ラベル風のリボンの素材は、無料でダウンロードできるものがたくさんありますが、実はとても簡単に作成できるので、一度作り方を覚えてしまえば必要なときにぱっと作れてとても便利です。そこで今回は、Illustratorを使って簡単に作成できるラベル風リボンの作り方を紹介したいと思います。自分で作成することで細部まで自由にデザインすることが出来て、アレンジも自由自在!ぜひ、この記事を参考にしてオリジナルのリボンを作成してみてください。
基本的なリボンの作り方
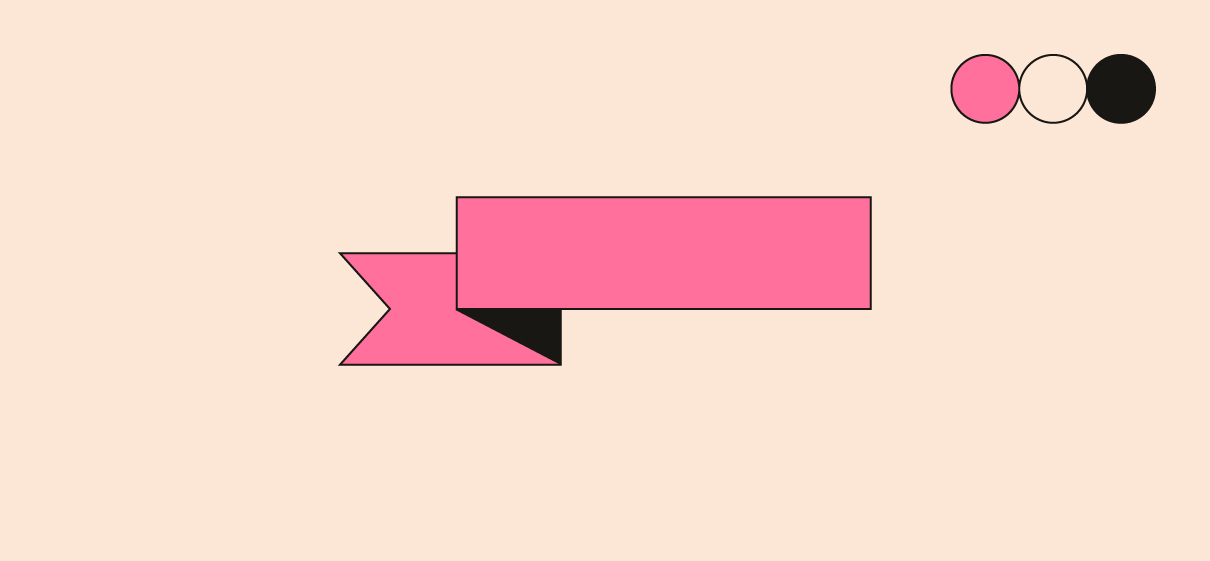
リボンの基本オブジェクトを作成する
