近年、PNG形式でもAI画像生成ができたり、切り抜きをしてくれるウェブツールも増えて、切り抜き画像を使う機会がとっても増えましたよね。
私もウェブや広告用のビジュアルに、PNGの切り抜き素材を使うことが多いのですが、切り抜き処理の甘い「白いフチ」が気になることがあります。
そこで今回は、この白フチを、Photoshopの「選択とマスク」機能を使って自然に消す方法を初心者さんにもわかりやすく紹介していきます。画像生成や画像素材を使うことが多い方は、ぜひこの機会に覚えておくと便利ですよ!
白フチがつく理由とは?
そもそも、なぜ切り抜いたPNG画像のまわりに白フチがついてしまうのでしょうか?
その主な理由は以下の3つです。
背景が白い状態で切り抜かれている
多くのAIツールやフリーサイトは、白背景の上で切り抜きを行っているため、周囲に微妙に白いピクセルが残ってしまいます。
アンチエイリアス処理が入っている
輪郭を滑らかに見せる処理(アンチエイリアス)によって、透明部分との境目に白や淡い色が入り込むことがあります。
“なめらか”設定による自動補正
最近の画像生成AIやWebツールでは、自動で「自然な切り抜き」に見せるための処理が加えられていて、それが逆に白フチの原因になることも。
こうしたフチは、暗めの背景に合成したときに目立ちやすく、デザイン全体のクオリティを下げる原因になってしまいますよね。
Photoshopで白フチを消す基本手順
ここからは、白フチを消すための手順を実際に紹介していきます。
PNG画像をPhotoshopで開く
まずは白フチが気になるPNG画像をPhotoshopで開きます。
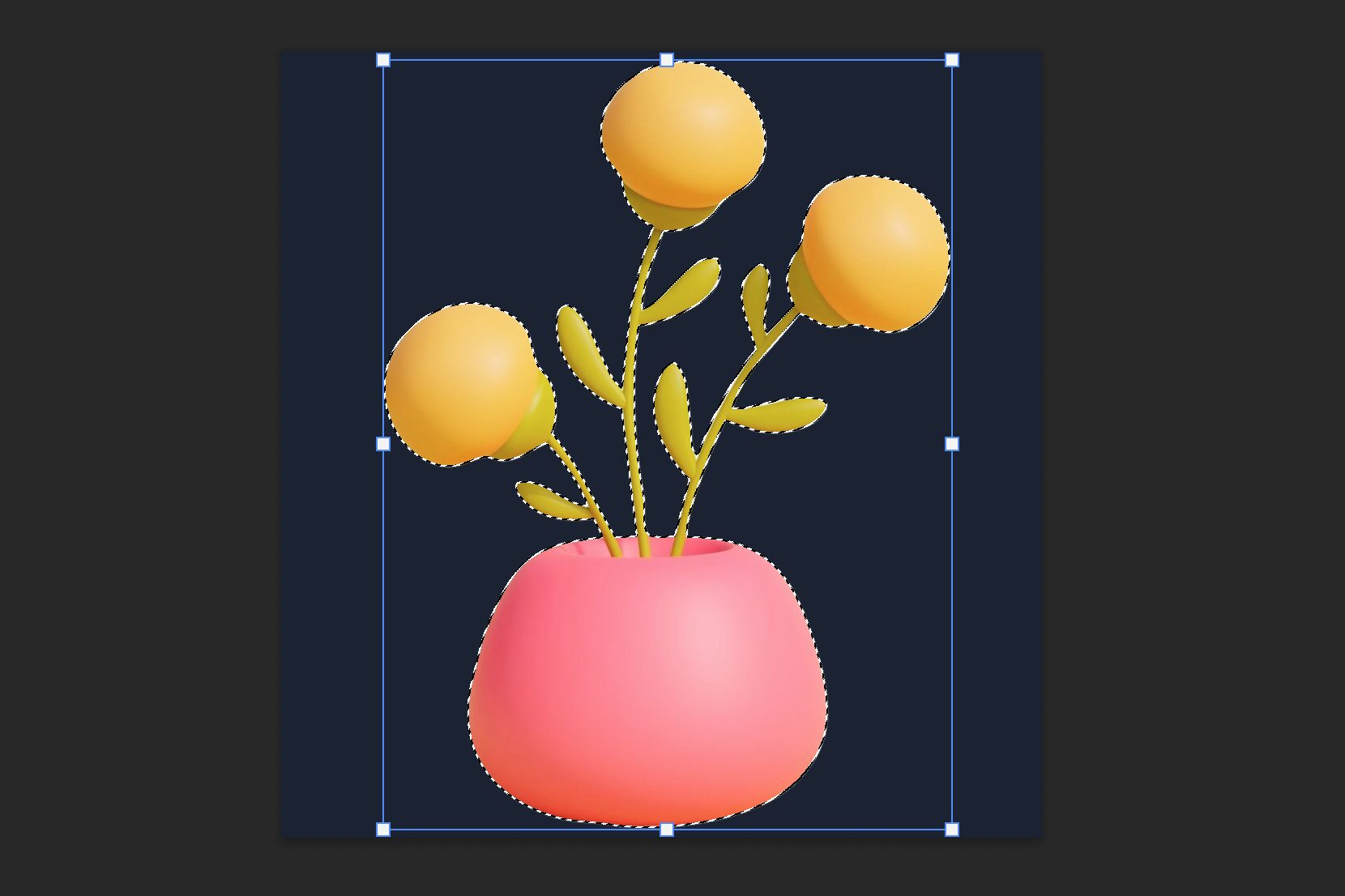
