Illustratorの画像トレース機能は、ビットマップ画像をベクター画像に変換できる便利な機能です。 Illustratorのトレース機能はデフォルトの設定では塗りのデータでベクター化されますので、デザインやロゴ制作の際、画像を線データで欲しいのに!と感じることもあるかと思います。そこで今回は、簡単にパスデータのトレースができる方法をご紹介したいと思います。是非参考にしてみてください!
トレースする画像を準備する
まずはトレースしたい画像を用意して、Illustratorに読み込むところからはじめましょう。
Illustratorを開き、「ファイル」>「配置」をクリックし、トレースしたい画像ファイルを選択します。
配置後、「画像トレース」ボタンが上部パネルに表示されるのを確認します。
Folder(Windows)やFinder(Mac)からワークスペースに画像を直接ドラッグ&ドロップして配置することも可能です。
今回は線データでトレースしたいため、線で描かれたイラストを用意してみました。

高い解像度の画像を使用すると、よりスムーズで正確なパスデータが得られます。
トレースの設定をする
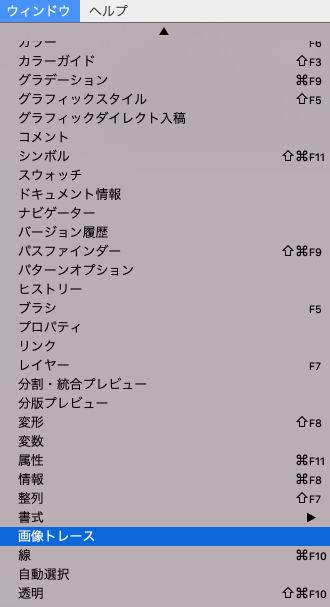
画像が配置できたら、上部メニューから「ウインドウ」>「画像トレース」をクリックして、「画像トレース」のダイアログを開きます。

「画像トレース」のダイアログは、画像が選択されていないと調整や入力ができないので、ダイアログが開いた状態で、トレースをする画像をクリックして選択してください。ダイアログが調整できる状態になったと思います。

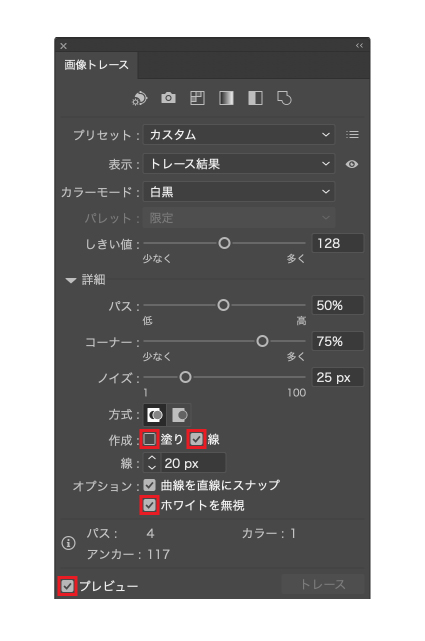
トレースの設定をしていきます。
まずは右下のプレビューにチェックを入れて、オプションの項目の「ホワイトを無視」にチェック、「作成」の項目の「塗り」のチェックを外し、「線」にチェックを入れたら、「線」の太さに任意の数値を入力します。

今回、線の太さは20pxにしましたが、プレビューを確認しながら、お好みの太さに調節してみてください。
画像をトレースする
設定が終わったら、上部パネルの「拡張」ボタンをクリックします。

