今回は、画像の上に乗せたテキストが読みづらいときや、画像の境界を自然にぼかしたいとき、さらには画像に余白を作りたいときに役立つ、Photoshopの「レイヤーマスク」を使ったグラデーションテクニックをご紹介します。この方法はさまざまなデザインに応用できるため、ぜひこの機会に習得して、デザインの幅をさらに広げてみてください。
画像が徐々に透過していくグラデーションをかける
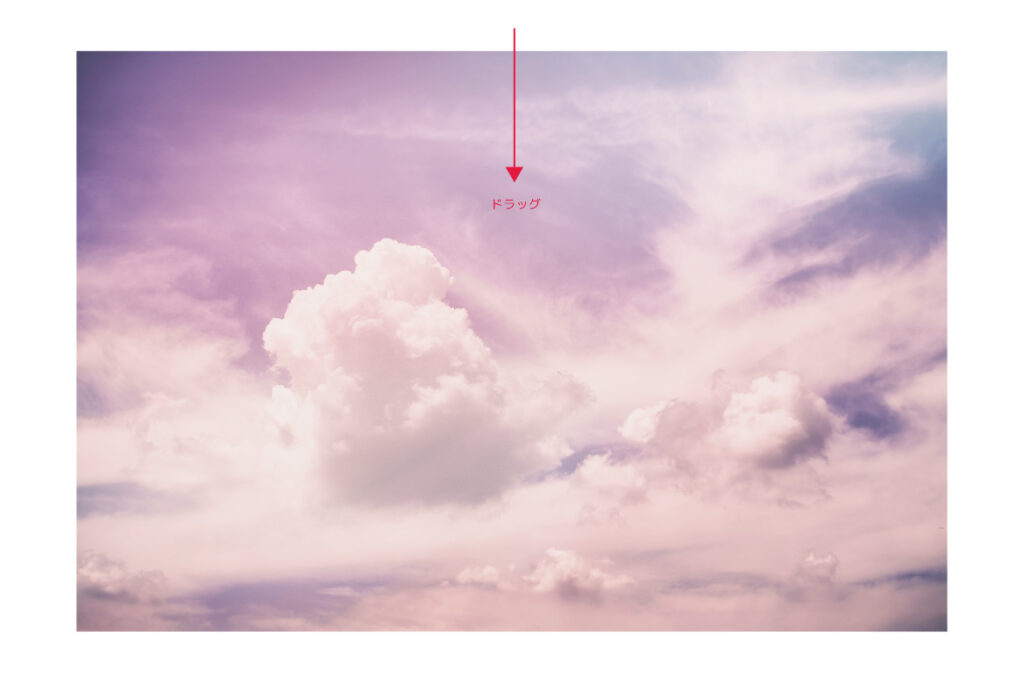
それでは、画像を用意してPhotoshopで開いていきましょう。今回はこちらの空の写真を用意してみました。

レイヤーマスクを作成する
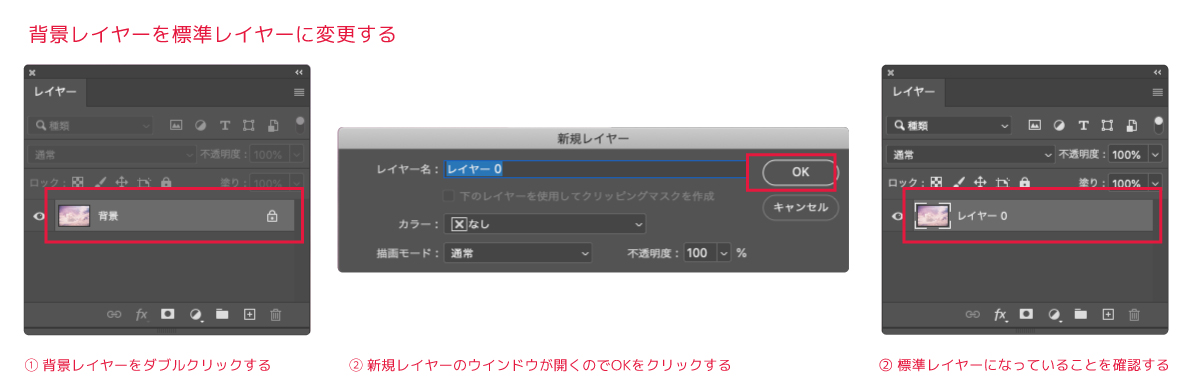
背景レイヤーになっている場合は、標準のレイヤーに変更してください。

