Illustratorで作業をしていると、開いたパス(オープンパス)を閉じて塗りを追加したい場合や、分断された線を繋げたい場面がよくありますよね。でも、パスを繋げる作業には通常、アンカーポイントの微調整や他のパス編集ツールを使用する必要があり、時間がかかりがちです。
そんな時に活用できるのが、実はとても便利なのにあまり知られていない「連結ツール」。このツールは、離れたパスや重なったパスの端を一瞬で繋げることができて、作業効率が爆上がりする、とても優秀なツールなのです。
この記事では、意外と知られていない「連結ツール」の使い方を詳しく解説していきたいと思います。この機会に是非、「連結ツール」の基本操作をマスターして、生産スピードを上げてください!
連結ツールとは
連結ツールは、Illustratorに備わっているパス編集ツールのひとつです。近くのパスの端どうしを接続したり、重なっているパスから余分な線をトリミングして接続するなど、選択したパスの端をドラッグするだけで自動的にパスを繋げることができます。パスを手動で調節する必要がなく、効率よく結合できるため、スピーディーにデザイン作業を進められます。

普通のオープンパスの繋げ方
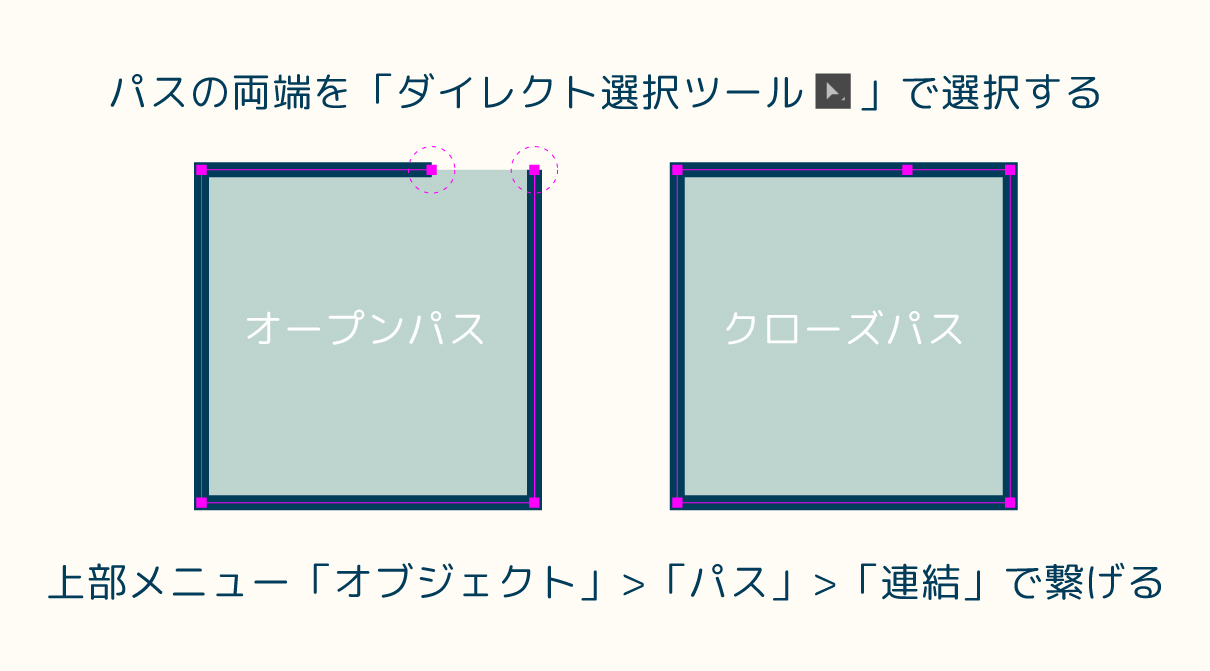
離れたパス同士を繋げようとするとき、上部メニューから「オブジェクト」>「パス」>「連結」で繋げるのが一般的だと思います。

