数字フォントは、日付、電話番号、時間、価格など、デザインの現場で頻繁に使います。数字のバランスがよく、視認性や可読性が高く、デザインの目的に合ったフォントを選ぶことは、デザイナーにとって欠かせないスキルです。また、日本語のフォントを使ったデザインでも、数字は欧文フォントを使うことが一般的です。これは、欧文フォントが数字の形状やバランスに優れていて、数字と文字情報を美しく見せる文字組でメリハリを出すためです。
そこで今回は、デザインの現場で定番となっている数字フォントを「サンセリフ体」と「セリフ体」に分けて紹介します。ぜひこの記事を参考に、数字フォントの引き出しを増やし、デザインの完成度を高めてください!
サンセリフ書体
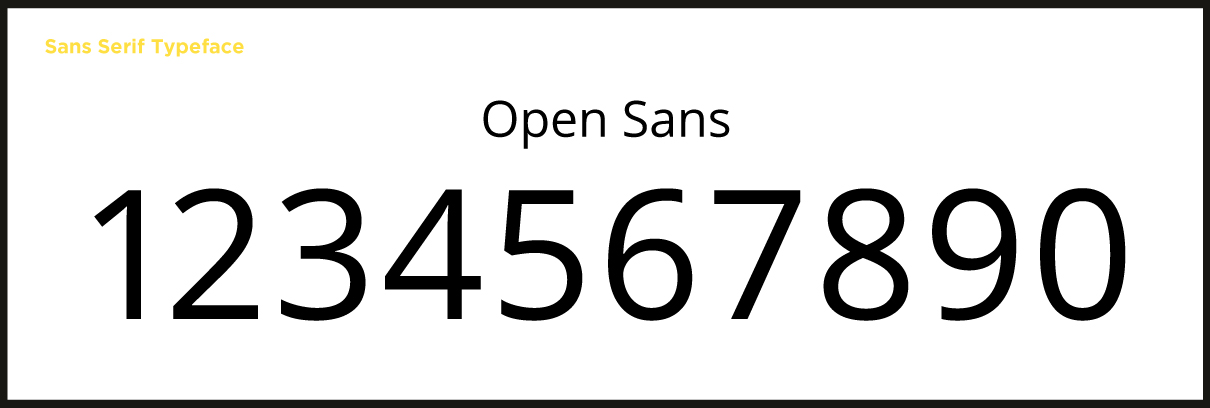
Open Sans

Googleフォントで最もよく使われている書体のひとつで、あらゆるウェブサイトで見かけます。Helveticaと同じく、使われすぎている印象がありますが、可読性に優れたフォントでWEBやアプリなどでの数字表現に最適です。
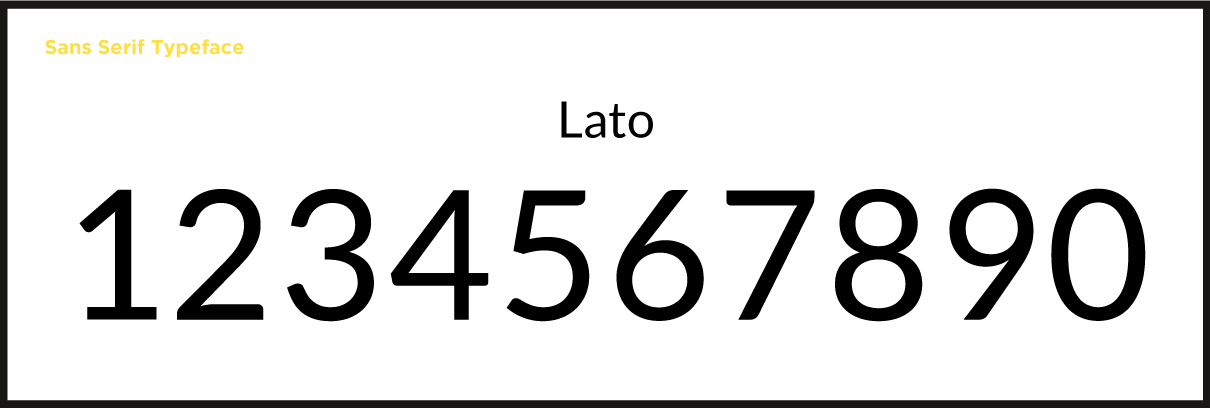
Lato

