スーパー楕円とは、直線部分が少なくて可愛いが強い、丸と正方形のあいだくらいの形のことを指します。正円のまん丸よりも温かくて優しい、角丸よりも滑らかでころんとしたフォルムのスーパー楕円は、SNSでも度々話題になったりしています。身近なところではスマートフォンやアプリのアイコン、建築や家具のデザインなどでも多く使われています。本記事では、Illustratorを使ってこのスーパー楕円の作成方法を紹介します。初心者でも簡単に作ることができて、ロゴや装飾などのデザイン要素にも応用できるので、ぜひマスターしてみてください!
拡大・縮小ツールでスーパー楕円を作る
正円を描く
楕円形ツールを使って、キャンバスの中央に円を描きます。

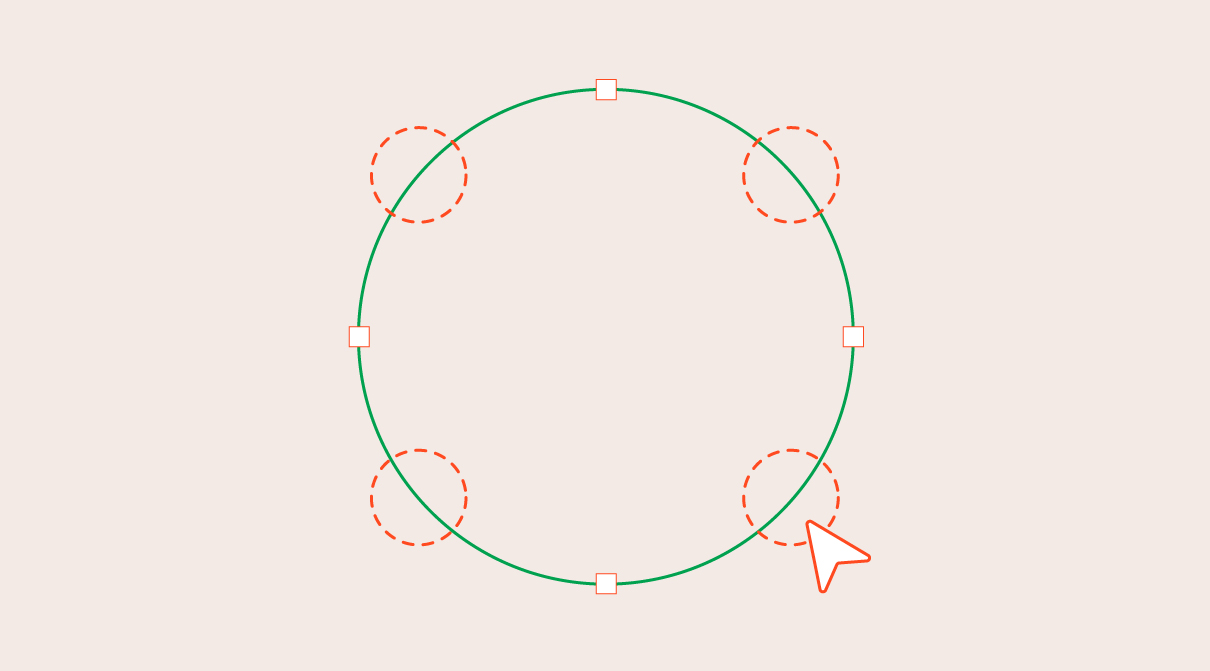
パスを選択する
ダイレクト選択ツールで、アンカーポイントではないパスを4箇所選択します。

