Illustratorで書き出した画像が微妙にズレている…とか、謎の余白がある…という経験はありませんか?
謎の余白が白なので、白背景では気づきにくいのですが、背景色のあるところに置くと「ん?」となることがあると思います。
本記事では、このズレの原因とその解決方法をデザイン初心者にもわかりやすく解説していきます。

書き出し時の画像のズレをなおそう
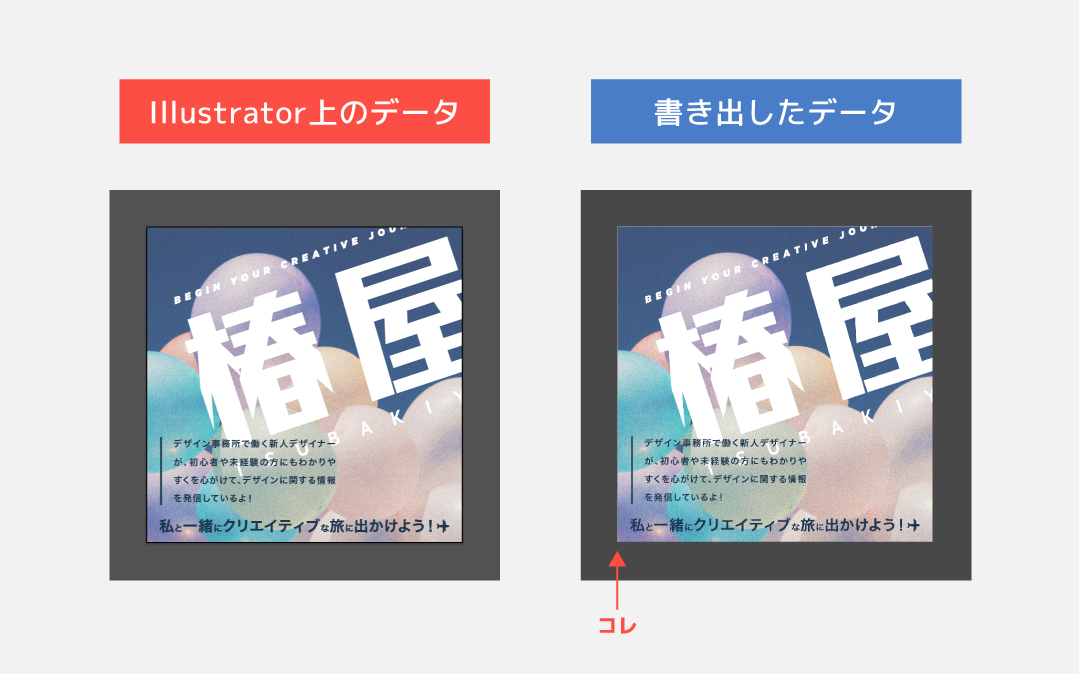
まずはこちらの画像をご覧ください。

謎の余白があるのがわかりますね。
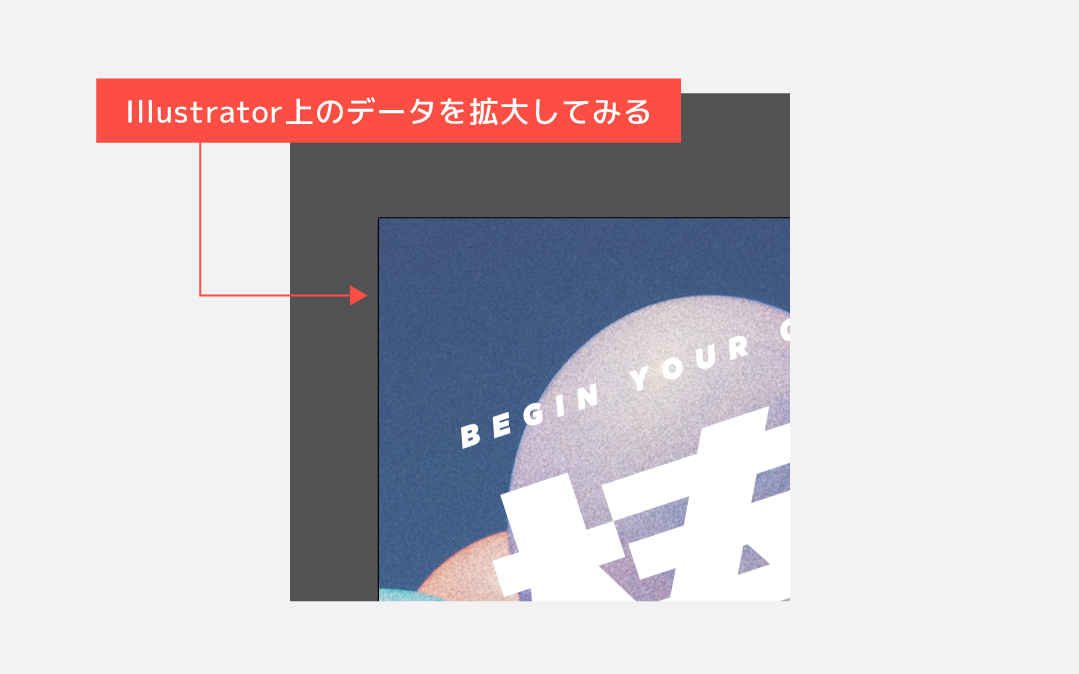
念のためIllustratorでデザインを拡大してみますが、ズレていません。

