Photoshopで画像を拡大・縮小を繰り返すと画質が劣化してしまいます。元画像より大きくしたわけではないのにどうして荒くなるの?という経験をした方も少なくないのではないでしょうか。そこで今回は、Photoshopのスマートオブジェクト機能を使い、画像を拡大・縮小しても画質を落とさずに作業ができる簡単な方法をご紹介します。
画像の解像度を保つことはデザイナーの基本スキルのひとつです。是非この機能をマスターして、あなたのデザインワークに取り入れてみてください。
スマートオブジェクトとは
スマートオブジェクトとは、Photoshopにおける「非破壊編集」を可能にする便利な機能です。
「非破壊編集」とは、元の画像データに直接変更を加えることなく編集を行う手法のことを言います。
例えば、ポスターなどの印刷物を作成するときに、「非破壊編集」をすることで、リサイズや加工を繰り返しても元画像が劣化しないため、画像のクオリティを保ったまま仕上げることができます。
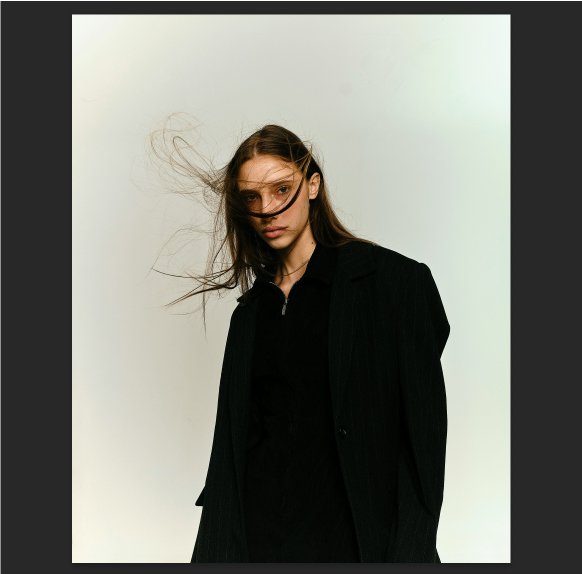
まずは試しに高解像度の画像をPhotoshopで開き、画像を直接縮小して拡大したものと元画像を比べてみます。

一度小さくした画像は元の大きさに戻しても劣化してしまうことがわかりますね。
スマートオブジェクトに変換する
それでは、実際にスマートオブジェクトを活用する手順を見ていきましょう。
先程と同じ画像をフォトショップで開きます。

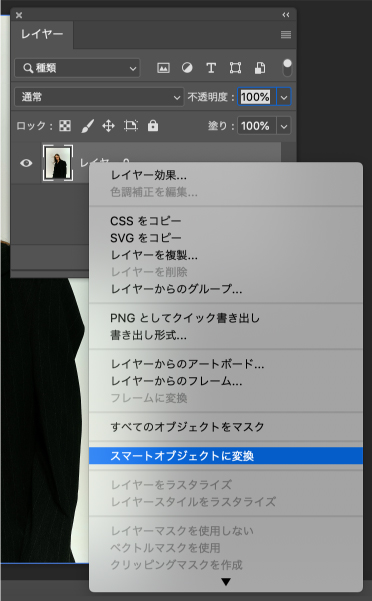
レイヤーパネルで画像のレイヤーを右クリックをして、「スマートオブジェクトに変換」をクリックします。

メニューバーから【レイヤー>スマートオブジェクト>スマートオブジェクトに変換】でも実行可能です。
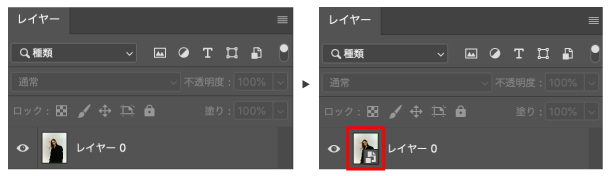
これで画像がスマートオブジェクトに変換されました。
レイヤーパネル内の画像レイヤーのアイコンが変わります。

スマートオブジェクトに変換された画像は、このように縮小しても、再びサイズを戻しても、元の画質が保たれていることを確認できます。

スマートオブジェクトは直接画像を編集できないので、画像を直接編集する場合には、サイズ調整が確定後に、スマートオブジェクトに変換したレイヤーを右クリックしてレイヤーをラスタライズしましょう。
今回の記事のまとめ
Photoshopで画像のサイズを変えるときは、必ずこの手順で画像をスマートオブジェクトに変換することで、画質の劣化を気にせずスムーズに作業を進められますね。さらに、スマートオブジェクトはテンプレート制作やモックアップなどにも応用でき、デザインの効率化に大いに役立つ機能です。
今後もスマートオブジェクトを活用した便利なテクニックをご紹介する予定ですので、ぜひお楽しみに!