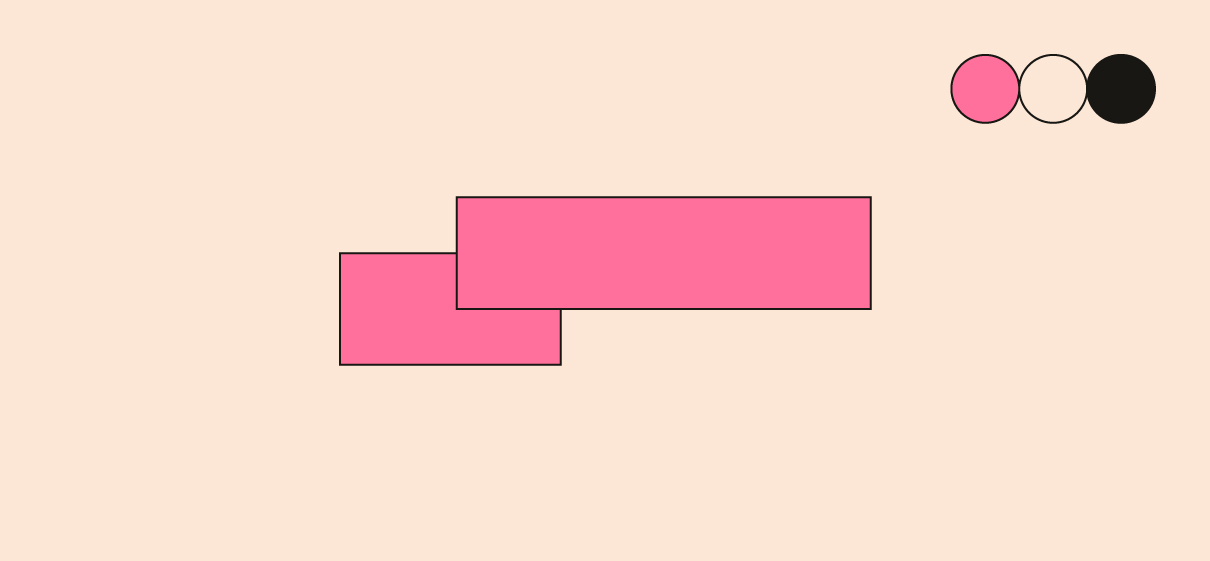
まずは左側のツールバーから「長方形ツール」を選んで、リボン本体になる長方形を作成します。
その斜め下に、長方形をコピーしたものを、長さを短くして配置します。

リボンの端をカットする
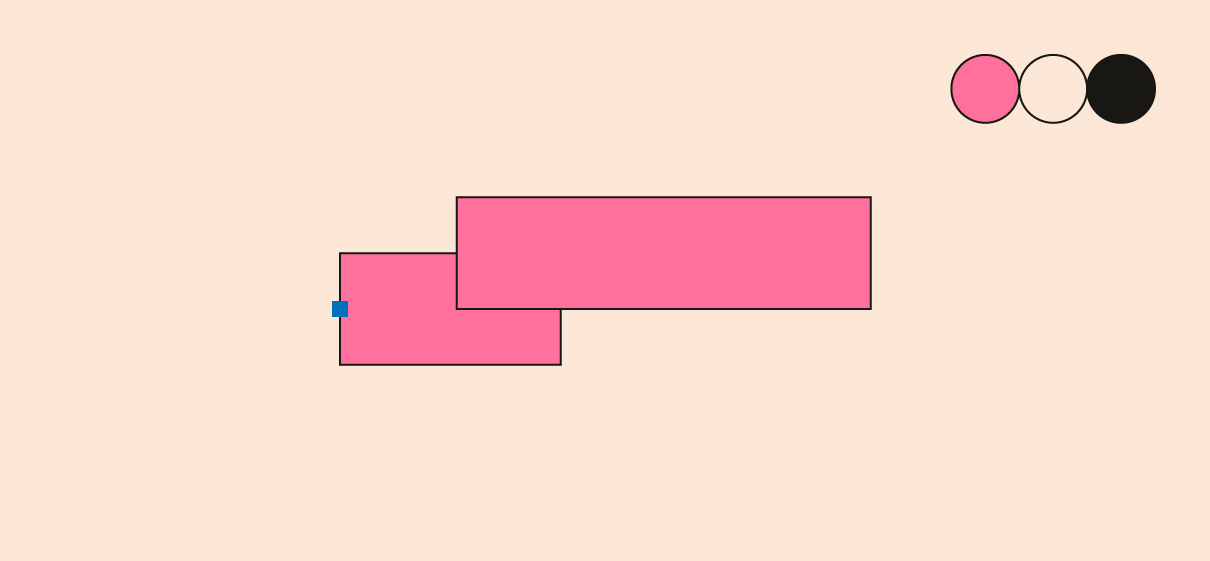
短い長方形の端に「アンカーポイントの追加ツール」でアンカーポイントを追加します。

スマートガイドをオンにしていると上下中央に「交差」のガイドが出るので、上下中央ぴったりにアンカーポイントを追加することができます。