こちらもよく利用されているベーシックなサンセリフ書体のひとつで、視覚的に軽やかな印象があり、現代的なデザインで活用されます。WEBだけでなく案内標識や出版物でもよく見かけます。
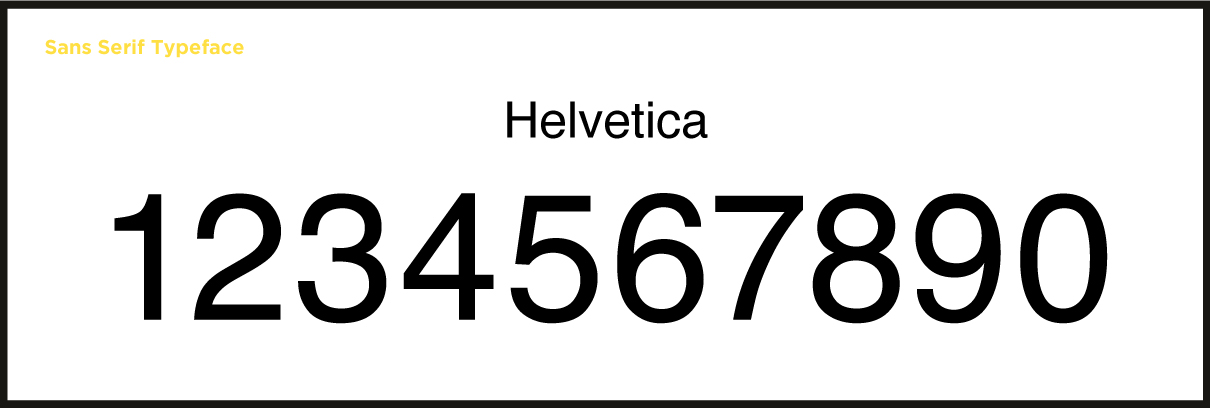
Helvetica

Helveticaは、数字の幅やカーブが均整の取れた形状で、タイポグラフィの定番です。シンプルでありながら説得力に富む力強さが特徴で、テキストやオペレーションだけでなく、ロゴにも最適です。世界中の企業やブランドでロゴや共通フォントとして使われていますね!長い歴史と多くのファンがいるフォントです。
DIN

コンデンス系のフォントでクセがなく、どの場面でも使いやすい万能フォントです。直線が美しく機械的なスタイルは、無難にフォーマル感を出したいときや、過剰な演出を控えたいときなどにぴったりです。特徴的な「カンマ」の使いやすさも相まって、私も欧文数字はDINを使うことが多いです。
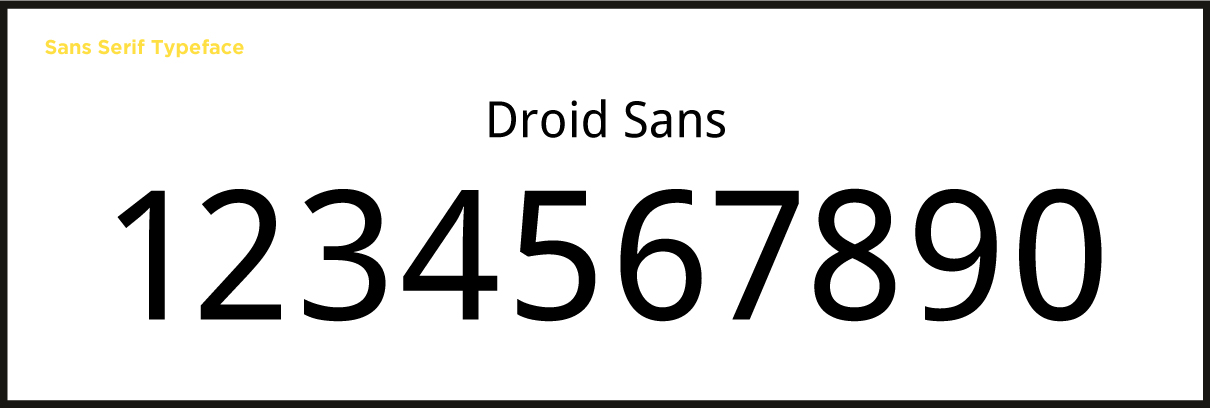
Droid Sans

