紙にリアルなハンコを押す機会ってかなり減りましたよね。
最近は、「ハンコを押す」、というよりも、PDFやオンライン書類に「電子印鑑を配置する」、というイメージのほうがしっくりくるかもしれません。
デザイナーさんなら、電子印鑑の作成だけでなく、ロゴやパッケージデザインで「ハンコっぽさ」を出したデザインをすることがあると思います。かすれ感やアナログ感がちょっと加わるだけで、親しみやすさやこなれた印象が出せるんですよね。
この記事では、Illustratorのブラシを使って、リアルなかすれ感のあるハンコ風デザインをつくる方法をわかりやすくご紹介します。
初心者さんでも簡単にできるので、ぜひ気軽に試してみてくださいね。
円形や四角形でハンコのベースを作る
まずは、楕円形ツールや長方形ツールでハンコの枠になる部分を描きます。

枠の中心にテキストを入力します。
線幅はテキストとのバランスを見て、お好みで調整してみてください。

今回使用した書体はAdobe fontの「TOT-雫花明朝にじみ StdN」です。
定番の白舟古印体をはじめとする白舟書体を使えば、実際の印鑑に使われている書体に近い仕上がりになります。
デザインで使いやすい「ハンコっぽい赤色」
| 色名 | カラーコード | 説明 |
|---|---|---|
| ハンコレッド(目安) | #C80000 | 伝統的な朱肉に近い、やや暗めの赤。リアル感を出したいときに! |
| 落ち着き赤 | #B00000 | 少し深みのある赤。信頼感や重圧感を出したいデザインにおすすめ! |
| 鮮やか赤 | #E60000 | 明るめで鮮やかな赤。ポップで目を引くデザインにぴったり! |
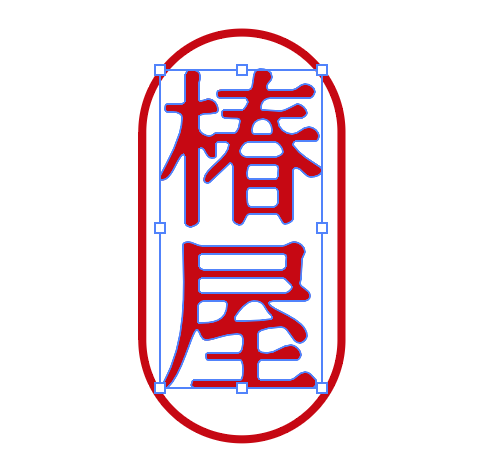
テキストをアウトライン化する
バランスが整ったら、テキストを選択した状態で、メニューから【書式】→【アウトラインを作成】(⌘+Shift+O)