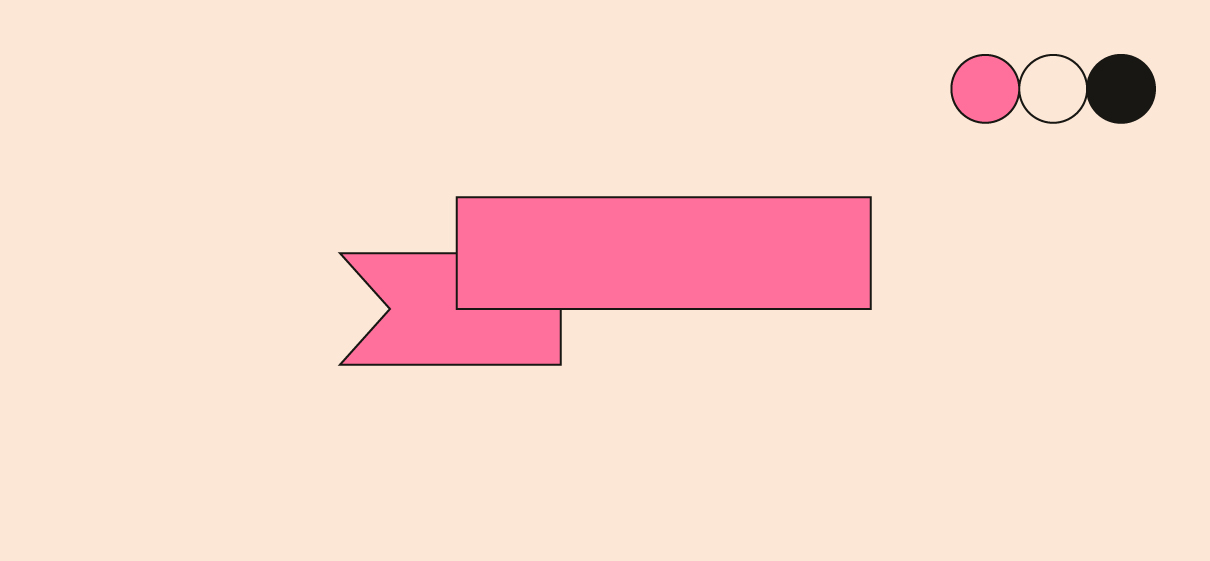
追加したアンカーポイントをダイレクトツールで選択し、矢印キーで右へ移動します。

shiftキーを押しながらドラッグすると水平に移動することが出来ます。
折り返しの影をつける
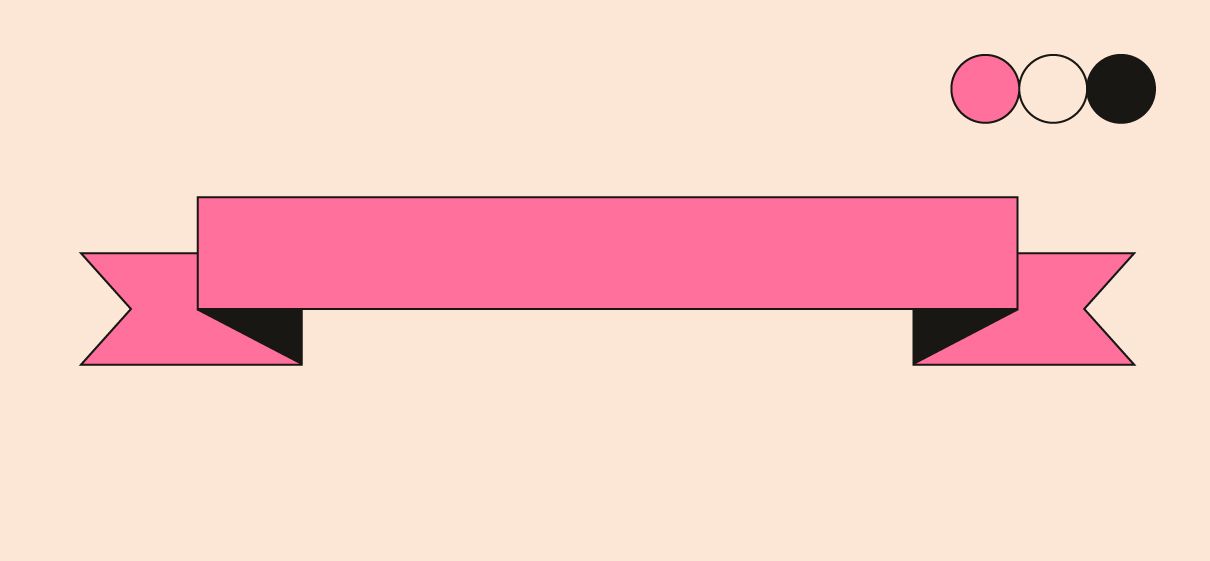
折り返し部分に合わせて、ペンツールで三角形を描きます。

コピーして左右反転する
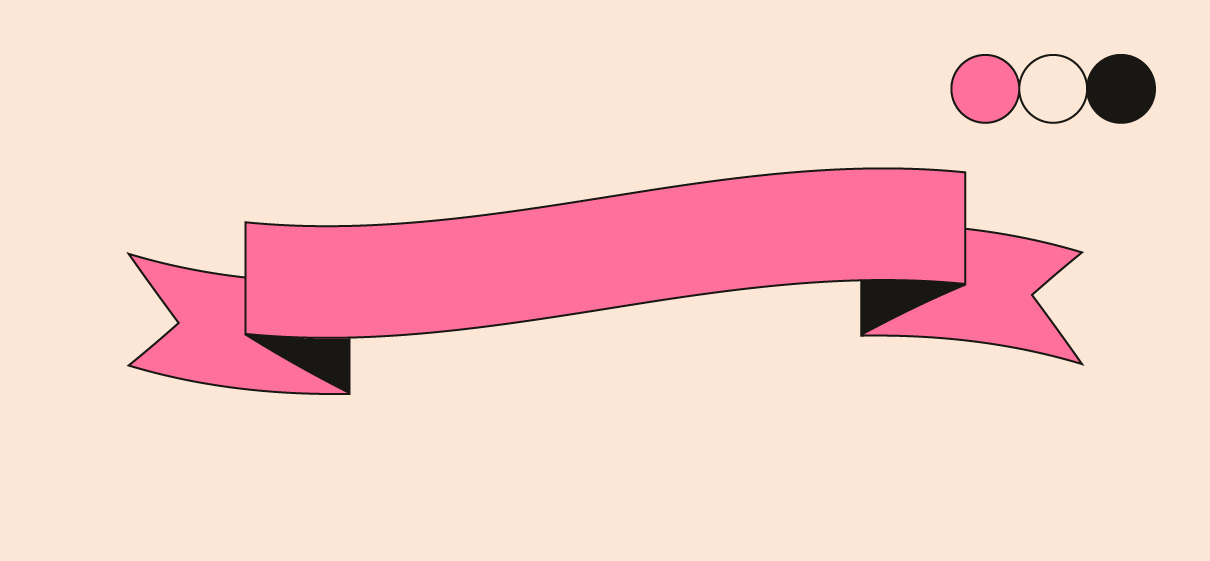
オブジェクトをまとめてコピーして、左右反転させたら基本のリボンの完成です。