Droid Sansは、数字がシンプルでフラットな形状を持ち、デジタル環境での可読性に優れています。小さなサイズでもクリアに見えるため、UIデザインに最適のフォントです。
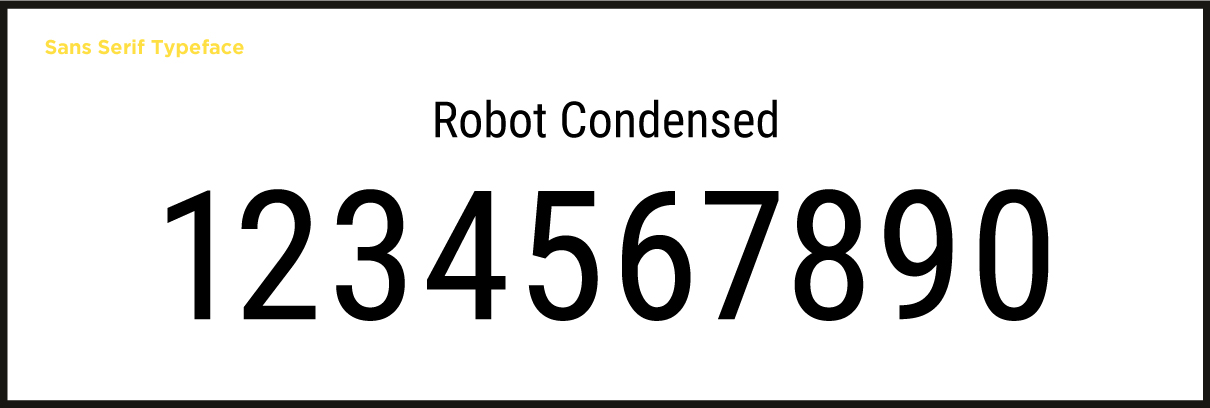
Roboto Condensed

Roboto Condensedは、Android端末などGoogleが展開するサービスで利用するために作られたフォントのため、可読性が高く、画面の解像度に関係なく読みやすく設計されています。細身で凝縮感がありスペースを節約しつつ視認性を確保できるため、アプリやモバイルデザインに最適です。
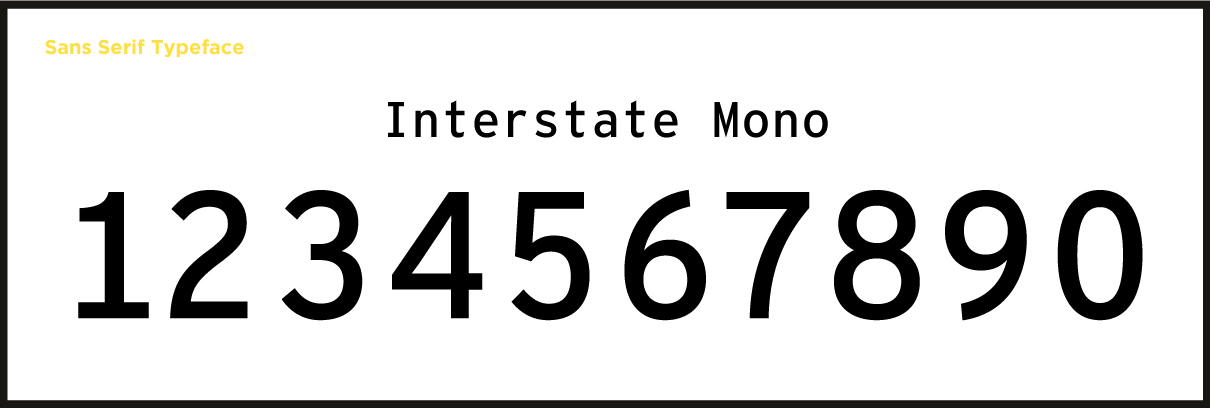
Interstate Mono

モノスペースの均一な数字幅が特徴で、ベーシックなフォントです。WEBから印刷物まで、幅広く利用できます。
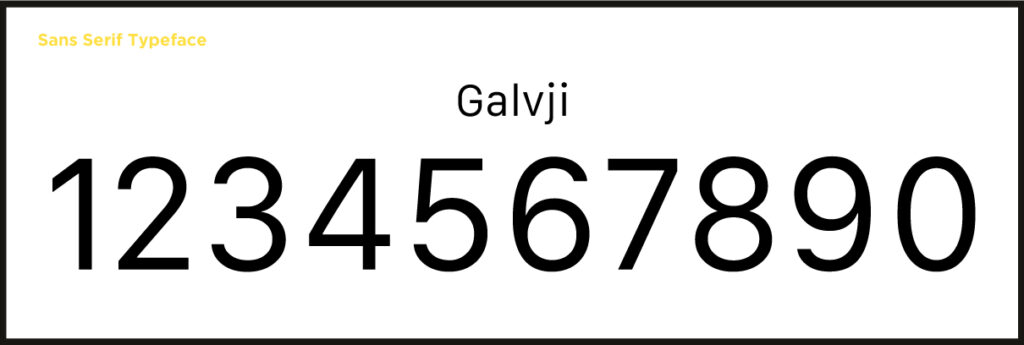
Galvji