複数のパスを選択するには、Shiftキーを押しながら各パス上でポインターをドラッグします。
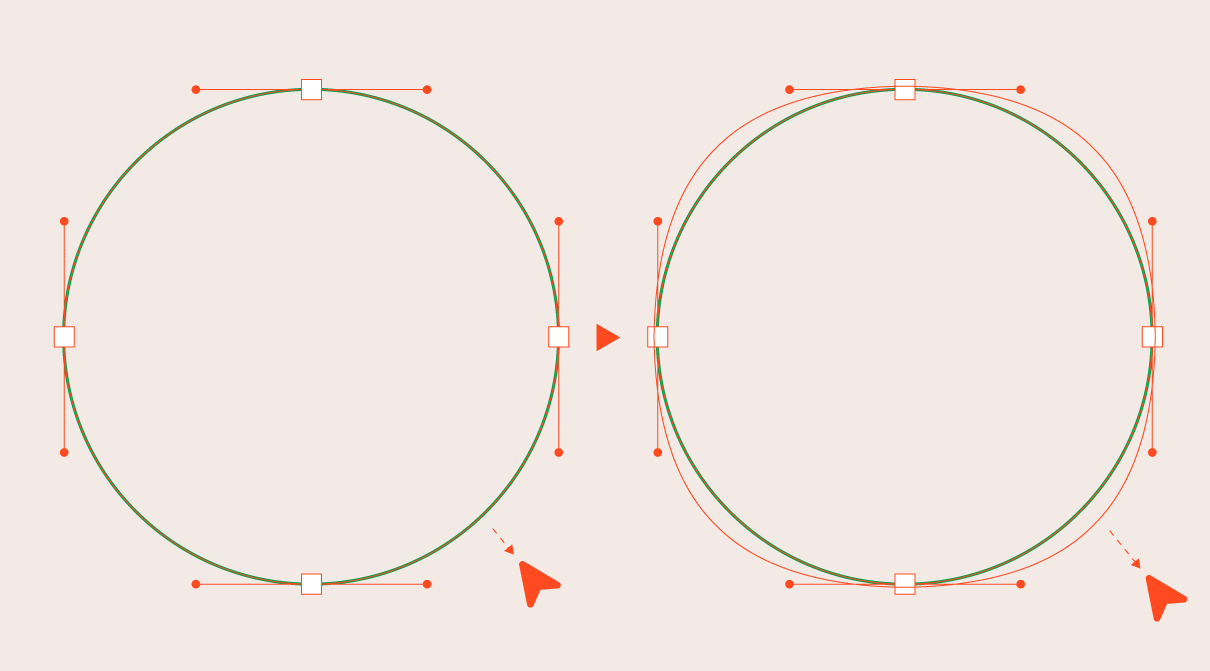
拡大する
パスを選択した状態で、左のツールバーから、拡大・縮小ツールを選択して、正円の外側でShiftキーを押しながらポインターをドラッグします。