リボンのバリエーション
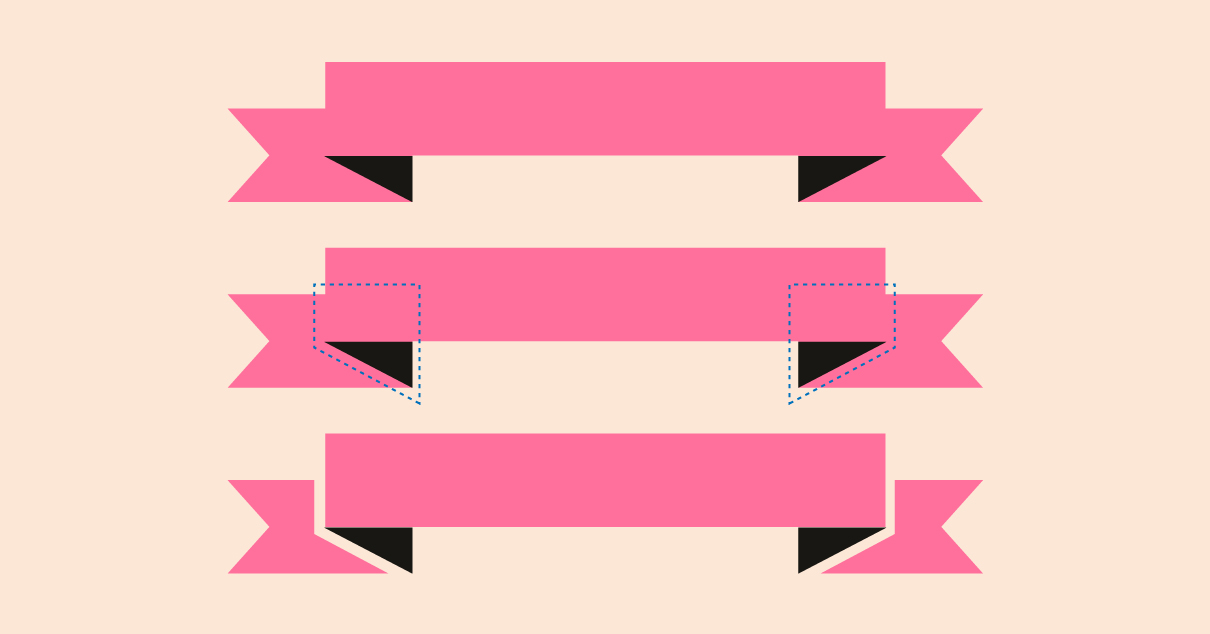
重なった部分を切り離す
塗りだけのリボンの場合、手前と奥のリボンの境目がわかりづらくなるので、重なった部分を切り取ると、わかりやすく可愛らしい印象になります。
ペンツールで折り返し部分よりひとまわり大きい台形を描いて、奥のリボンだけを選択した状態で、パスファインダで型抜きします。

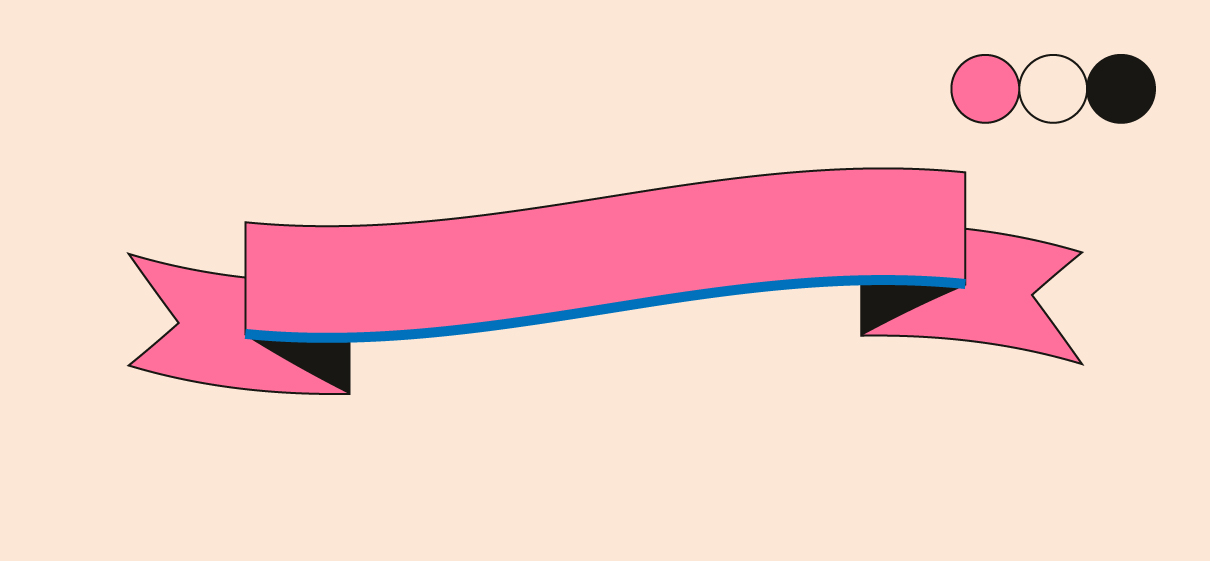
アーチ状のリボン
もうすこし手を加えて、アーチ状のリボンを作成してみましょう。