このパスの連結方法は、よく使う機能なので、ショートカットを覚えておきましょう。
パスの連結のショートカット:Command + J (Mac)、Ctrl + J(Windows)
連結ツールを使う
それではどういう場面で「連結ツール」が便利なのかを解説していきたいと思います。
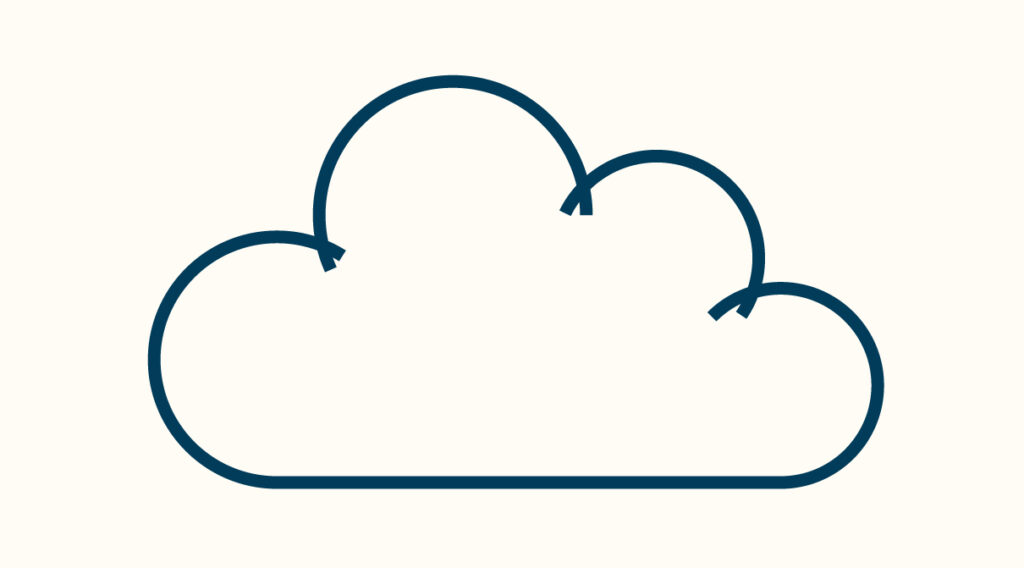
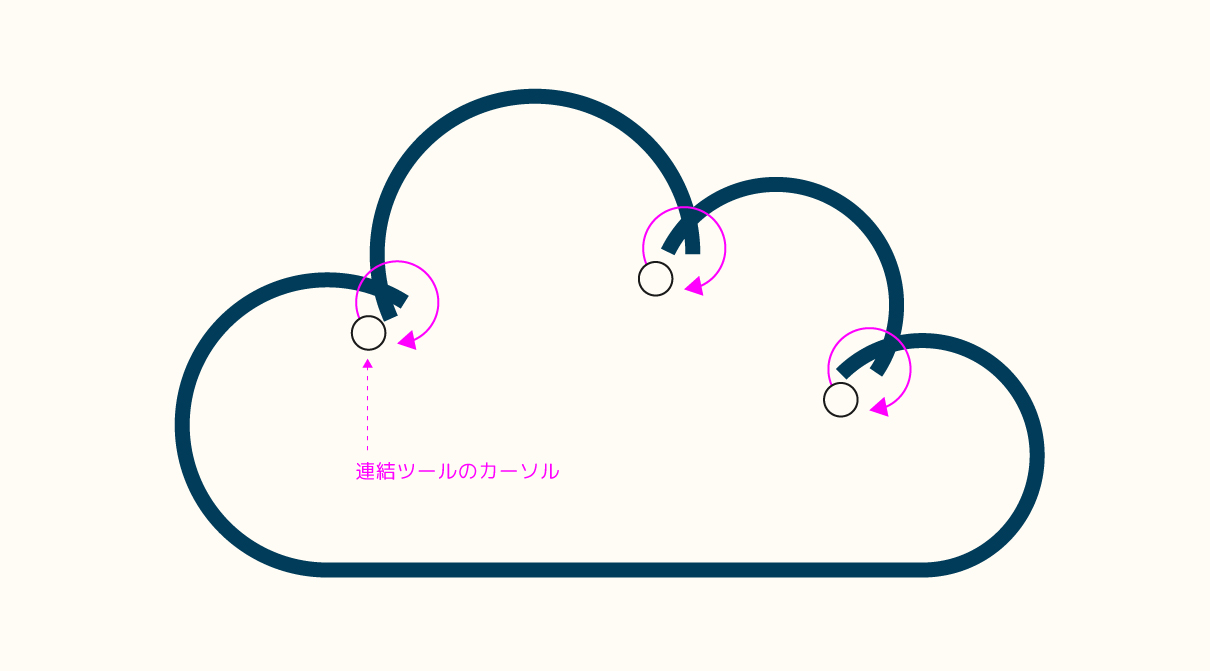
今回は線どうしが重なった、オープンパスの雲のオブジェクトを作りました。