今回はこちらの画像で解説していきたいと思います。

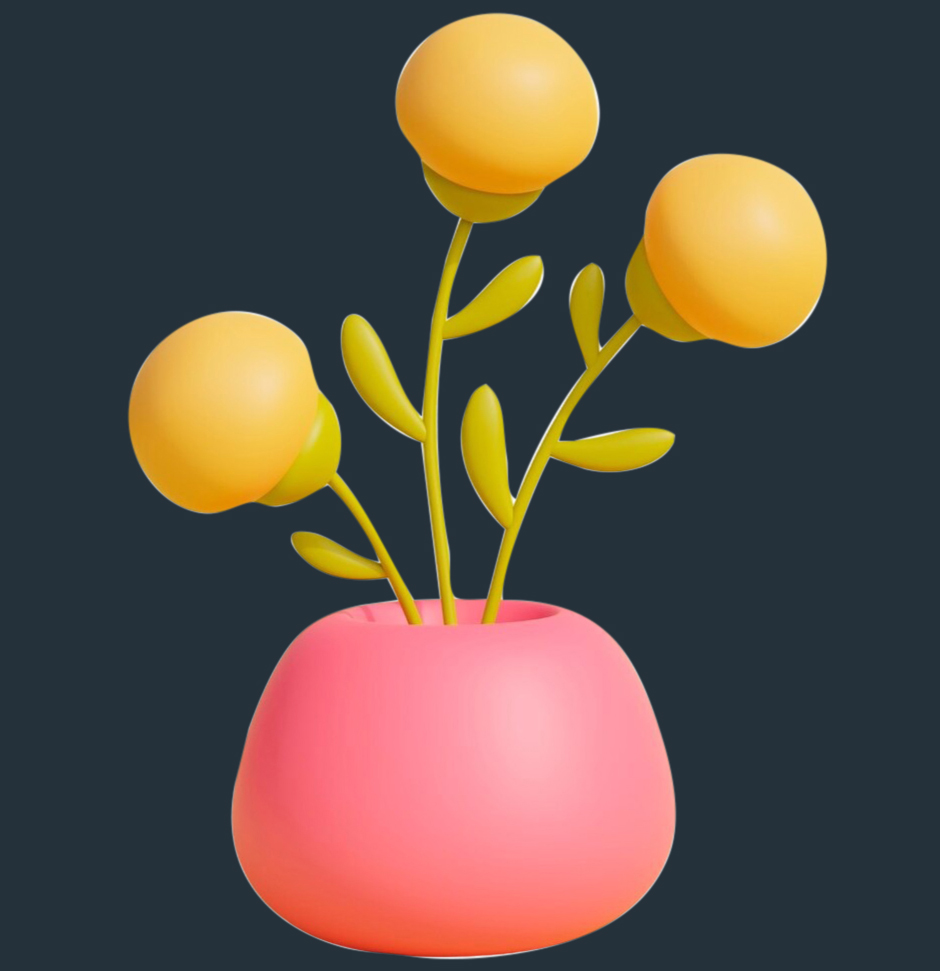
背景が白いと気になりませんが、暗めの背景に重ねると、このように白フチが目立ってしまって気になりますね。

白フチの除去作業がわかりやすいように、画像レイヤーの下にベタ塗りを追加して解説していきます。
「選択範囲を読み込む」
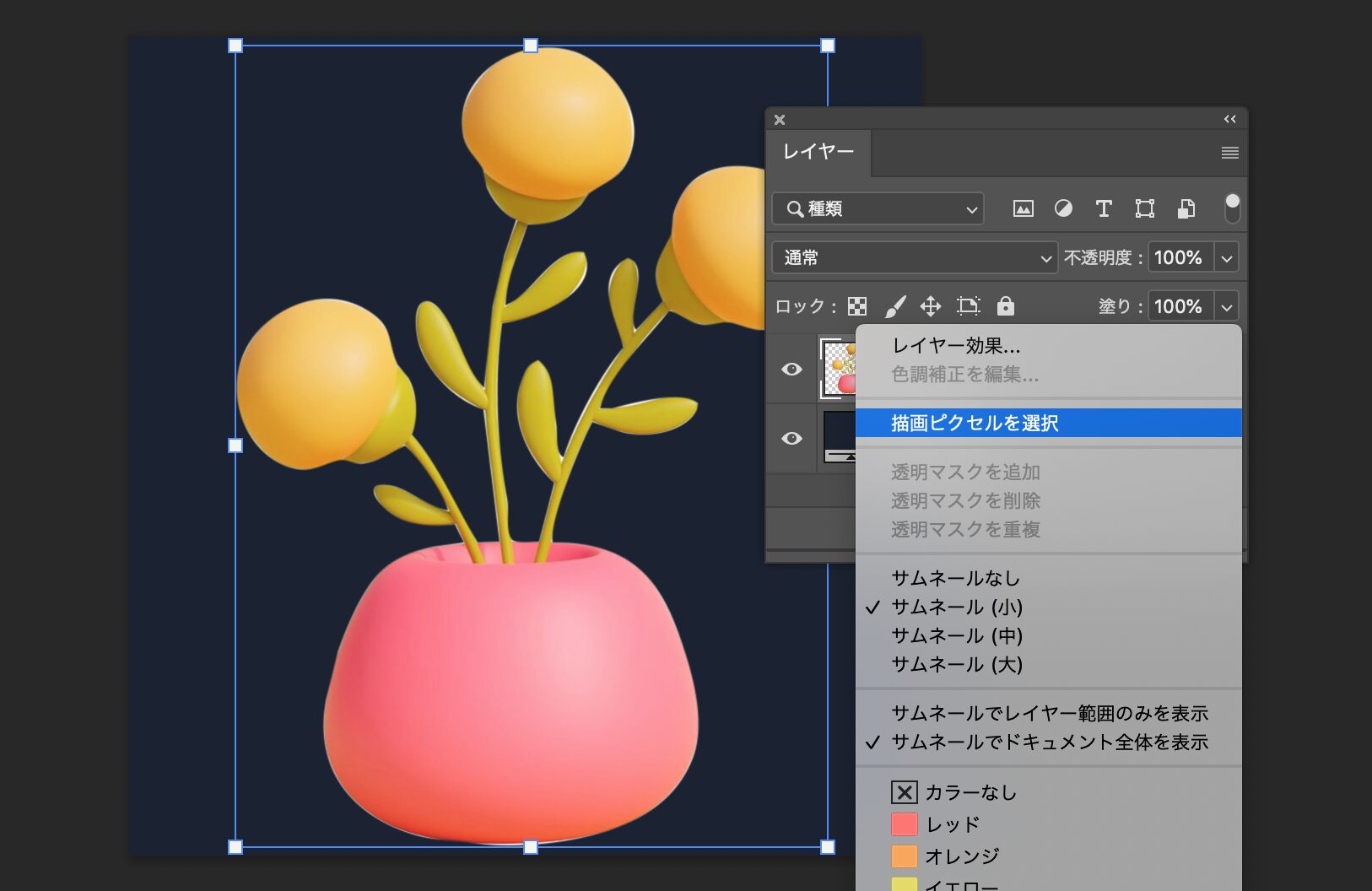
それでは、対象の画像レイヤーを右クリックし、「描画ピクセルを選択」を選択しましょう。