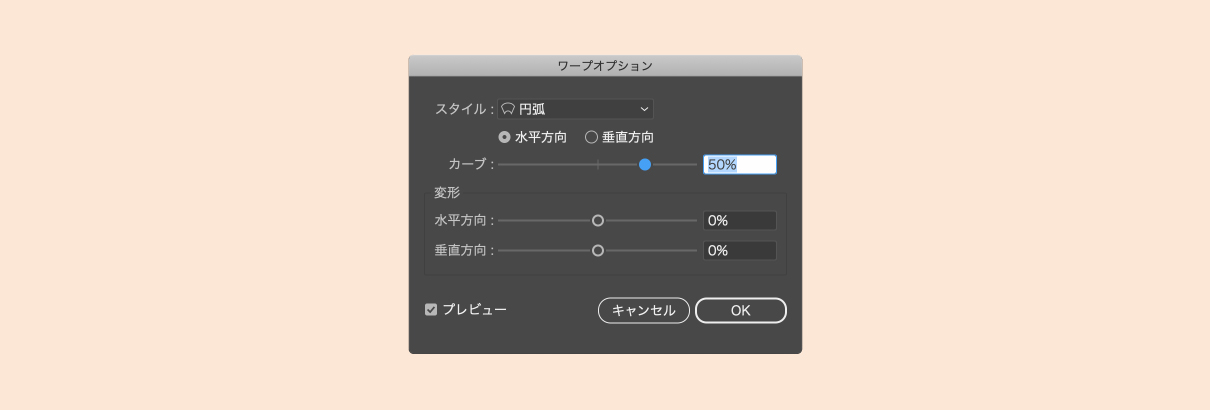
先程作成したリボンのオブジェクトを全て選択した状態で、メニューバーの「オブジェクト」>「エンベロープ」>「ワープで作成」を選択します。
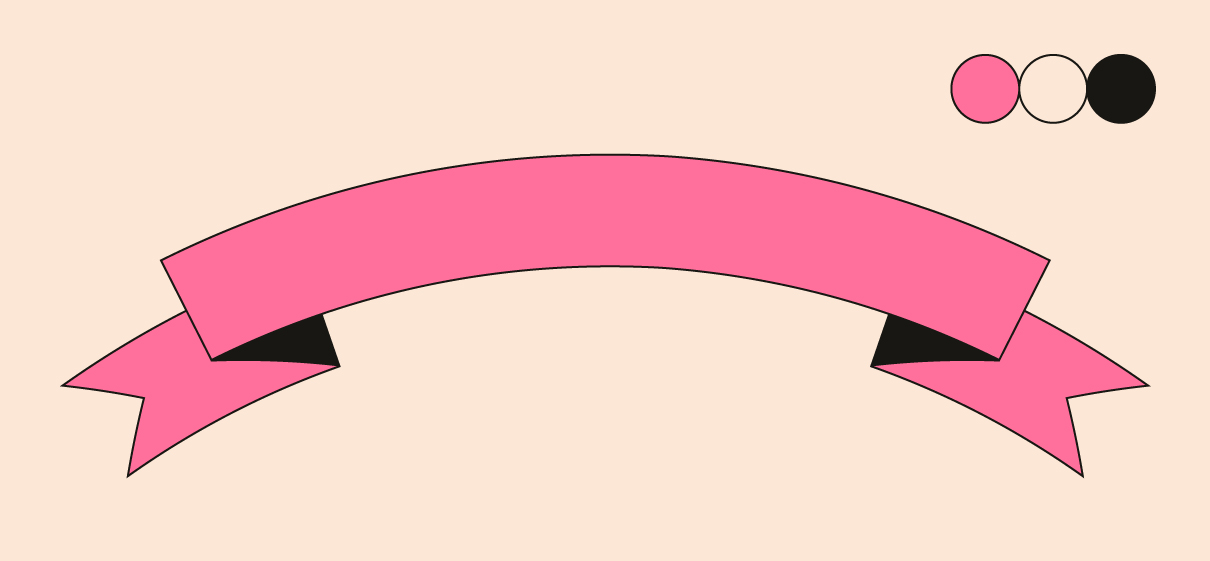
ワープオプションが開くので、スタイルを「円弧」に選択してOKをクリックします。

リボンがアーチ状になりましたね。

カーブの数値をマイナスにすると、下向きのアーチになります。
同じように、ワープオプションでスタイルを「旗」にすると波型になります。

変形したリボンに沿ってテキストを入れる
