手書きの筆文字やサインをデジタルで取り込みたいとき、「文字をきれいに切り抜くのが大変…」と思ったことはありませんか?
実はPhotoshopの「ブレンド条件」を使えば、髪の毛を切り抜くときのように選択範囲やマスクで調整しなくても、コントラストの差だけで背景を一発で切り抜くことができるんですよ。
今回は、初心者さんにもわかりやすく、Photoshopのブレンド条件を使った筆文字の切り抜きテクを解説していきます!
ブレンド条件ってなに?基本のしくみを知ろう
まずは「ブレンド条件」について、簡単におさらいしましょう。
ブレンド条件とは、レイヤースタイルの中にある機能のひとつで、
レイヤーに表示・非表示の“しきい値”を設定できるものです。

「このレイヤー」や「下になっているレイヤー」の明るさ(輝度)を基準に、
表示するピクセルと表示しないピクセルを調整することができます。
たとえば、白背景に黒い筆文字がある場合、
ブレンド条件で「白(明るい部分)」だけを非表示に設定することで、背景をサクッと消すことができるという仕組みです。
選択ツールやマスクを使わず、ドラッグ操作だけで背景を自然に飛ばせるのが最大の魅力です!
筆文字をブレンド条件で切り抜く手順
では実際に、筆文字をブレンド条件で切り抜いてみましょう。
① 筆文字画像を読み込む
切り抜きたい筆文字を用意して、Photoshopに読み込みます。
JPEGやPNGどちらでもOKです。
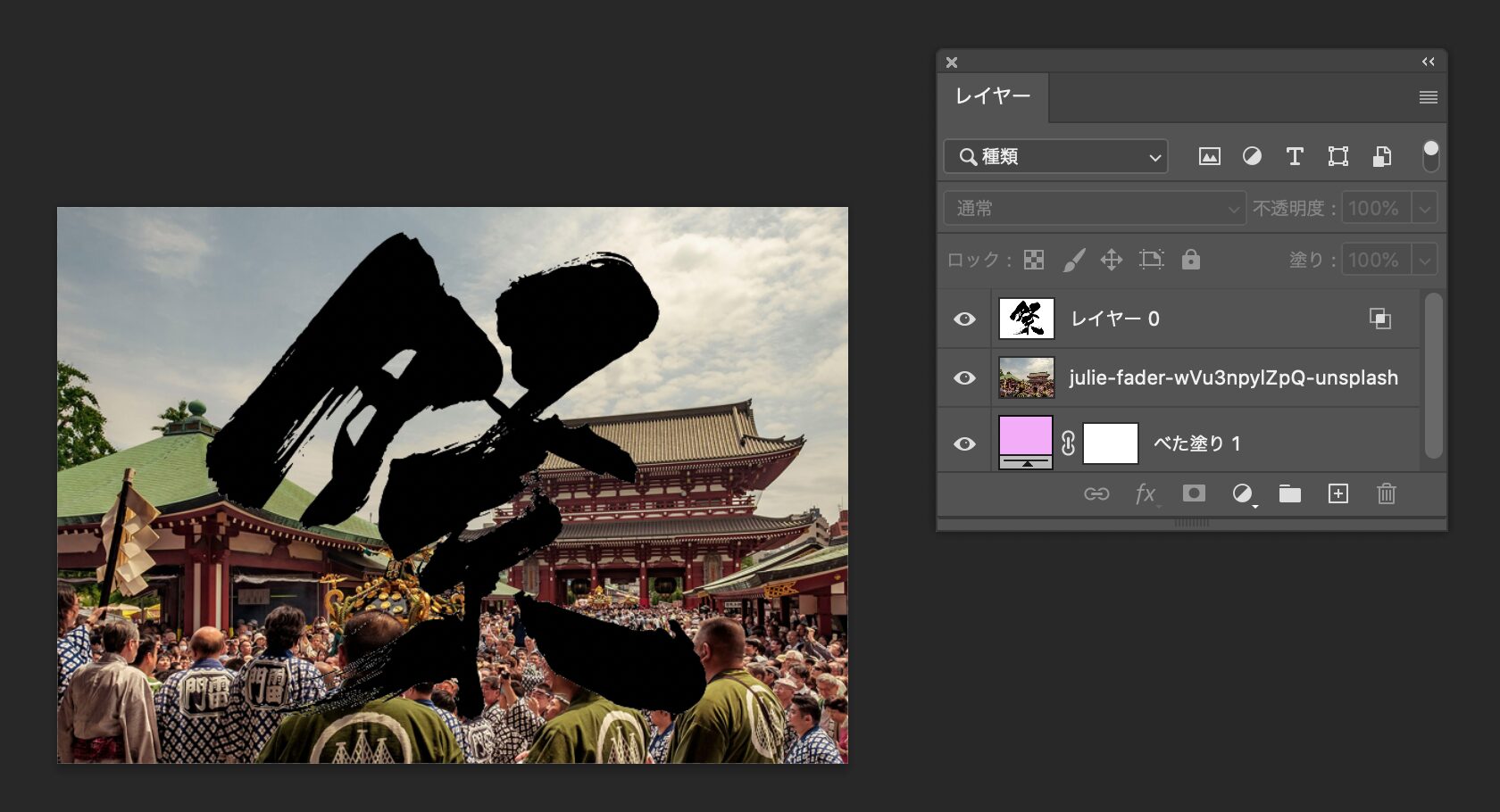
今回はこちらの筆文字の画像を使って解説していきたいと思います。

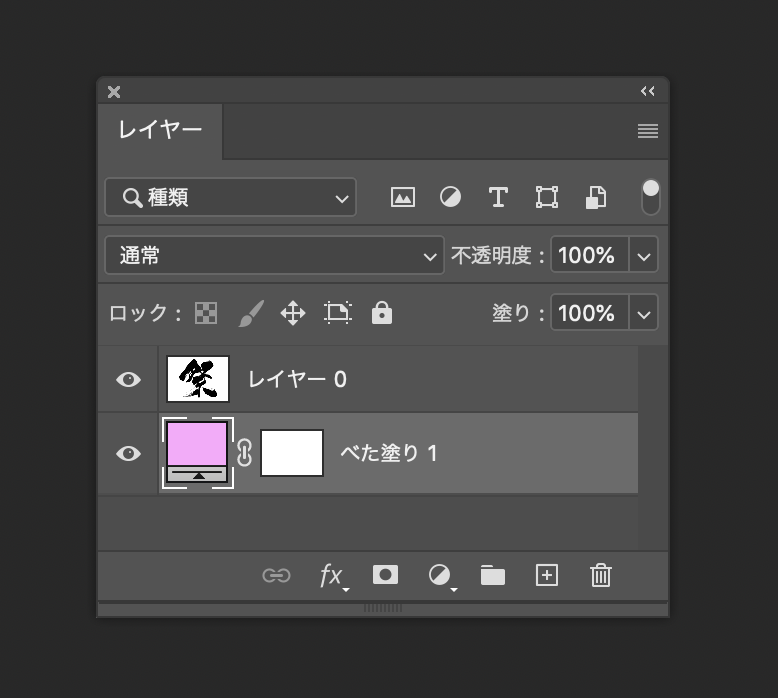
切り抜かれていることがわかりやすいように、画像レイヤーの下にベタ塗りを追加しました。

② レイヤースタイルを開く