では続いてこちらの画像をご覧ください。

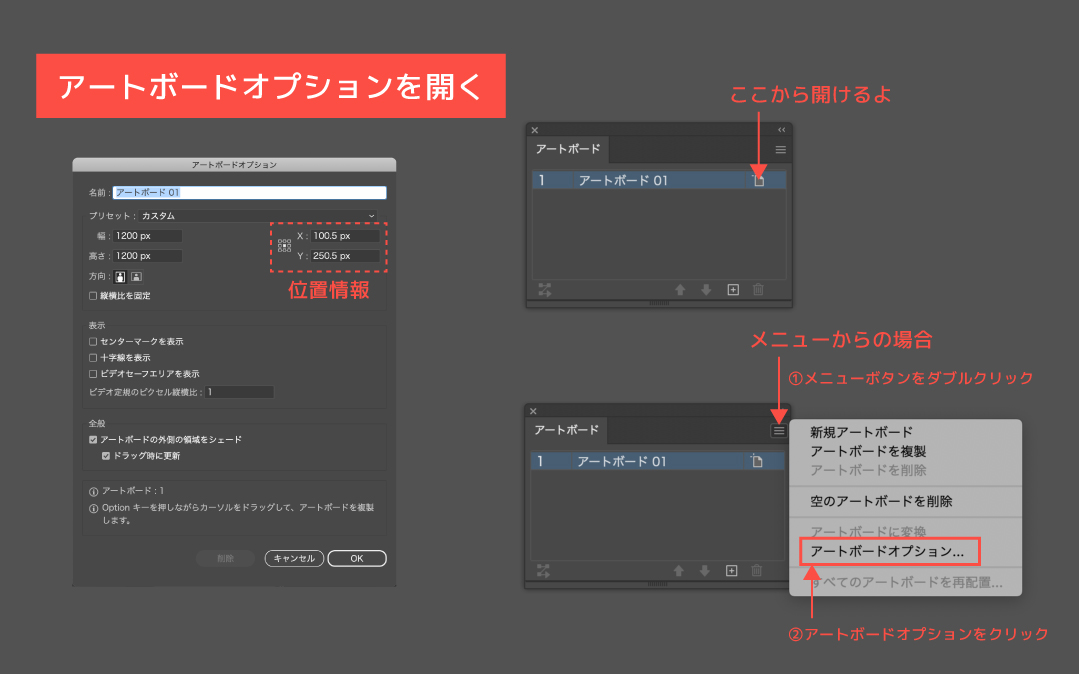
こちらはIllustratorのアートボードオプションです。
選択しているアートボードのサイズ(幅/高さ)と、位置情報(X/Y)を表示してくれます。
こちらの画面はアートボードウィンドウに表示されているアートボード名の横のアイコンをダブルクリックして確認することができます。
アートボードウィンドウの右上にある三本線のメニューボタンから、アートボードオプションを選んで表示させることも可能です。
ここの位置情報が小数点を含んだ数値になっていることが、書き出しの際のズレの原因になります。
これを整数に整えて書き出してみてください。