変形したリボンの形に沿ってテキストを入れたい場合、後からテキストを変更しないのであれば、ワープを適用する前にあらかじめテキストを入れておけば、テキストごとワープが適用されます。
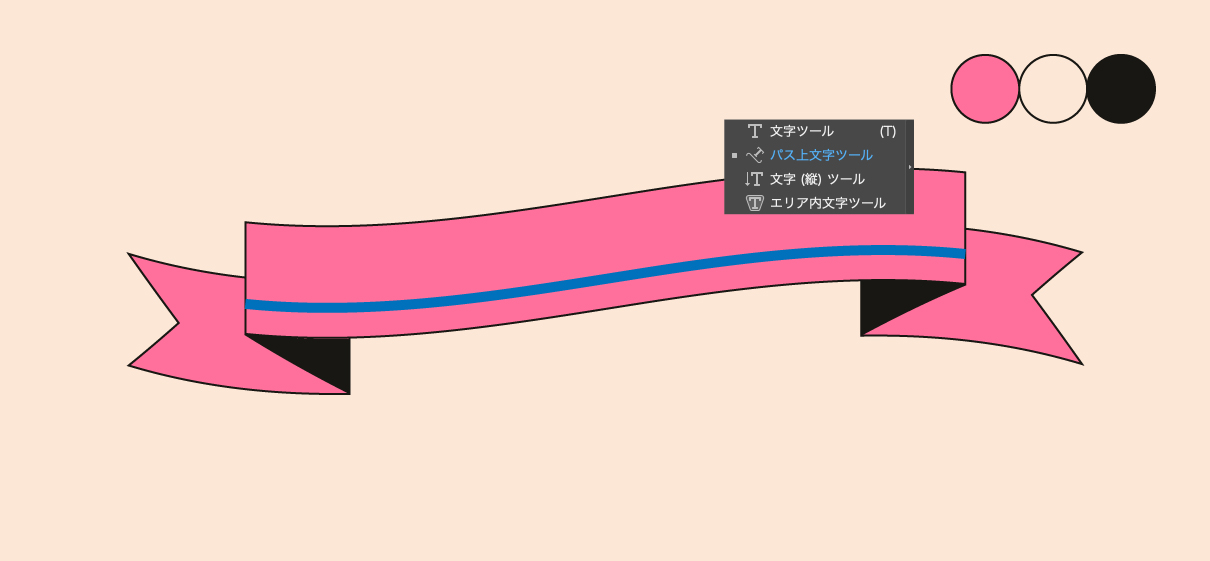
変形したリボンに後からテキストを乗せたい場合は「パス上文字」で入れていきます。
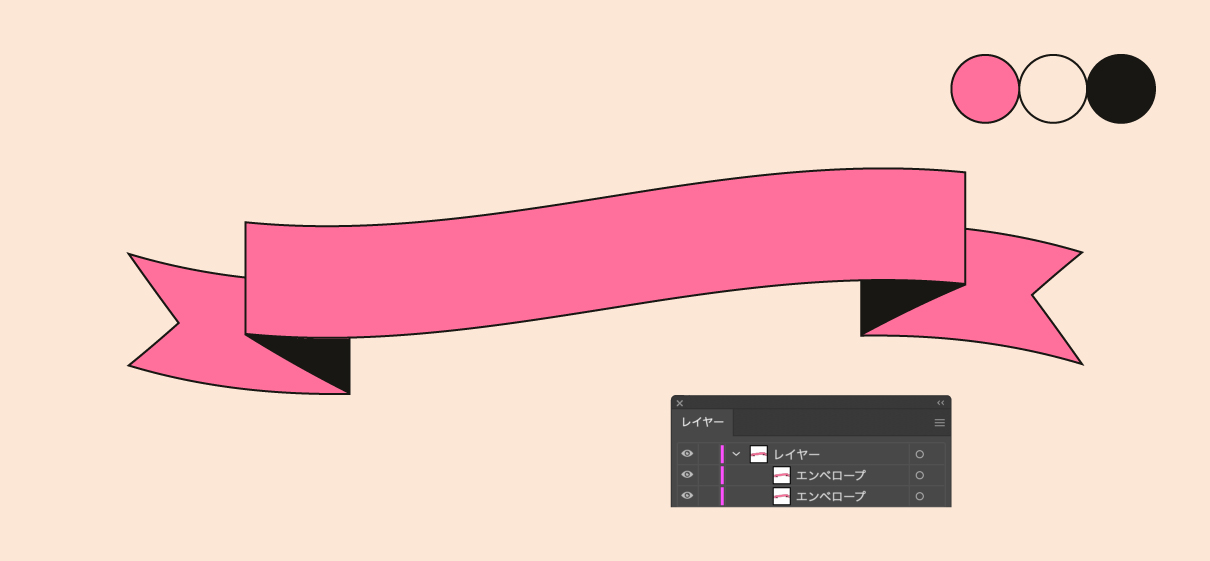
複製する
まずはテキストを入れるパスを抽出するため、完成したリボンを選択して同じ位置にコピペします。

