Illustratorには、シンプルで簡単に使える機能がたくさん備わっています。その一つが「パスのオフセット」機能で、今回はこの機能を使って2つの円をスムーズに繋ぐ方法を解説していきたいと思います。円と円が滑らかな曲線で繋がったひょうたんのような形は、ロゴやあしらい、幾何学的なモチーフなど、さまざまなシーンで応用することができ、デザインの幅を広げる便利なテクニックのひとつです。手順に沿って一緒に進めてみましょう!
パスのオフセットでひょうたん型を作る
それではパスのオフセットを使って、ひょうたん型を作る手順をステップごとに解説します。
円の作成
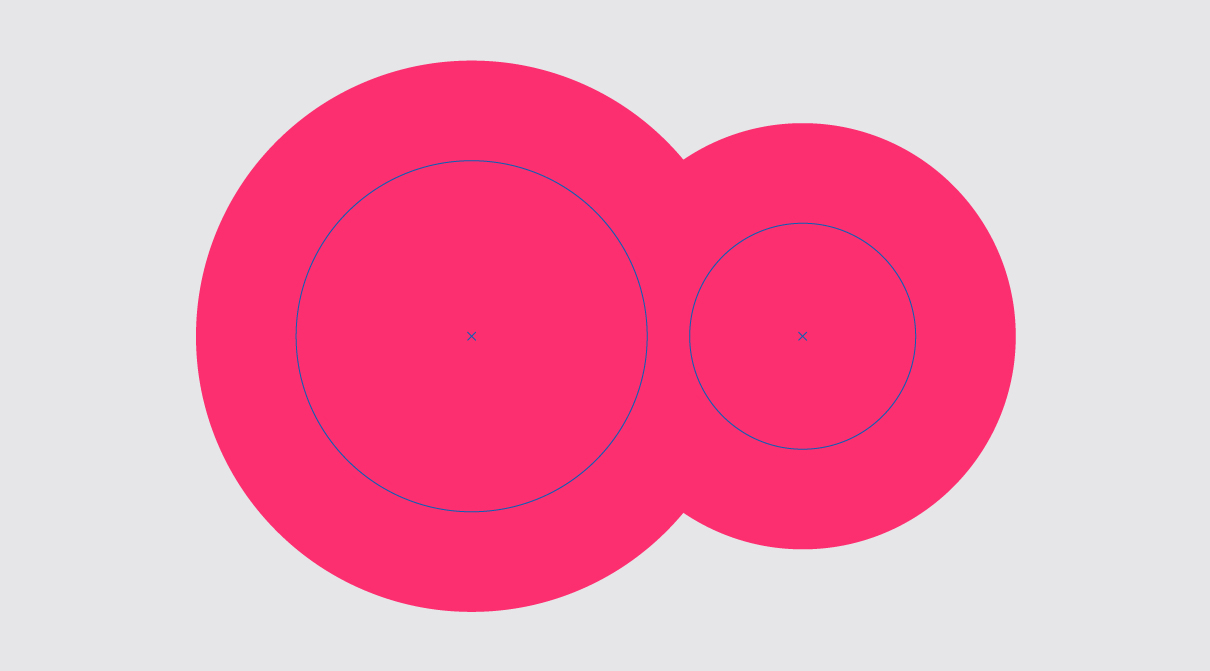
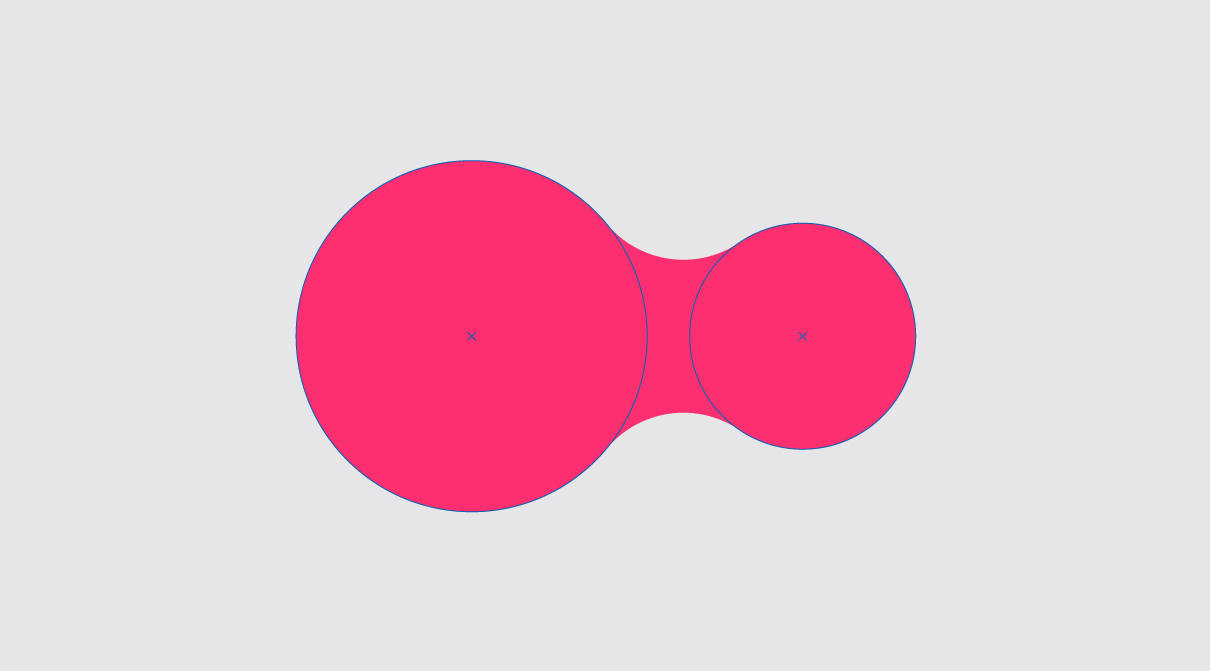
まずは楕円形ツールを使って2つの円を描きます。