Galvjiは、マイクロソフトによって開発されたフォントです。直線的な線がDINに似ていますが、カーブの曲線や絞り部分がDINとは異なったスタイルで、最近のマックユーザーの間で人気のフォントでオススメです!
Oswald

縦長で凝縮感のあるフォントですが、視認性に優れていて、堅実で強い印象があります。 ヘッダーや見出し、ポスターなど、目を引くデザインに最適で、視覚的なインパクトを与えます。近年人気のフォントです。
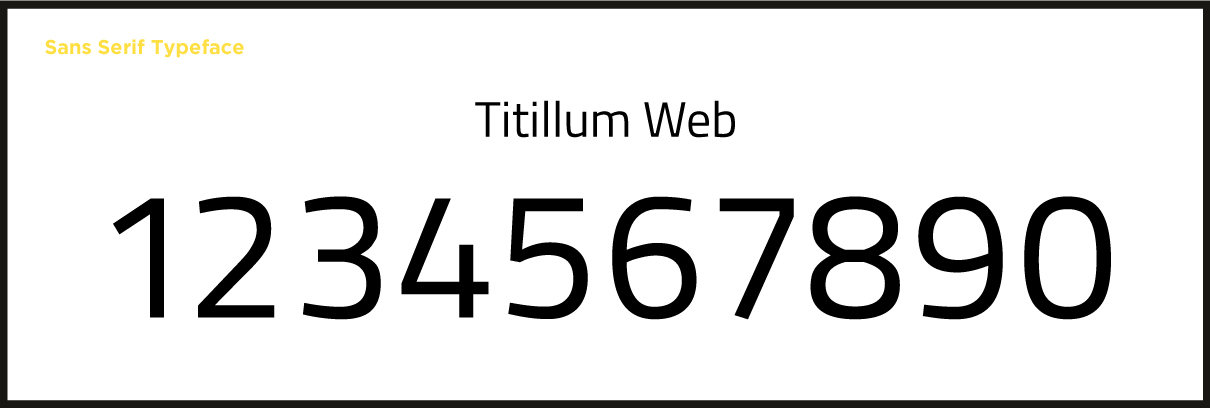
Titillum Web

少しだけ丸みがあり、幾何学的でころんとした印象のTitilliumは、親しみやすさを与えたい場面にぴったりです!私の場合、クリニックやフィットネスの数字表現で使うことが多い書体です。
セリフ書体
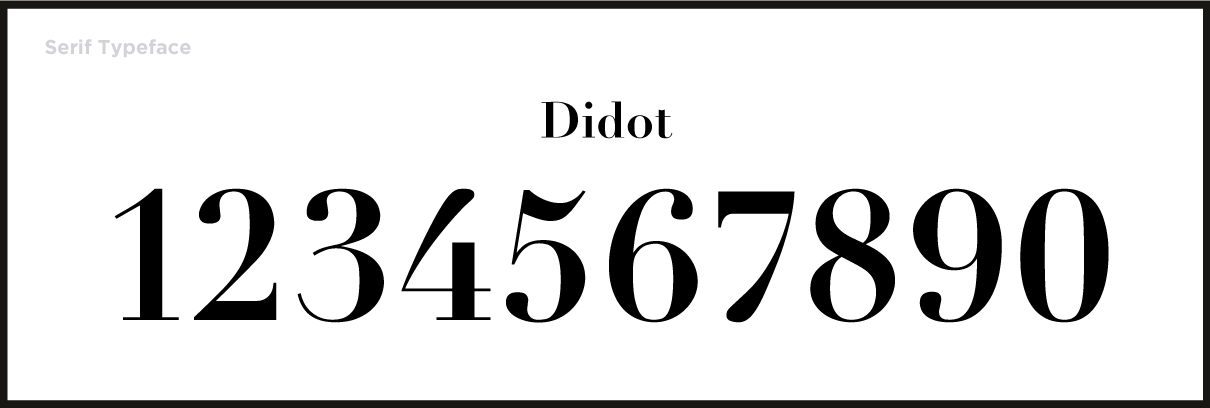
Didot