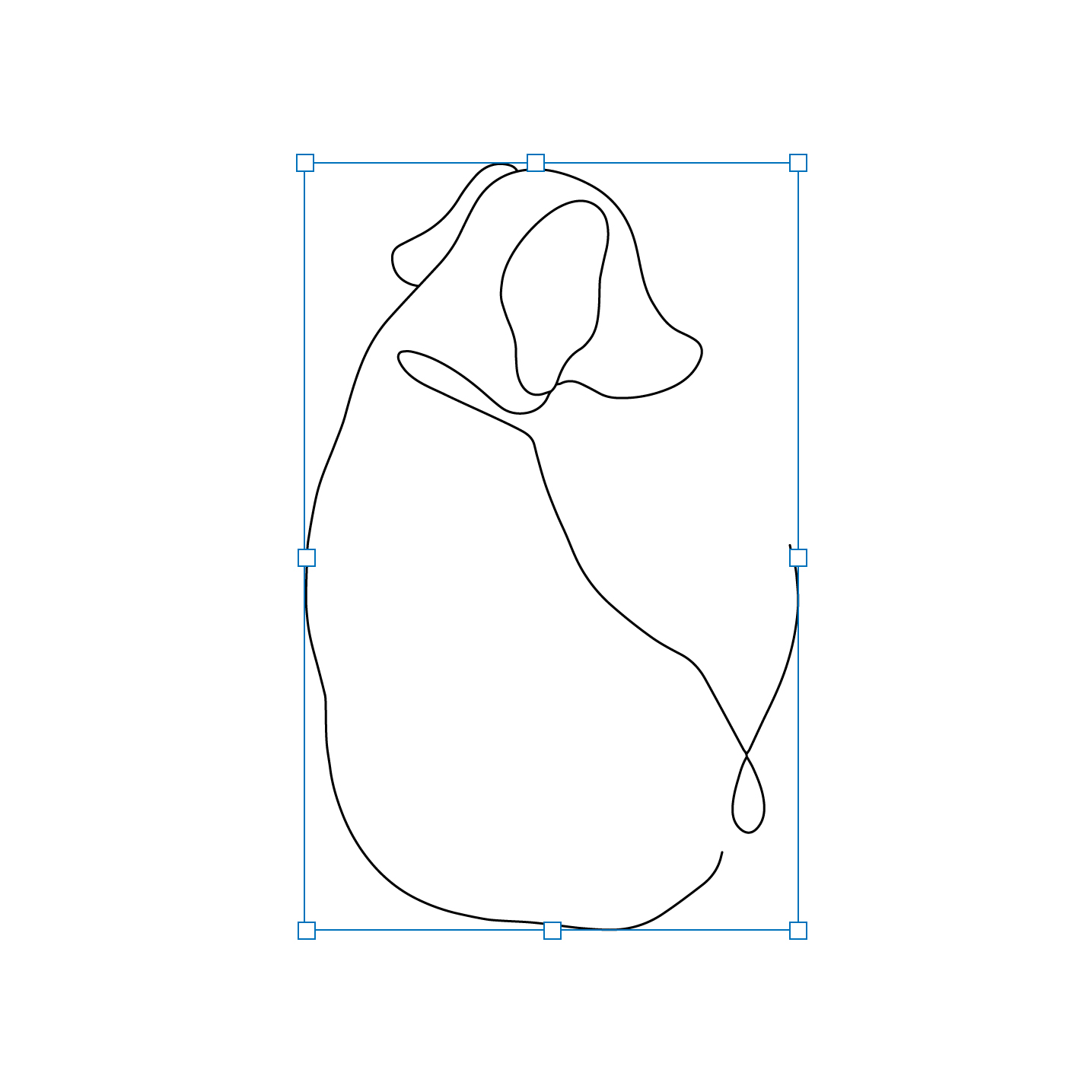
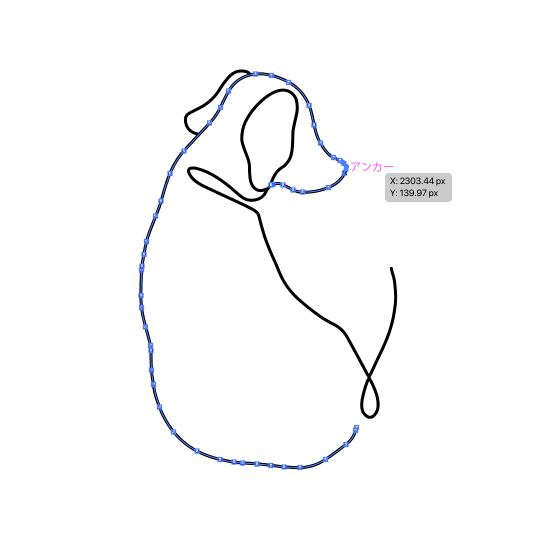
画像を線データでトレースできました!

これで、線やアンカーポイントを調整できるようになりましたね。デザインの細部の微調整や、特定のパーツだけを修正することが容易になりました。

今回の記事のまとめ
今回は、画像を線データとしてトレースする手順について解説しました。 線データトレースは、グラフィックデザインやイラスト制作など、様々な場面で役立ちますね。私は、ベクターデータが残っていない場合のロゴやデザイン修正などでこの機能を使うことが多いです。
ぜひこの方法を実際のデザインに取り入れ、あなたの作品に新しい表現の幅を加えてください。