オブジェクトの縦横比を固定するには、Shift キーを押しながらポインターをドラッグします。
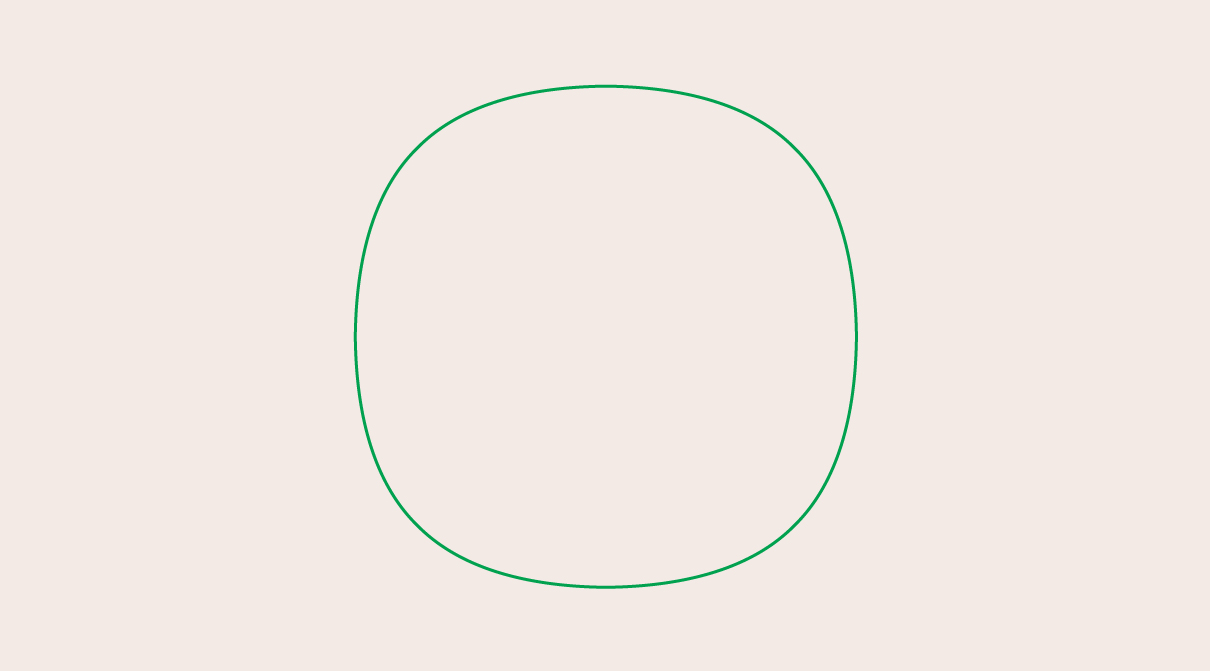
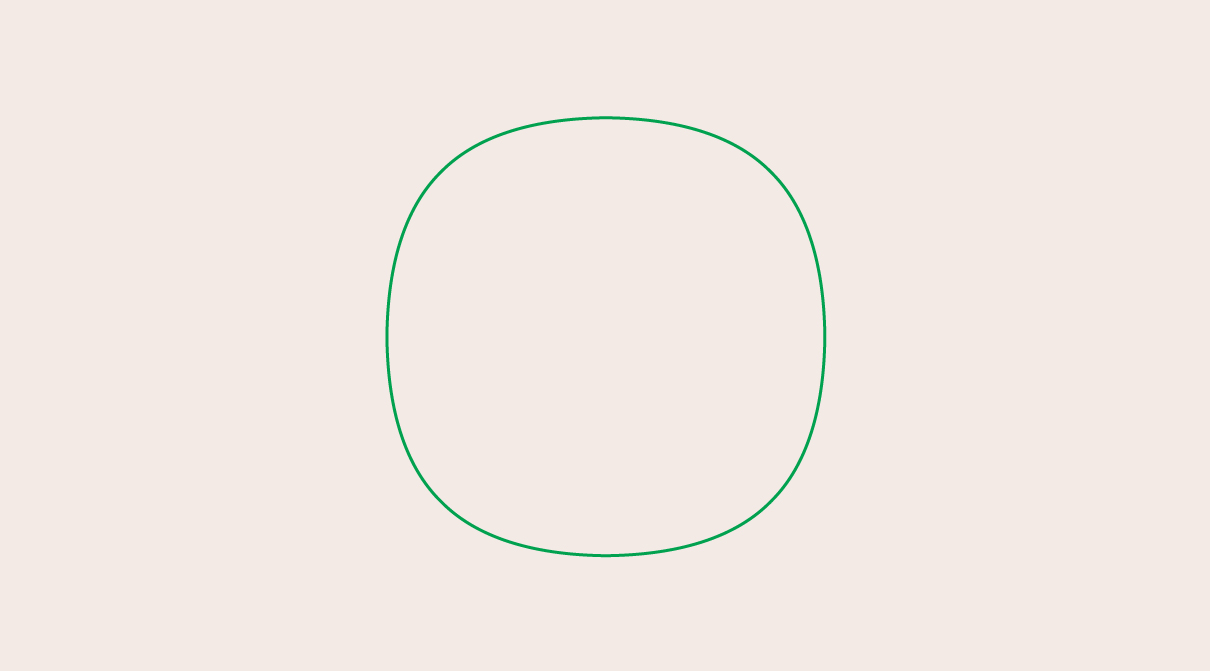
これでスーパー楕円の完成です。

ワープ機能でスーパー楕円を作る
正円を描く
先程と同じように楕円形ツールを使って、キャンバスの中央に円を描きます。

ワープ効果を適用させる
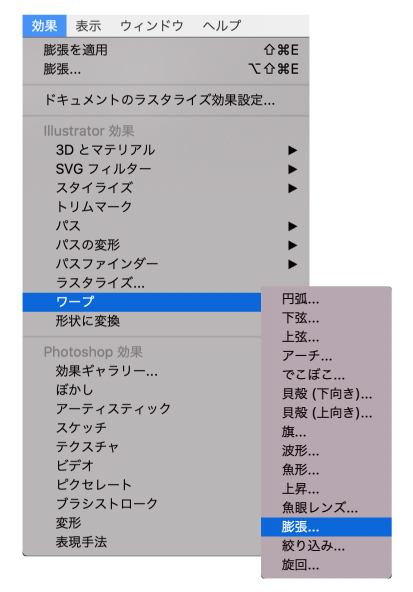
メニューバーから「効果」>「ワープ」>「膨張」を選択し、ワープオプションを開きます。