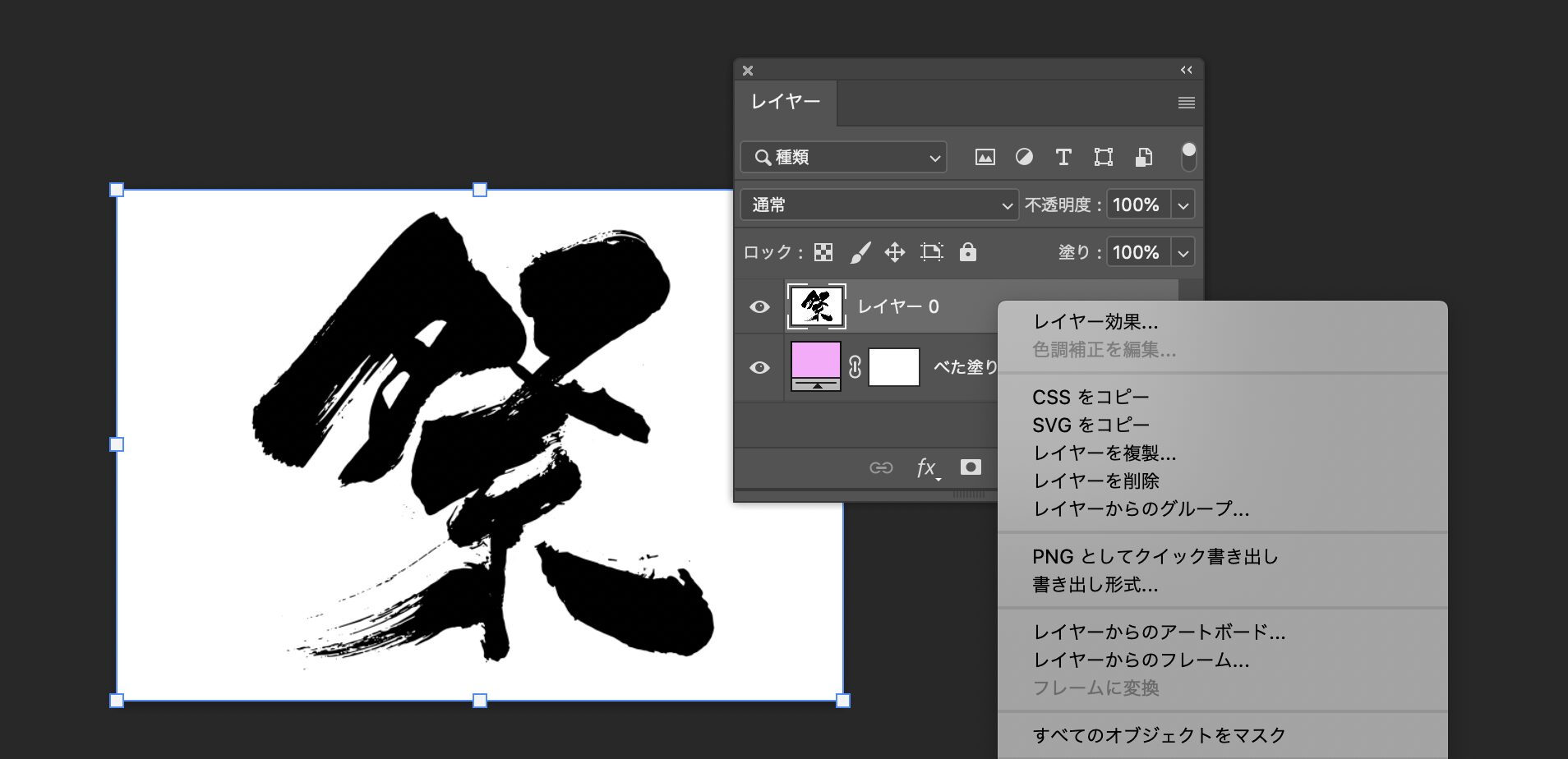
まずは文字の画像レイヤーを右クリック→「レイヤー効果」を選択して 「レイヤースタイル」のダイアログを開きます。

③ 「このレイヤー」のスライダーを調整
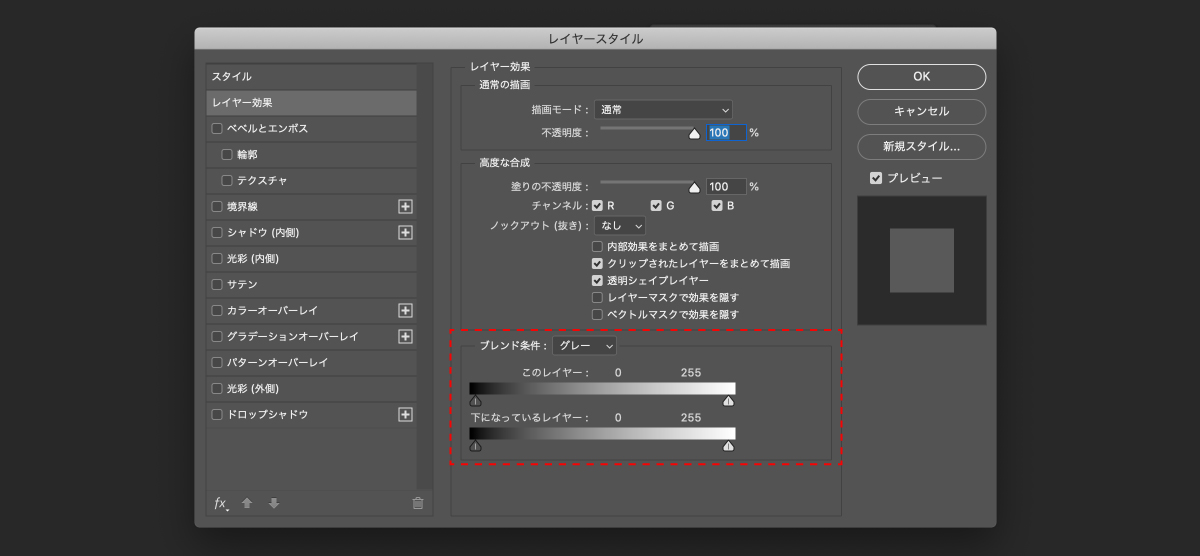
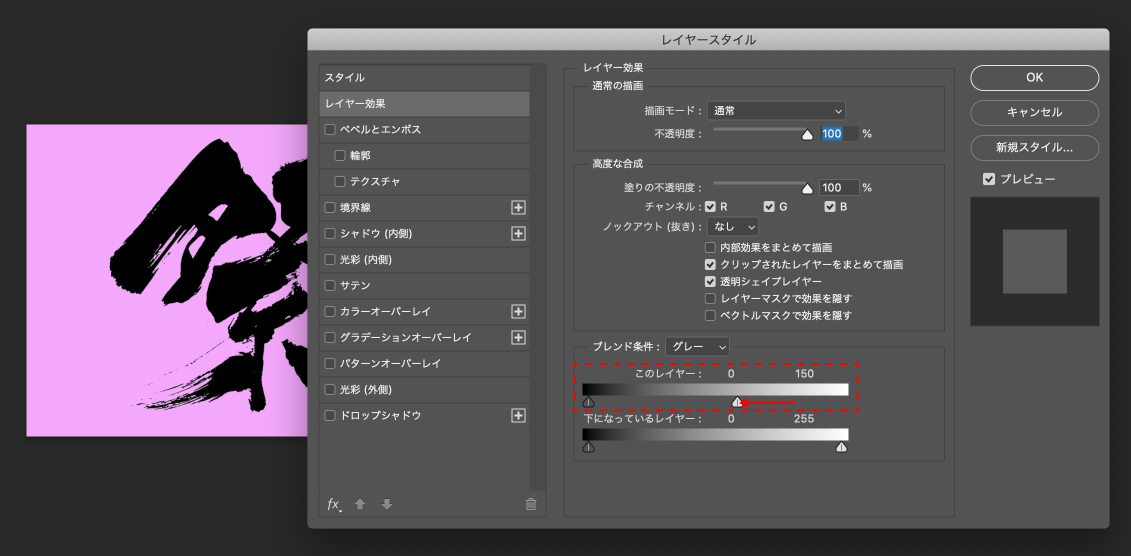
レイヤースタイルのダイアログの一番下に「ブレンド条件」があります。

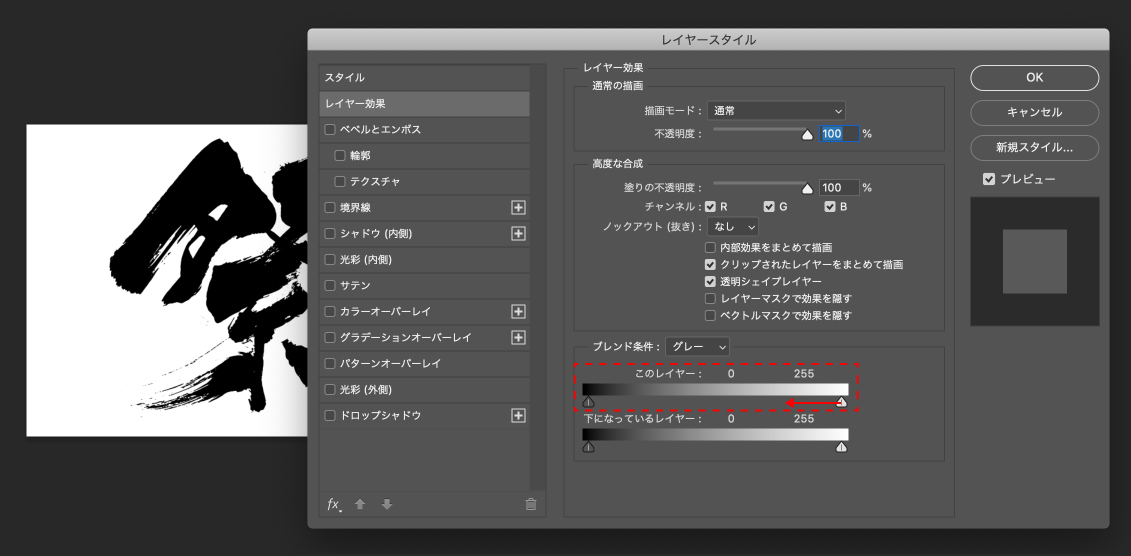
ふたつあるスライダーのうち、「このレイヤー」の白いスライダー(右側)を左にスライドすると、明るい部分(白背景)が消えていきます。
たったこれだけの手順で、文字以外が切り抜かれて、ピンク色の表示されています。