これで画像の輪郭が選択範囲として囲まれました。

「選択とマスク」
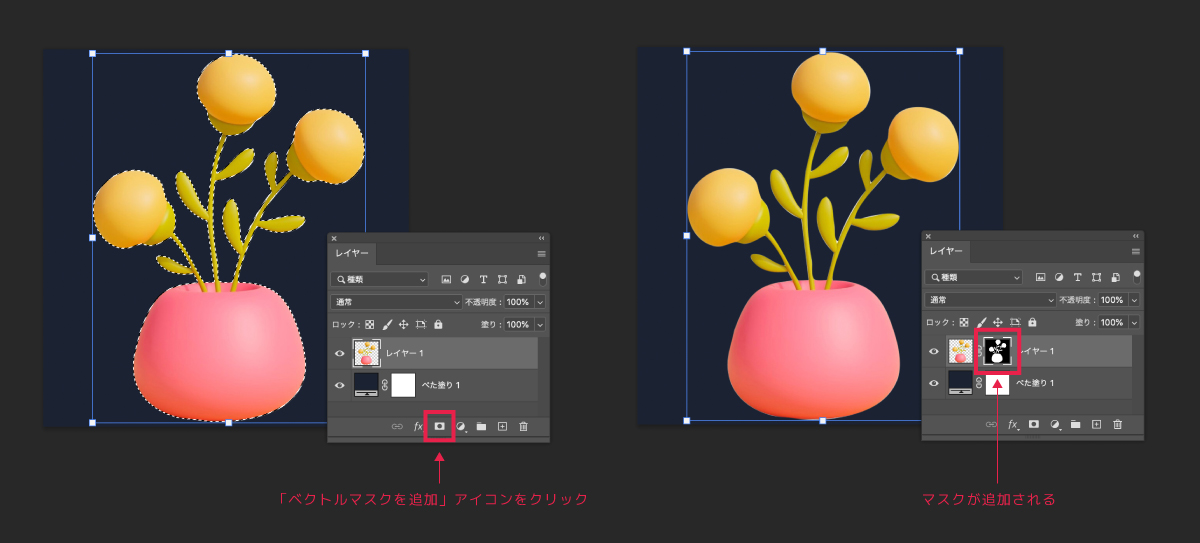
選択範囲ができたら、レイヤーパネルの下のマスク追加アイコンからマスクを作成します。

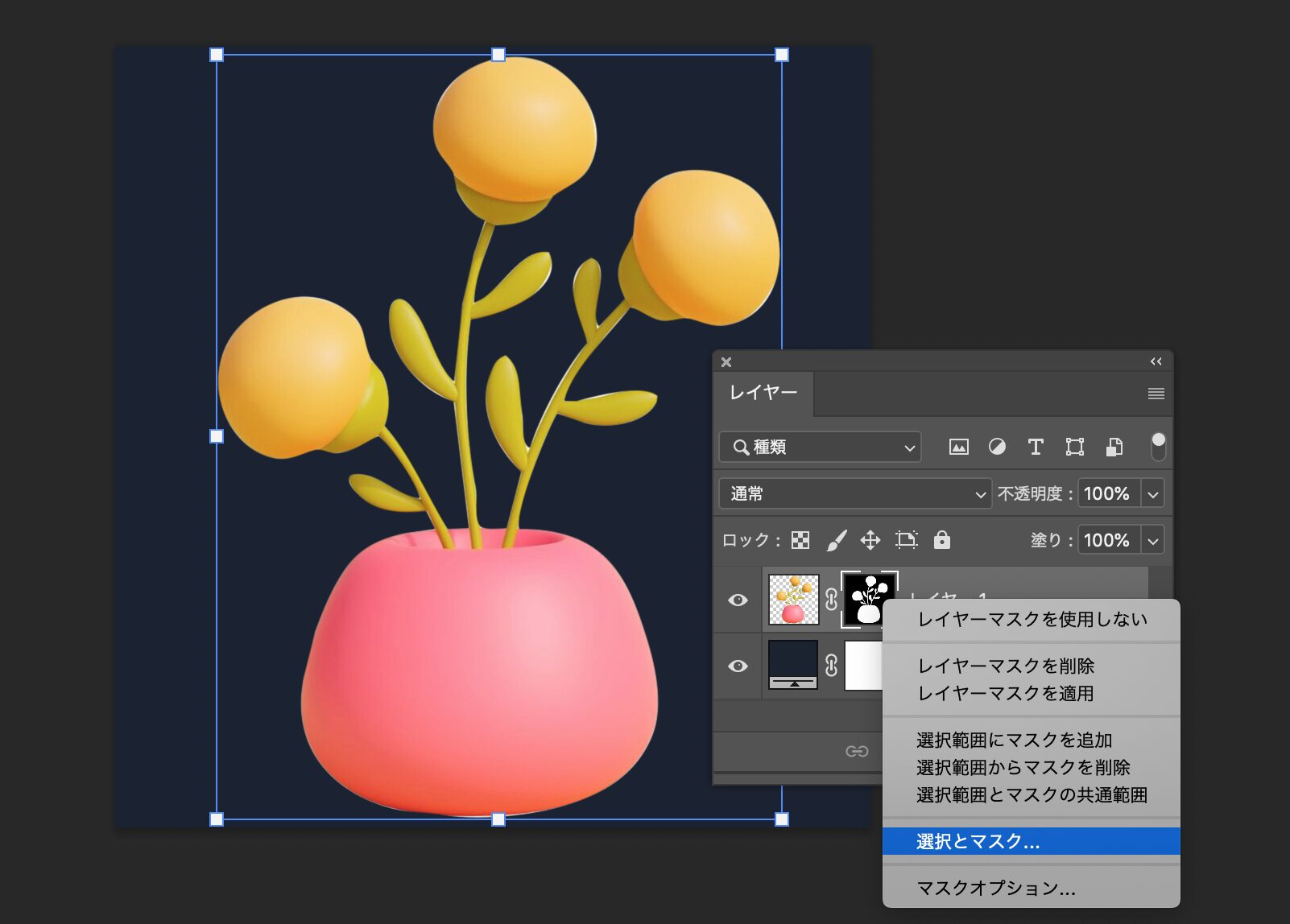
作成したマスクを右クリックし、「選択とマスク」を選びます。

すると「選択とマスク」の編集ウィンドウが開きます。髪の毛の切り抜きなどでお馴染みですね!