Didotは、数字のフォルムが非常にエレガントで、優雅でモダンな印象を与えたいときに使いやすいフォントです。
また、雑誌やファッションブランドのプロジェクトでも人気で、VogueやZaraなど、ファッション界隈でよく見かけますね!
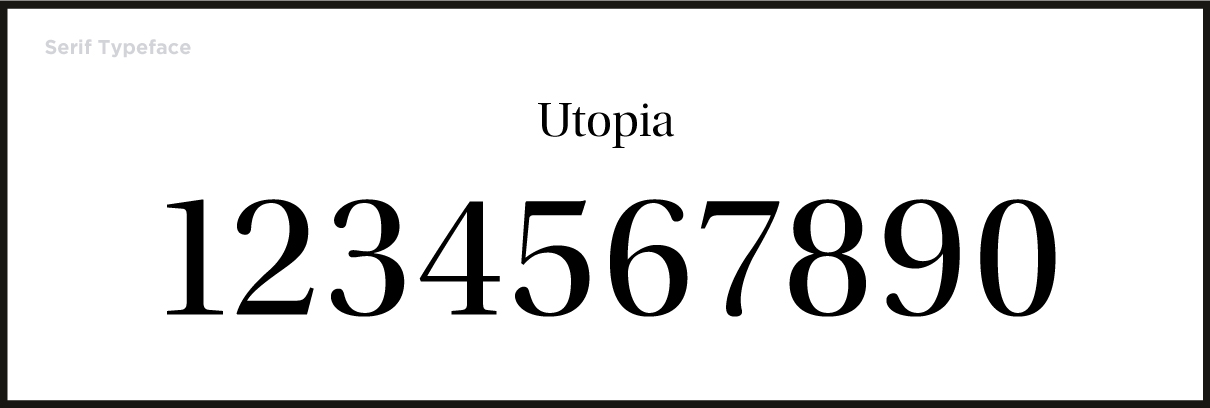
Utopia

バランスの取れた数字が特徴で、親しみやすさを感じる優しい印象を受けます!視認性も高く、あらゆる媒体での数字表現に使えます。
Century Old Style Std

丸みを帯びた数字が親しみやすく、とても扱いやすいセリフ書体です。信頼感のある仕上がりになります。
Caslon Pro

歴史あるクラシックフォントで、数字も優雅かつ読みやすいデザインが特徴のCaslon。活字時代には「迷ったらCaslonで組め」と言われたほど使い勝手の良い書体です。伝統的なデザインや招待状などにぴったりです。
こころ明朝体

こころ明朝体は、日本語の書体ですが、上品なスタイルはビジネスの数字表現に最適です。少し縦にほっそりしているところなどとても繊細で美しいですよね!
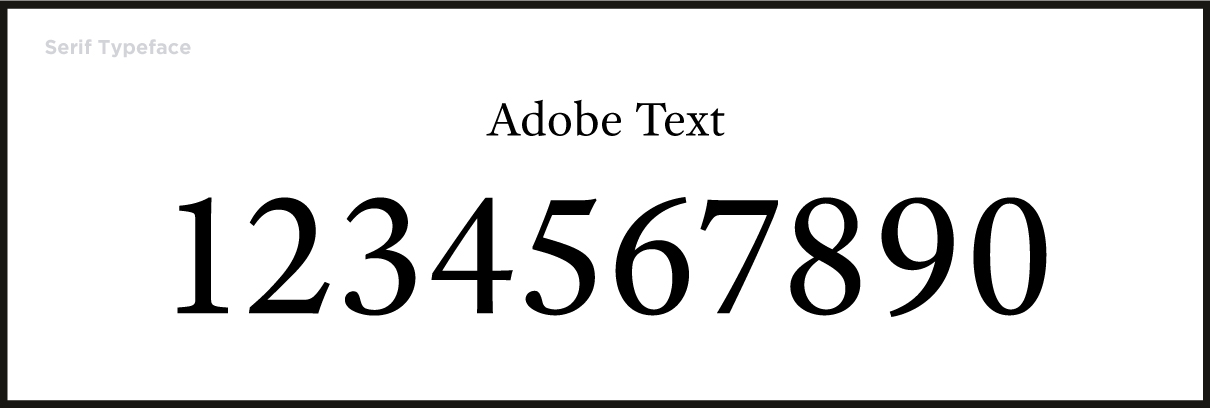
Adobe Text