オブジェクトが離れすぎていると、ふたつの円の間がつながらないので、調節しながら配置してみてください。
グループ化する
ふたつの円を選択した状態で、command + G でグループ化します。
パスのオフセットをかける:1回目
パスのオフセットは合計2回かけます。まずは1回目の設定をしていきましょう。
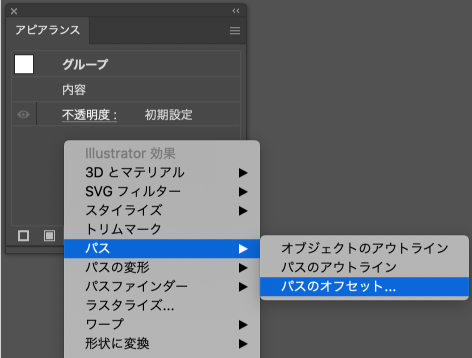
アピアランスパネルでパスのオフセットを設定します。
ワークスペースにアピアランスパネルが表示されていない場合は、上部の「ウィンドウ」>「アピアランス」を選択してアピアランスパネルを開きましょう。
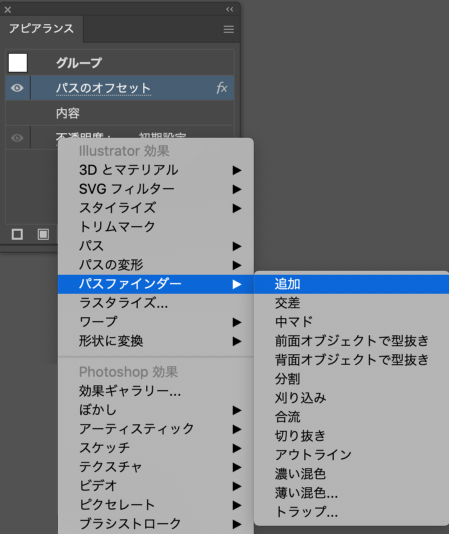
アピアランスパネルの下にあるfxボタン(新規効果を追加)から「 パス」>「パスのオフセット」を選択します。

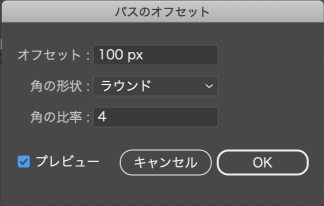
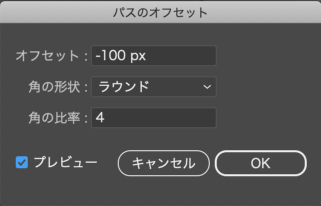
パスのオフセットのダイアログが開いたら、「オフセット」の項目に任意の数値を入力します。今回は100pxとしました。
続いて「角の形状」をラウンドに設定したらOKをクリックします。

これで1回目のオフセットの設定が出来ました。

オフセットの数値が小さいとふたつの円が繋がらない場合があります。まずは大きな数値で試してみましょう。
「追加」の効果を追加する
「追加」の効果は複数のオブジェクトを一つにまとめる効果です。
アピアランスパネルの下にあるfxから 「パスファインダー」 >「 追加」 を選択します。