より自然に切り抜きたいときは、Alt(MacはOption)キーを押しながらスライダーをドラッグして分割してください。分割することで、境界が滑らかにフェードしてくれます。
ドラッグ操作だけで筆文字を簡単に切り抜くことができました!

④ 画像の上に重ねてみる
切り抜いた文字の背景に画像を置いてみても、このように筆文字だけが自然に抜けているのがわかりますね!

ブレンド条件がうまく効かないときのチェックポイント
うまく背景が消えないときは、以下のポイントを確認してみてください。
✔ 背景と文字のコントラストが弱い
文字と背景のコントラストに差が少ないと、ブレンド条件では判別しづらくなります。
そんなときは、レイヤーの上に「レベル補正」や「トーンカーブ」を追加して、
コントラストを強めてからブレンド条件を使うと、サクッと背景が消せますよ!
✔ 背景が完全に白じゃない
少し影が入っていたり、紙の色味が残っている場合もあります。
そんなときは「スポイトツール」で明るい部分を確認し、調整範囲を広げるようにスライダーを設定しましょう。
✔ ノイズが多い画像は先に整えておく
ゴミやスキャン時のホコリなどが目立つと、切り抜きが不自然になることも。
「ゴミ取り(スポット修復ブラシ)」などで、先に軽く整えておくと仕上がりが良くなります。
まとめ:ブレンド条件で、切り抜き作業がもっとラクになる!
Photoshopの「ブレンド条件」は、切り抜きツールとしては、ちょっと見落としがちな機能ですが、
筆文字や手描きイラストを自然に切り抜くのにとっても便利なツールです。
明暗差さえあれば、選択範囲もマスクも使わずに背景を飛ばせるので、時短にもなって作業がぐっと楽になります。
筆文字をキレイに切り抜きたい、紙に書いてもらったサインをデータに取り込みたい、そんなときはぜひこの方法を試してみてくださいね!
髪の毛をきれいに切り抜く基本のテクニックはこちらの記事を参考にしてみてください!