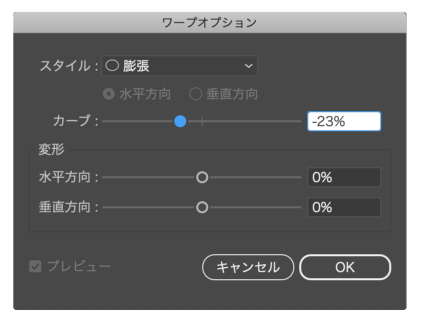
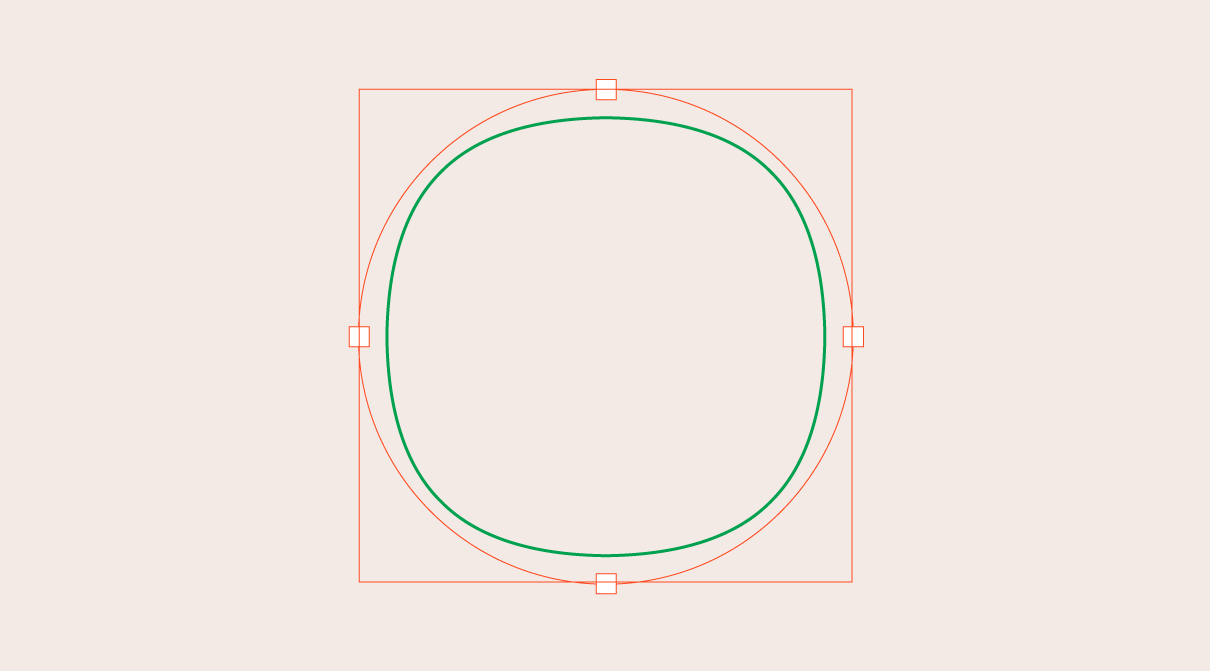
カーブのスライダーを-23%と設定したらOKをクリックします。


効果を適用させたオブジェクトは「オブジェクト」>「アピアランスの分割」でパス化しましょう。
こちらの方法でも簡単にスーパー楕円を作ることができました。

今回の記事のまとめ
デザイン制作の現場で「角丸」の登場頻度は高いと思いますが、角丸をひと手間加えたスーパー楕円にすることで、簡単にデザインアップできるので、是非今回の記事を参考に活用していただけたら嬉しいです。
次回以降も、簡単にデザインをアップグレードできるテクニックや、話題のデザイン手法を紹介していきますので、どうぞよろしくお願いします。