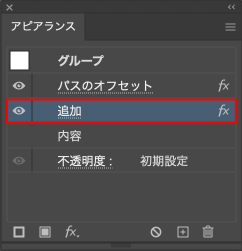
アピアランスパネルに「追加」のレイヤーが加わったことを確認してください。

パスのオフセットをかける:2回目
それでは2回目のパスのオフセットを設定をしていきましょう。
1回目は大きくオフセットをしました。2回目は小さくオフセットしていきます。
アピアランスパネルの下のfxから再度 「パス」>「 パスのオフセット」と進みます。
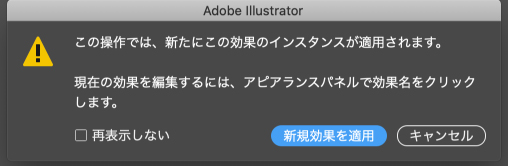
「この操作では、新たにこの効果のインスタンスが適用されます」というアラートが出るので、「新規効果を適用」をクリックして進みます。

パスのオフセットのダイアログが開いたら、「オフセット」の項目に任意の数値を入力します。2回目は、1回目の数値にマイナスを付けて入力します。私は1回目に100pxと入力しましたので、2回目は-100pxと入力します。
続いて「角の形状」をラウンドに設定したらOKをクリックします。

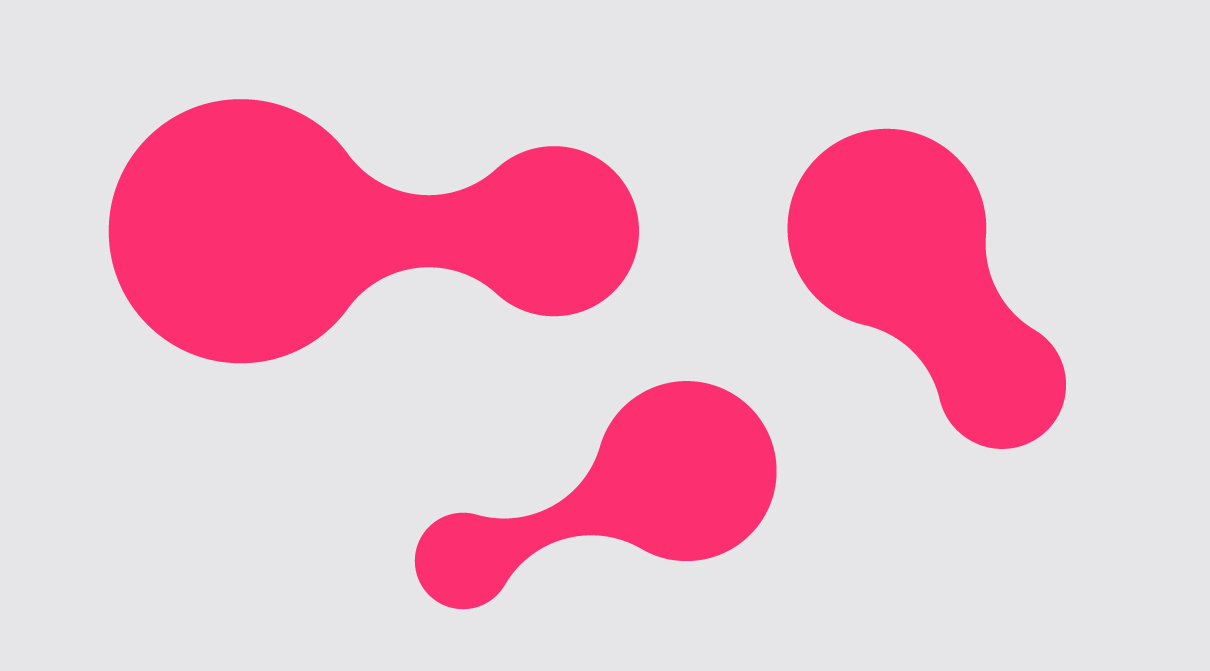
これでひょうたん型の完成です。

ダイレクト選択ツールで大きさや位置を後から変更できます。

今回の記事のまとめ
今回はIllustratorの「パスのオフセット」機能を使って、簡単にひょうたん型を作る方法を紹介しました。この手法を使えば、ロゴや背景、幾何学模様など幅広いデザインに応用可能なデザインを短時間で作成することができますね!ぜひこの機能を活用して、デザインに新たなアイデアを取り入れてみてください!