同じ位置にペーストするショートカットは、Windows で Ctrl + Shift + V、Mac OS で Command + Shift + V
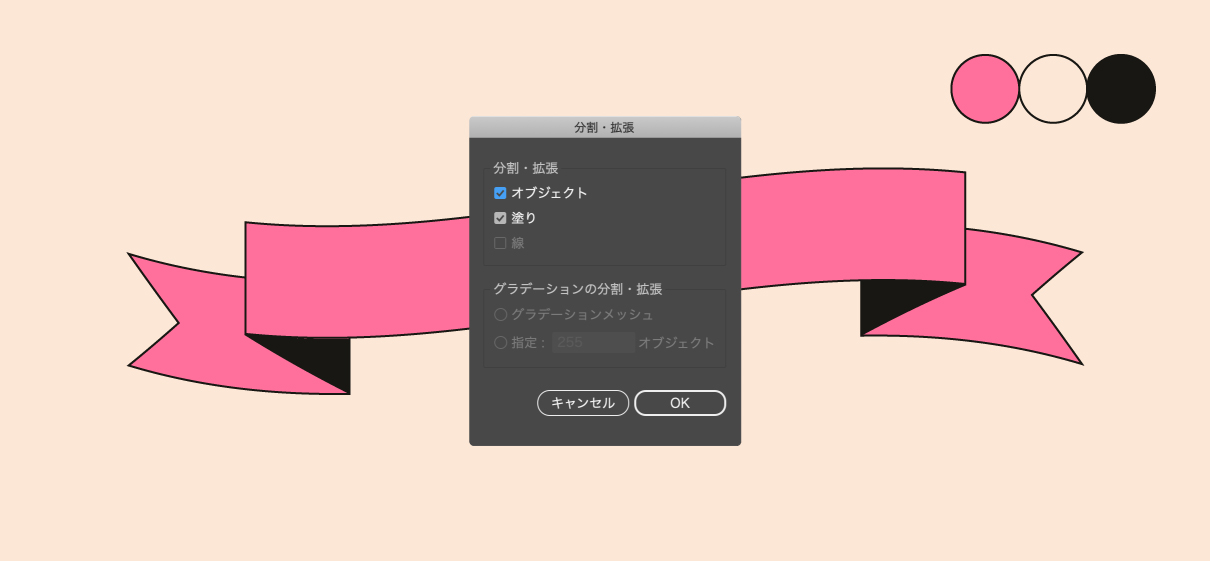
分割・拡張する
パスを調整できる状態にするため、複製したオブジェクトを選択した状態で、メニューバーから「オブジェクト」>「分割・拡張」を選択します。「分割・拡張」のパネルが開くのでOKをクリックします。

パスを抽出する
ダイレクト選択ツールでテキストを入力したい部分のパスだけを選択して残りは削除します。

テキストを入力する