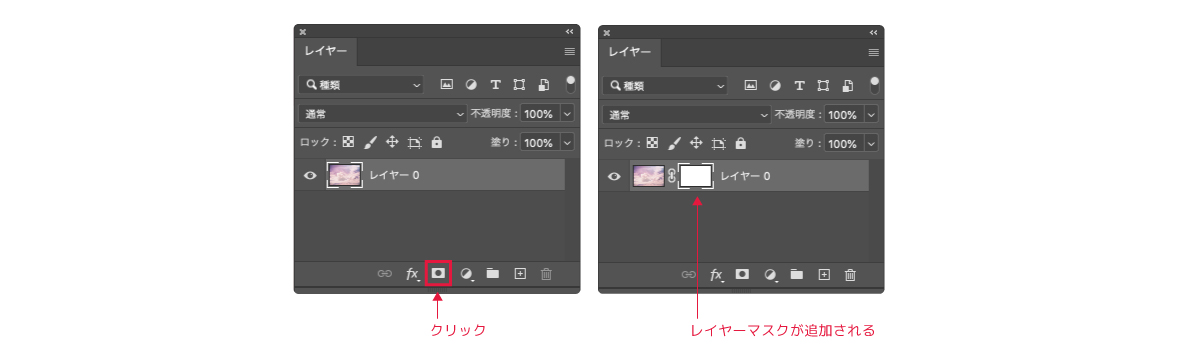
次に、レイヤーパネルの下にある「レイヤーマスク」をクリックして、レイヤーマスクを作成します。

レイヤーマスクにグラデーションをかける
レイヤーマスクを選択した状態で、ツールパネルで描画色を黒、背景色を白に設定します。

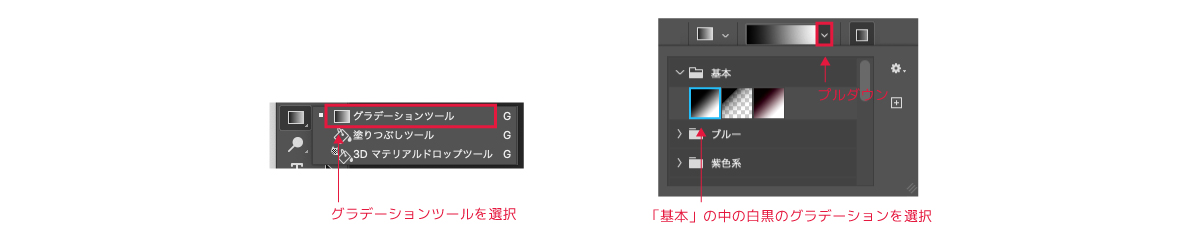
次にグラデーションツールを選択して、オプションバーのグラデーションパネルのプルダウンをクリックして、「基本」の中の白黒のグラデーションを選択します。

画像の上をクリックしてドラッグしながらマウスを動かすと、徐々に透明になります。

ドラッグする位置や方向で透過する部分や強さが変わるので色々試してみてください。また、白黒のグラデーションの不透明度を調整すると透明度も調整することができます。

応用編
レイヤーを重ねる

レイヤーを重ねることで、バナーやサムネイルなどのデザインにおいて、テキストの可読性や視認性を高めることができます。
画像を重ねる

画像を重ねることで、奥行を出したり複雑な表現を可能にします。
ブレンドモード
レイヤーマスクのブレンドモードを変更することで、グラデーションの表現を変えることができます。例えば、「乗算」や「ソフトライト」は、より自然な陰影をつけるのに適しています。

今回の記事のまとめ
今回のチュートリアルでは、レイヤーマスクを使ってグラデーションをかけることで画像を徐々に透過させる方法を解説しました。レイヤーマスクは、画像加工の幅を広げる上で非常に便利なツールです。ぜひ、今回の内容を参考に、様々なデザインに挑戦してみてください。