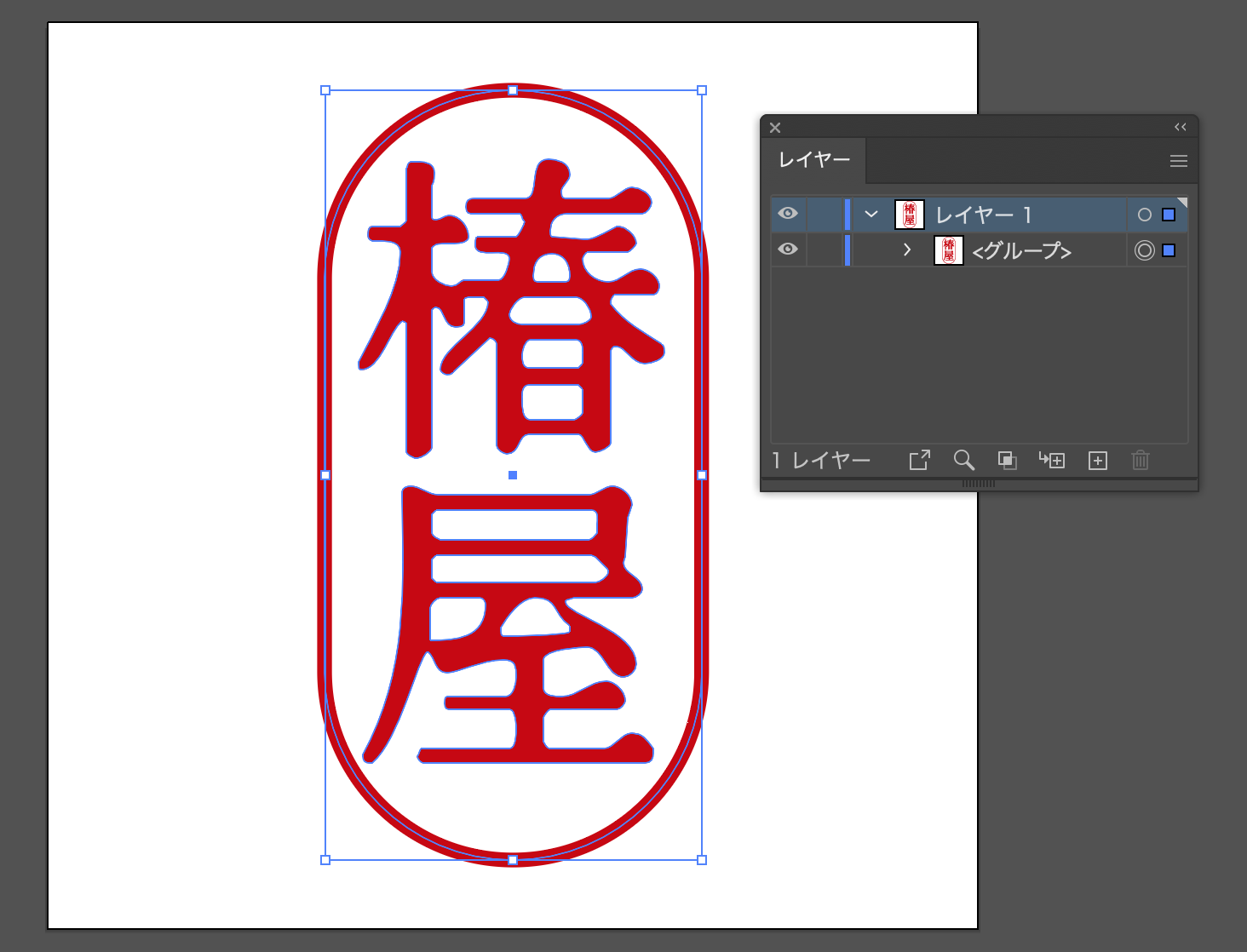
アウトラインができたら枠とテキストをまとめてグループ化しておきます。(⌘+G)

ブラシで「かすれ感」を出す
次に、なにも選択していない状態で、ブラシライブラリから「チョーク」や「木炭」系のブラシを選びます。
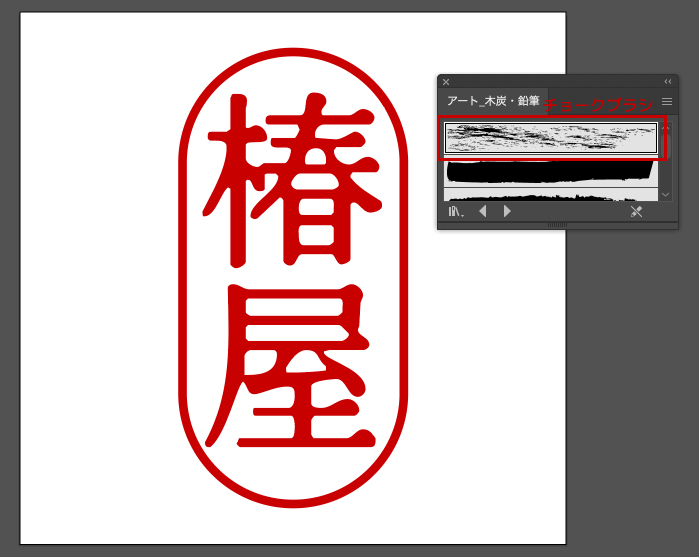
メニューから【ウィンドウ】→【ブラシライブラリ】→【アート】→「アート_木炭・鉛筆」を選択します。
今回は「アート_木炭・鉛筆」のタブのリストから、「チョーク」を選択しました。

