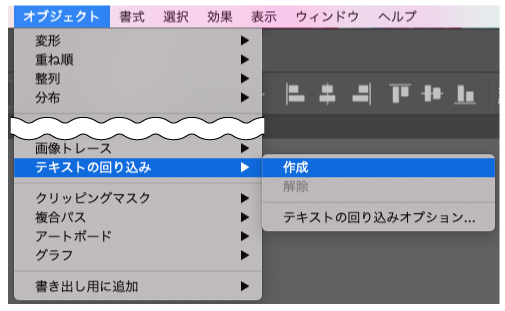
配置した画像や図形などのオブジェクトが選択されている状態で、上部メニューバーから「オブジェクト」>「テキストの回り込み」>「作成」を実行しましょう。

画像の周囲にひと回り大きな枠が表示されました。この枠がテキストとオブジェクトの間隔になります。

テキスト上に配置
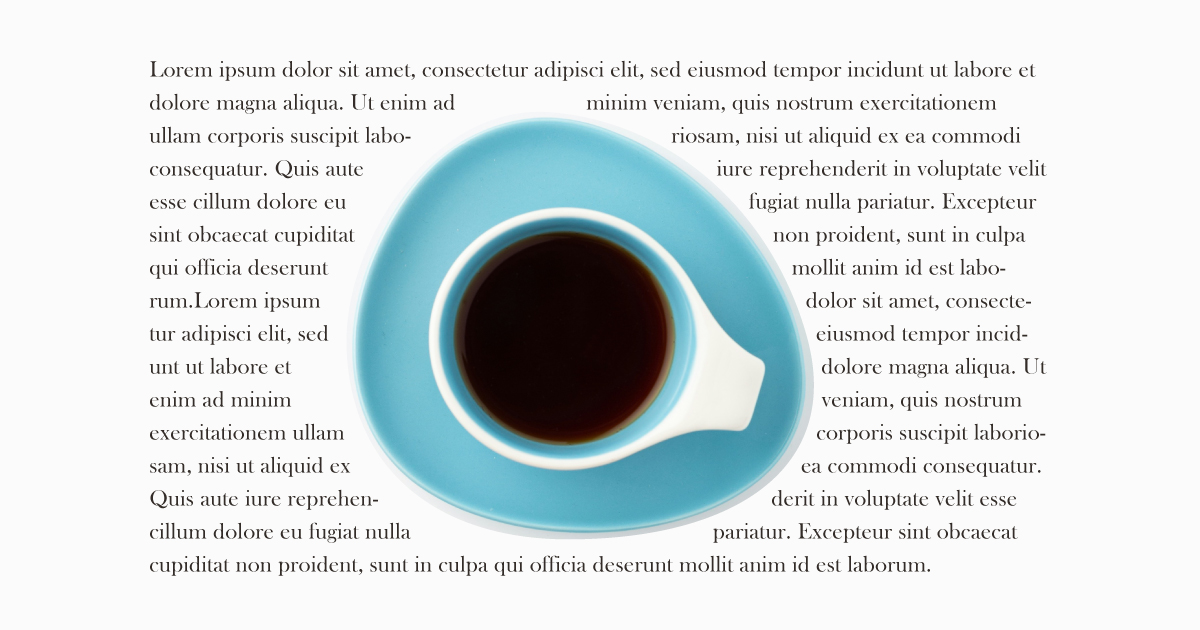
選択ツールでオブジェクトをドラッグして、テキストエリアに移動させると、テキストがオブジェクトの周囲に回り込んで配置されました。

画像とテキストの間隔を調整する
テキストとオブジェクトの間隔を変更することができます。
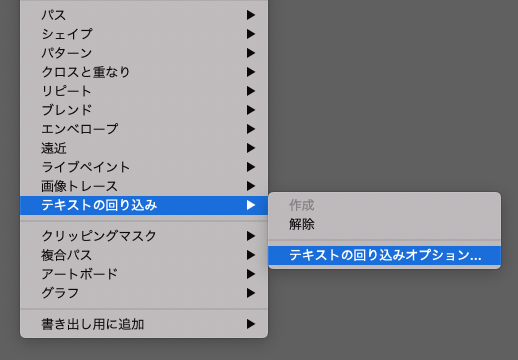
オブジェクトを選択した状態で、上部メニューから「オブジェクト」>「テキストの回り込み」>「テキストの回り込みオプション」を選択します。