パスを少し上へ移動してから、左側のツールバーの「文字ツール」の中から「パス上文字ツール」を選び、テキストを入力します。

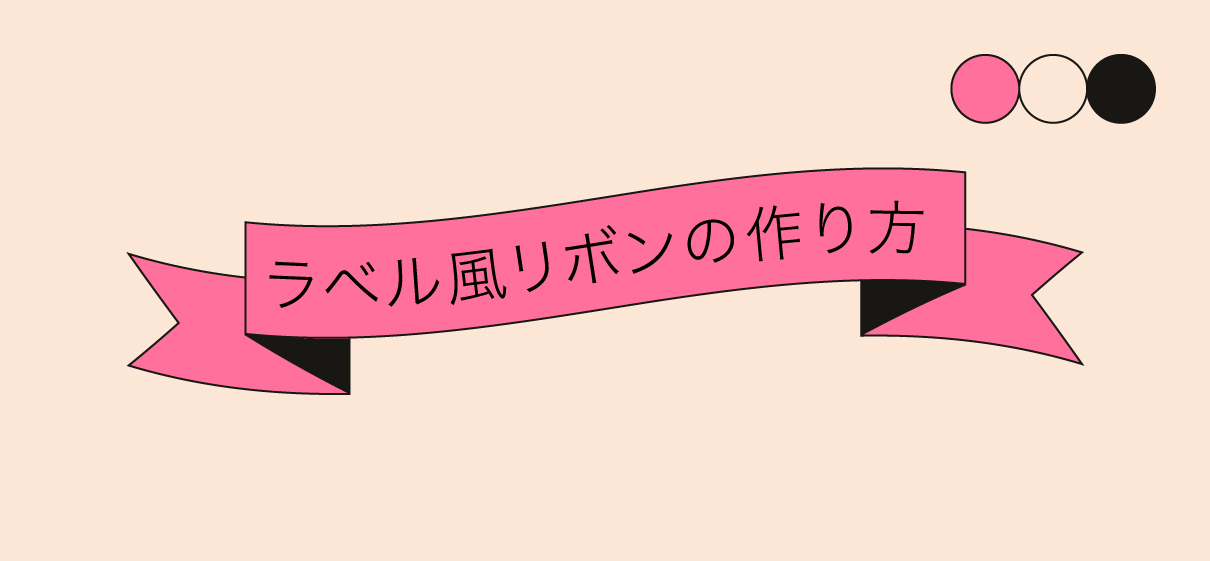
これで変形した形に沿ってテキストを入れることができましたね!テキストは後から自由に変更できます。

この記事のまとめ
リボンはバナー広告や新商品のラベルなどで頻繁に使いますね!とても簡単に作れるので、一度作り方をマスターしてしまえば、制作の時短にも繋がりそうです。
今後はグラデーションを使ってより立体的なリボンの作り方や、さらにリッチな雰囲気のリボンの作り方を紹介していく予定です。お楽しみに!