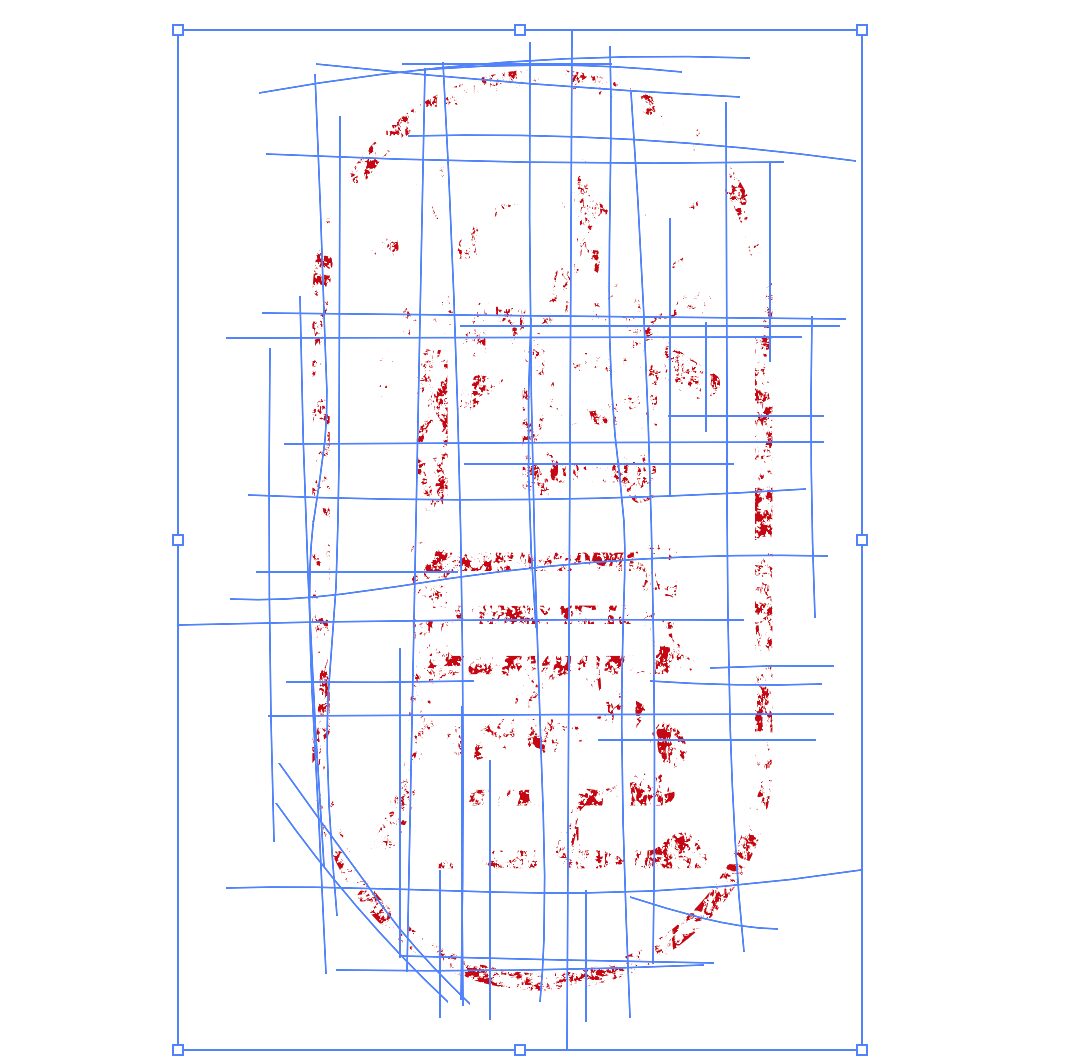
ブラシを選択したら、線の色を白にして、先程作成したハンコの上で、適当にブラシで線を重ねて描いていきます。
(この線が「かすれ」になります)

こんな感じで、ハンコのベースが見えなくなるくらいがちょうど良いです。
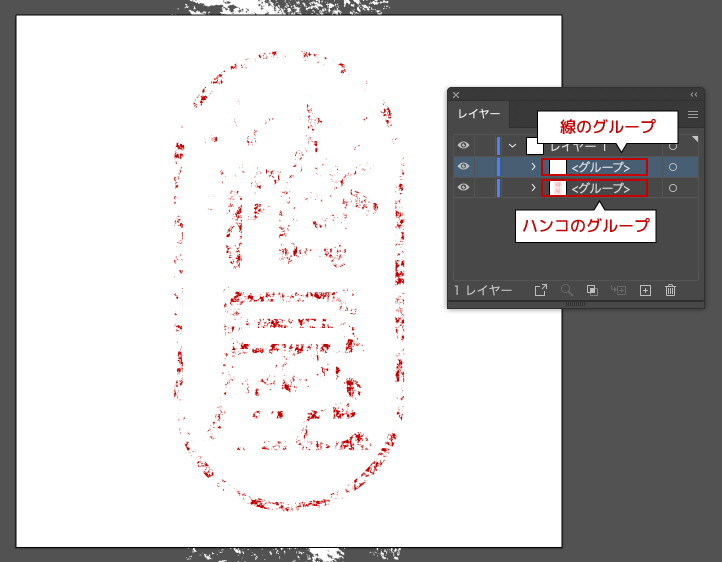
線が描けたら、線をまとめてグループ化しておきます。(⌘+G)