これでは塗りを加えることはできませんね。
左側のツールバーから連結ツールを選択して、連結させたい部分をぐるっとなぞります。

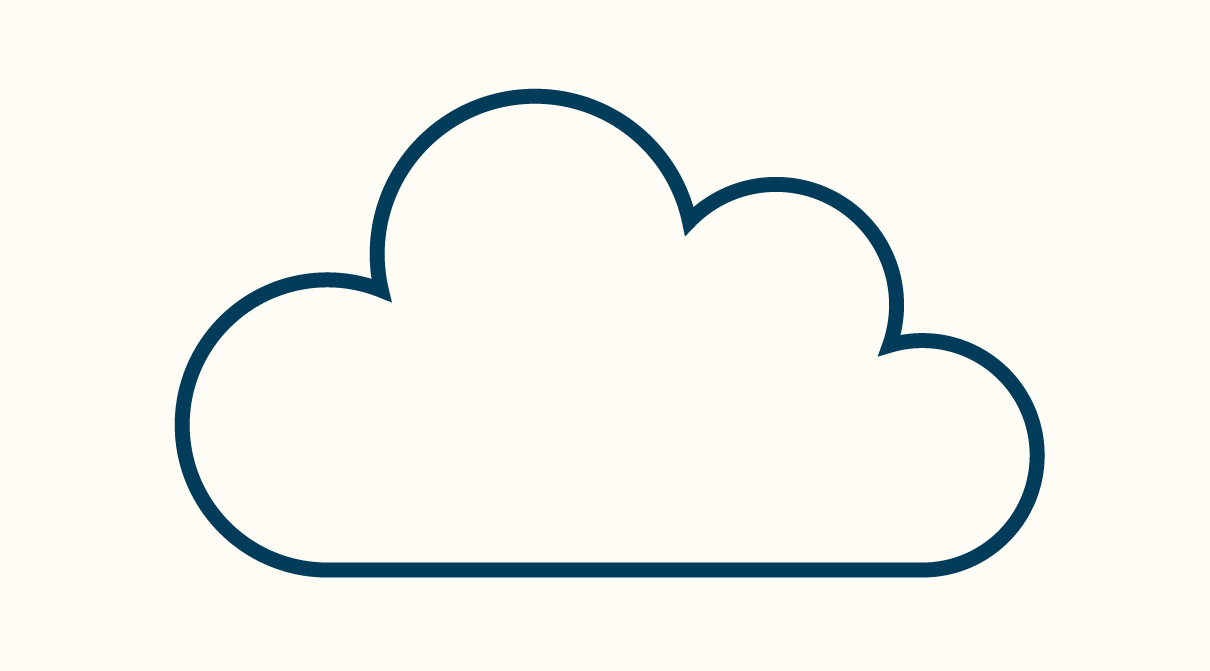
はみ出した線がなくなり、綺麗なクローズパスになりましたね。

塗りもばっちりキマります。

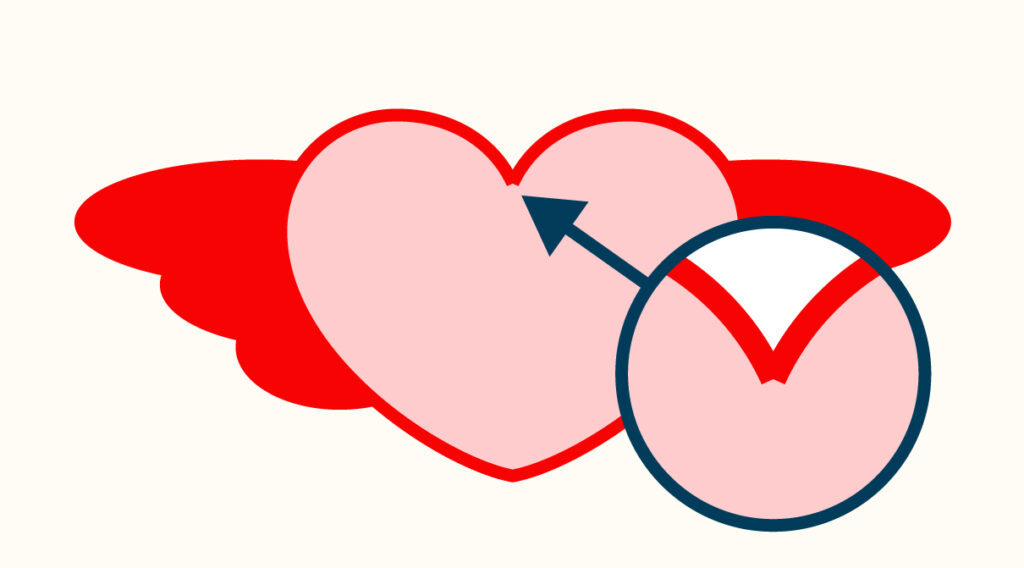
もうひとつ、連結ツールが非常に便利なシーンで、線の端のアンカーポイントが重なっていているのに、「よく見たら連結されていない!」ということ、よくありますよね!