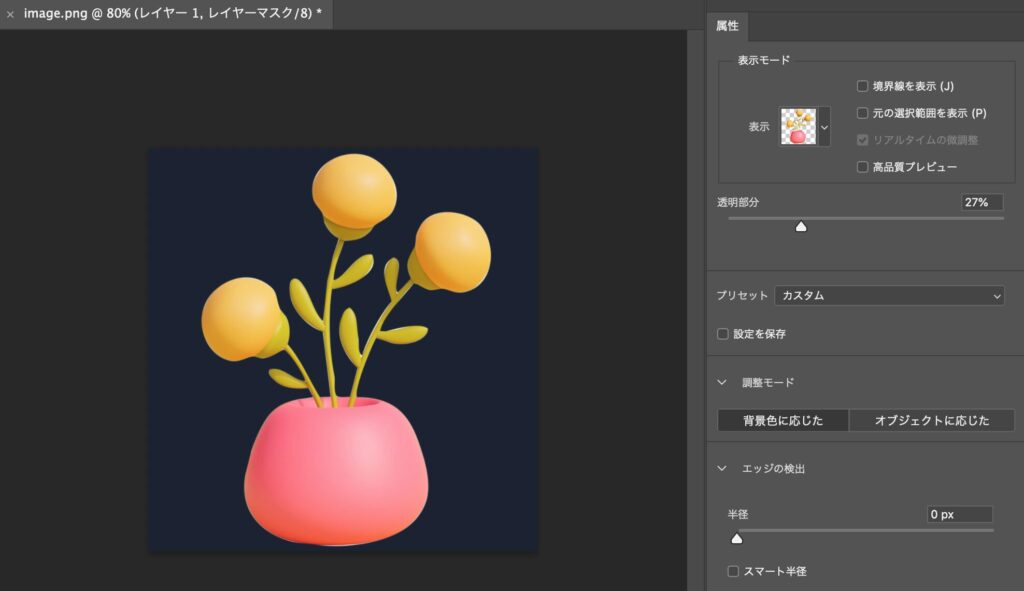
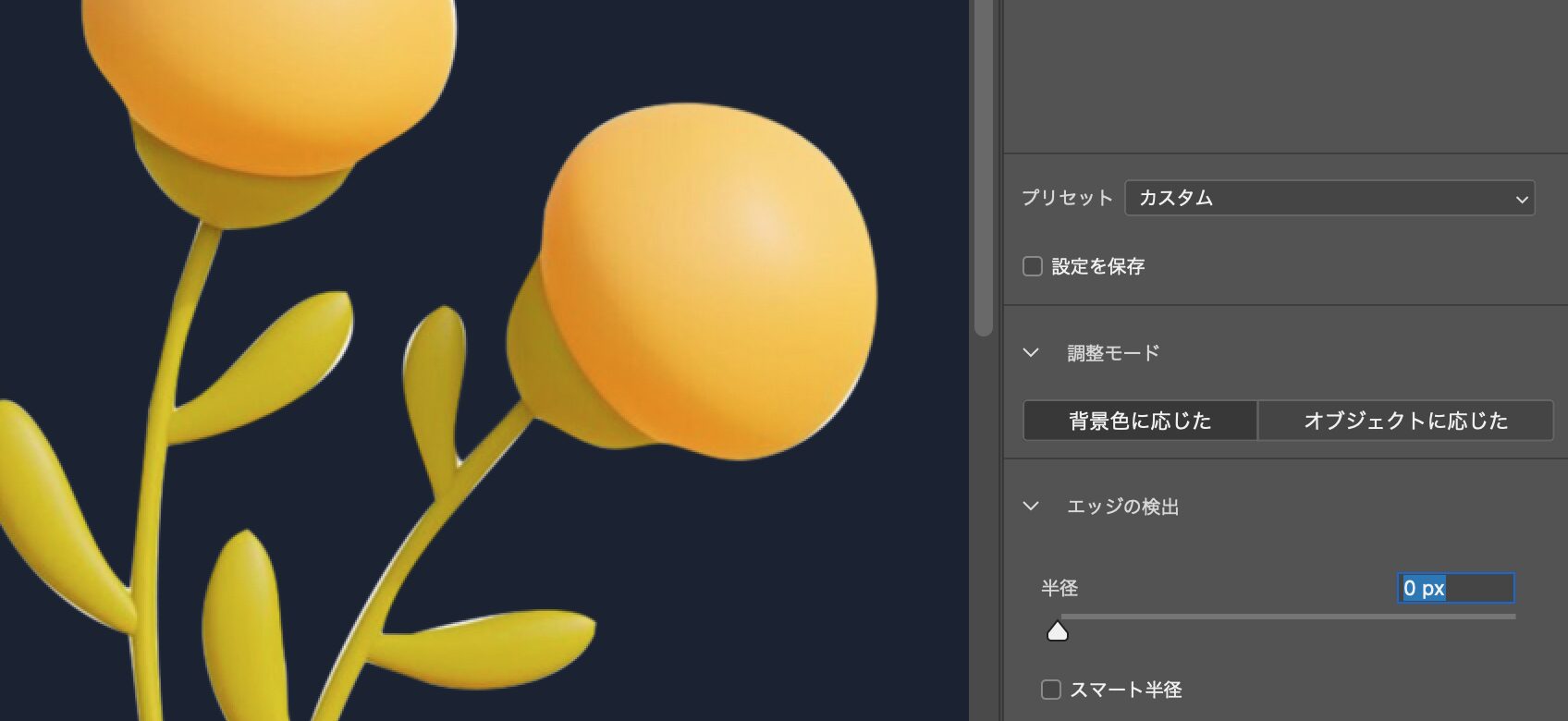
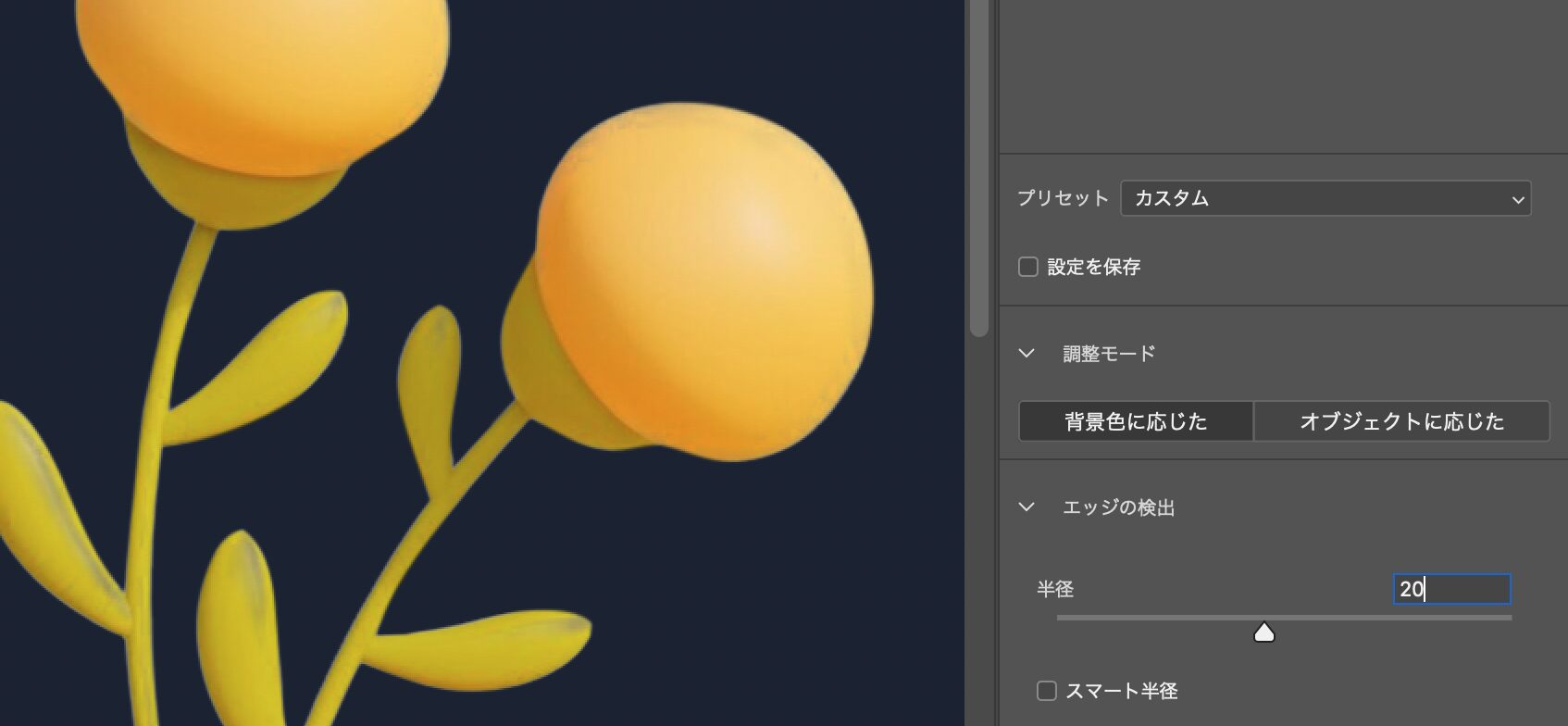
「選択とマスク」のウィンドウ内の「エッジの検出」の一番上「半径」のスライダーを右にスライドしていくと、白フチが消えていきます。

フチの量にもよりますが、大体20~40くらいの数値でキレイに消えると思います!

プレビューを見ながら調整していきましょう。
問題なければ、任意の出力先を選択してOKをクリックします。
これで、白フチの目立たない自然な切り抜き画像ができました!

この記事のまとめ
最近は画像生成AIや自動切り抜きツールの進化で、PNG画像を扱う場面がすごく増えましたが、うっすら白フチが付いたままの画像をそのまま使うのは、素人っぽい仕上がりの原因になってしまいます。
そこで今回紹介した「選択とマスク」を使えば、白フチも自然に消して、より美しいデザインに仕上げられます。
少ない操作でサクッとできてしまうので、ぜひ試してみてくださいね!