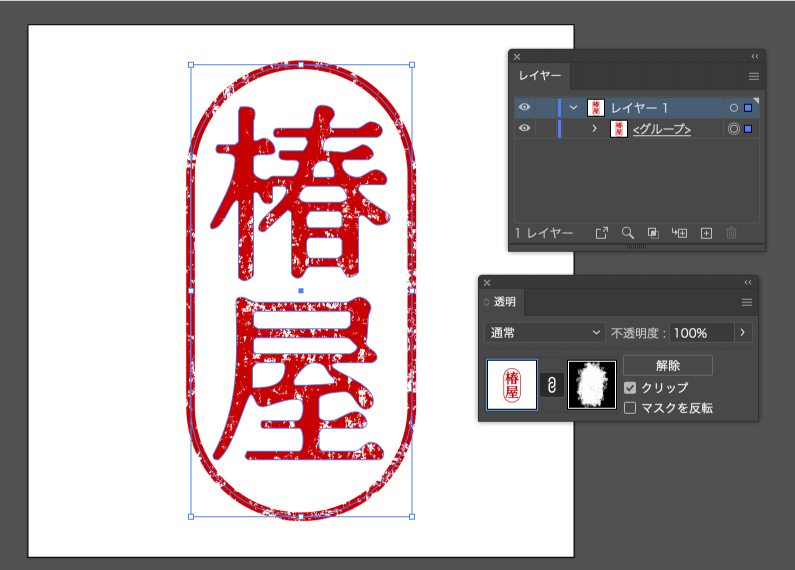
透明マスクを作成する
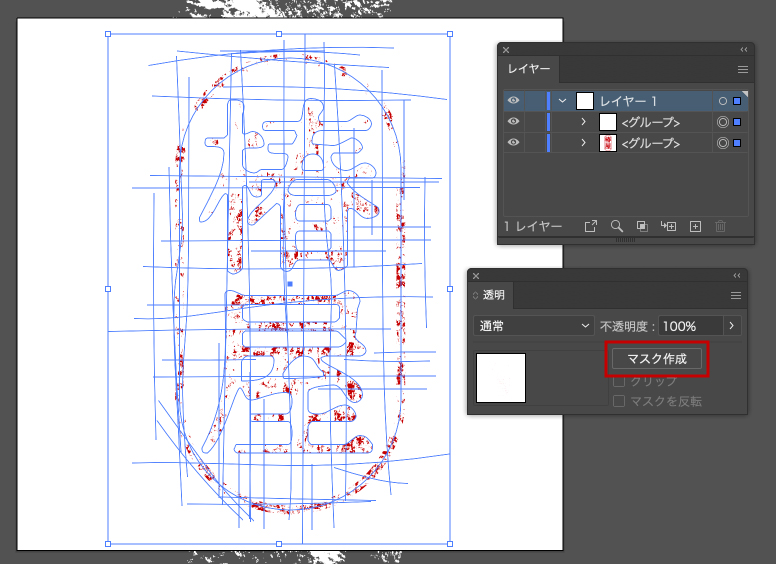
ハンコのグループと、線のグループを両方選択した状態で、メニュー【ウィンドウ】→【透明】パネルを表示したら、「マスク作成」をクリックします。

ブラシを重ねた線の部分がマスクされました。

これでかすれ感のあるリアルなハンコの完成です。

ロゴに添えてあげるだけでもおしゃれなアクセントになりますね!

今回の記事のまとめ
今回紹介したかすれ感のあるハンコデザインは、ロゴ、SNSのワンポイント、パッケージにもぴったりです。
Illustratorひとつで手早くアナログ感が出せるのは、ちょっと感動ですよね。
ブラシや透明マスクをうまく使えば、質感をデザインするという、ひとつ上のステージに進めます。
ぜひあなたのデザインワークにも取り入れてみてください。