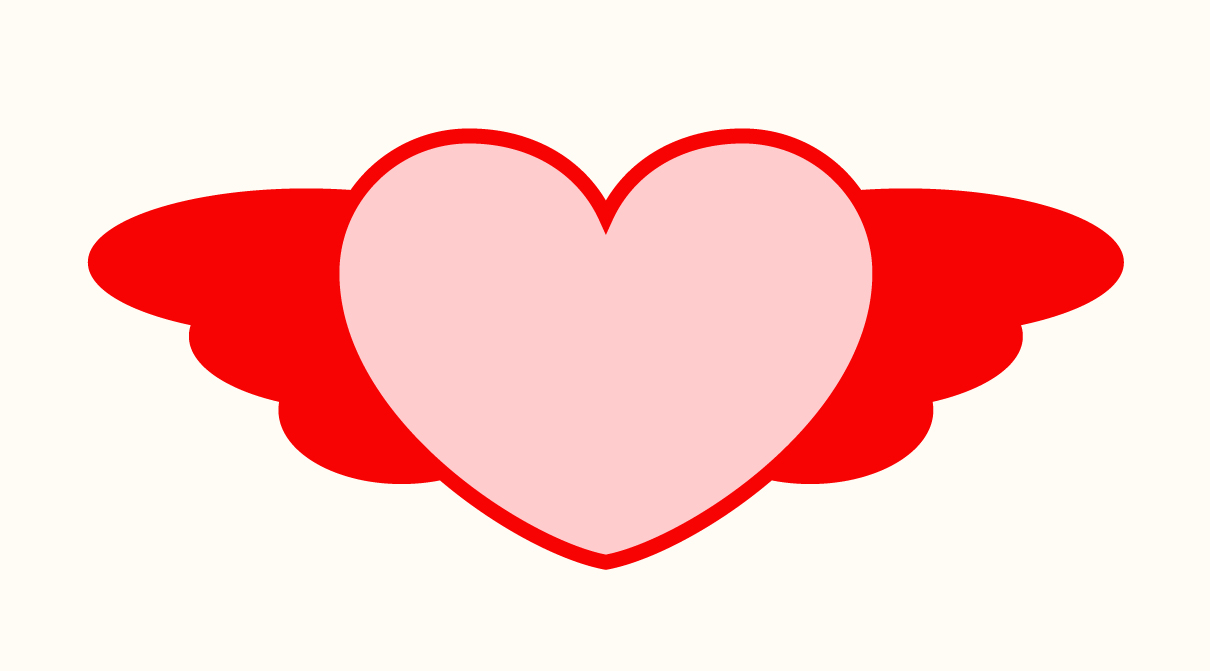
これも連結ツールでなぞれば、一瞬でクローズパスに変わります。これはかなり便利ですね!

今回の記事のまとめ
Illustratorの「連結ツール」を活用すると、離れたパスや重なったパスを一瞬で繋げることができ、効率よくデザイン作業を進めることができますね!オープンパスをクローズパスにする作業は頻繁に行いますので、今回紹介した「連結ツール」を普段の作業に取り入れて、短時間で最高のアウトプットを目指してください!