謎の余白がなくなり、綺麗に書き出すことができますね。
画像のズレの原因
Illustratorでの位置情報が小数点を含むと、画像が1pxズレて書き出されることがあります。例えば、オブジェクトのX座標やY座標が「100.5px」などの小数点を含む場合、書き出された画像が意図した位置からズレてしまうことがあります。そのため、書き出し時には、ピクセルグリッドに整合させる設定が重要です。これにより、オブジェクトがピクセルグリッドに沿って配置され、ズレを防ぐことができます。
複数のアートボードをまとめて整数に整える
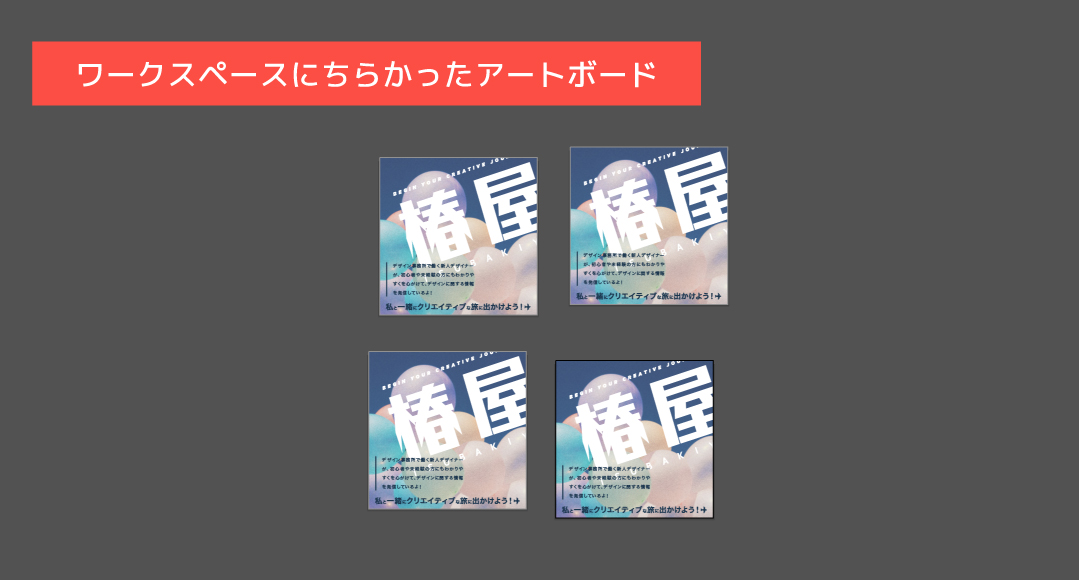
ワークスペース内に散らかったアートボードのプロパティをひとつひとつ整えていくのは大変ですね。
そこで、全部まとめて整数に整える方法を伝授します。

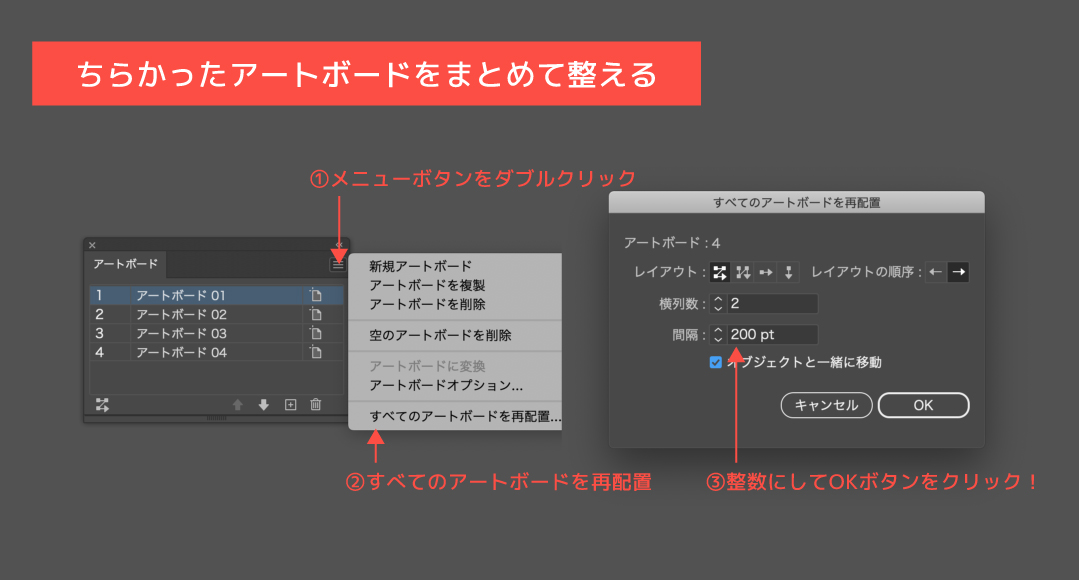
次の画像にある、アートボードウィンドウの右上にある三本線のメニューボタンから、「すべてのアートボードを再配置」を選んで表示します。

ここを整数にしてOKをクリックします。
「オブジェクトと一緒に移動」には必ずチェックを入れてくださいね!

散らかったアートボードを爆速で整えることができました!
この記事のまとめ
位置情報の小数点が原因で画像がズレる問題とその解決方法について解説しました。位置情報を整数に変更することで、簡単に問題を解消できましたね!これを覚えて、画像のズレや謎の余白に悩むことなく、ピクセルパーフェクトなデザインを実現しましょう!