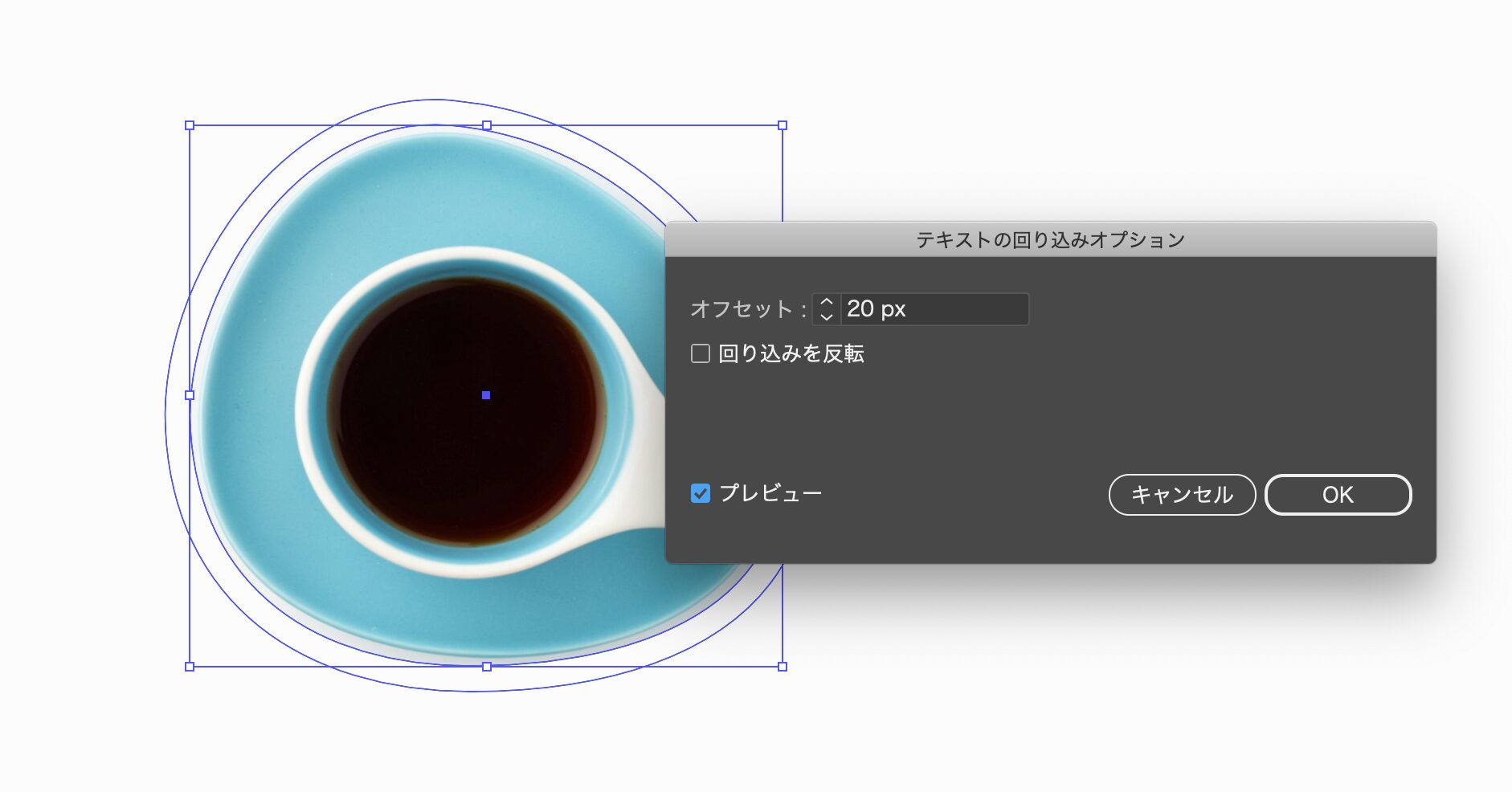
「テキストの回り込みオプション」ダイアログが表示されるので、「オフセット」の項目で、テキストとオブジェクトの間隔を調整します。

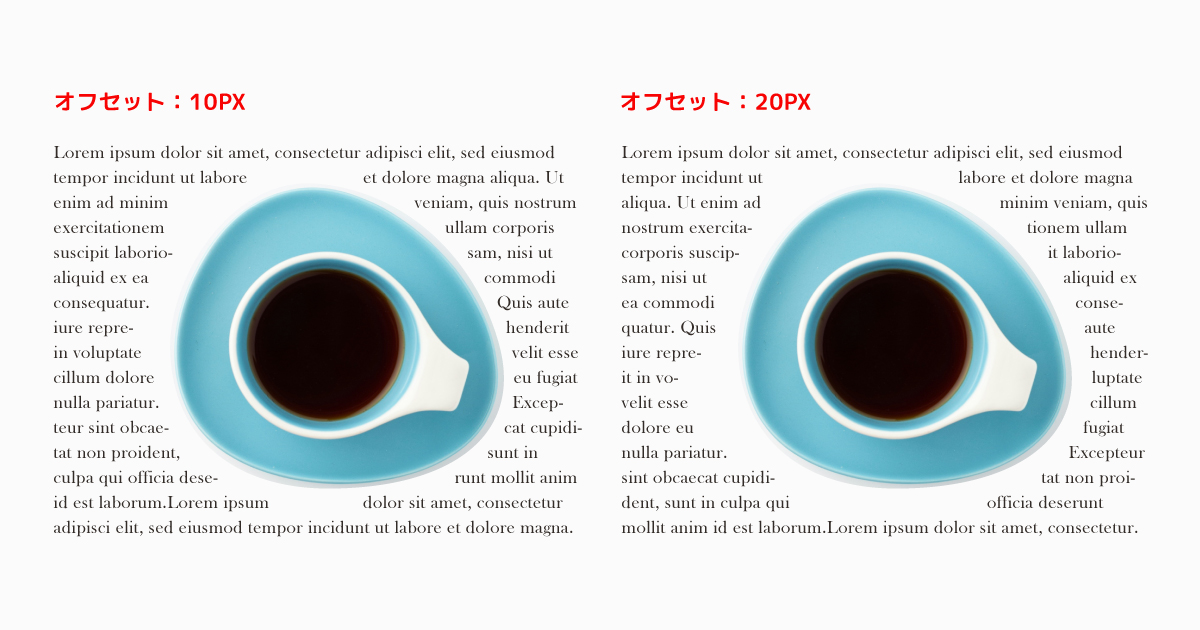
数値を大きくすると、テキストとオブジェクトの間隔が広がります。
オフセット10PXと20PXに設定した画像です。並べて比べてみると分かりやすいですね。

今回の記事のまとめ
この記事では、Illustratorでテキストをオブジェクトの周りに配置する「テキストの回り込み」を解説しました。
テキストとオブジェクトのレイアウトのパターンは無限にあります。習得することで、表現の幅が格段に広がりますので、ぜひ今回の記事を参考にしてみてください!応援しています!