読みやすさを重視して設計されたベーシックなフォントで、数字も整然としており長文の中で美しく溶け込みます。アドレスや電話番号だけでなく、電子書籍やウェブ記事のタイポグラフィにも最適です。
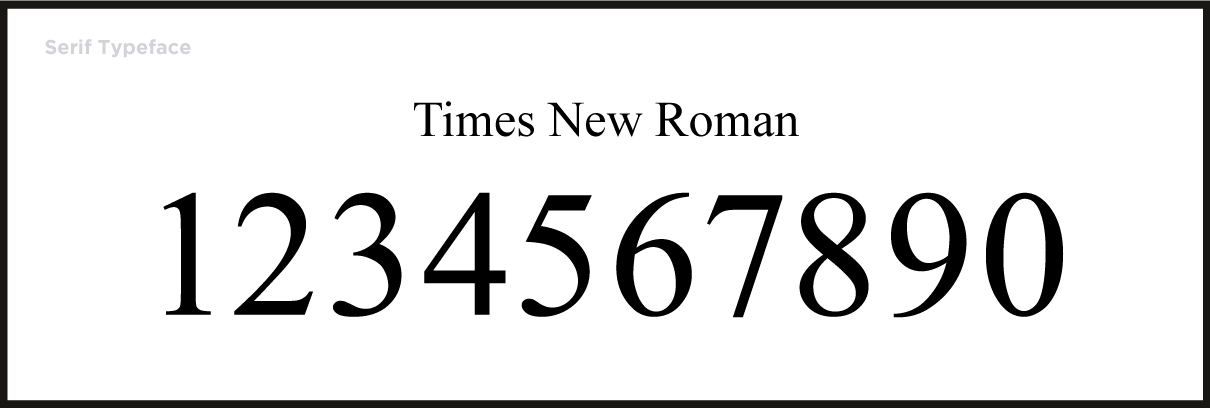
Times New Roman

信頼感のある視認性のよい定番フォントで、数字は非常に均整が取れており、さまざまな場面で利用できます。
新聞用書体として開発された為、可読性に優れており、小さい文字サイズでも読みやすいように配慮されています。
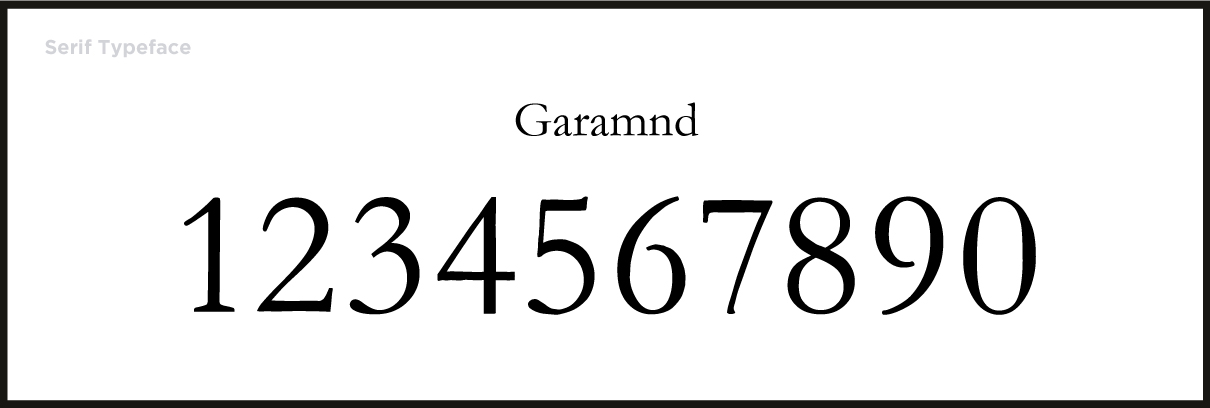
Garamnd

エレガントで古典的なフォント。数字も装飾的すぎず洗練されており、文学的なデザインや高級感のあるブランディングに向いています。オーソドックスで使いやすいセリフ体です。
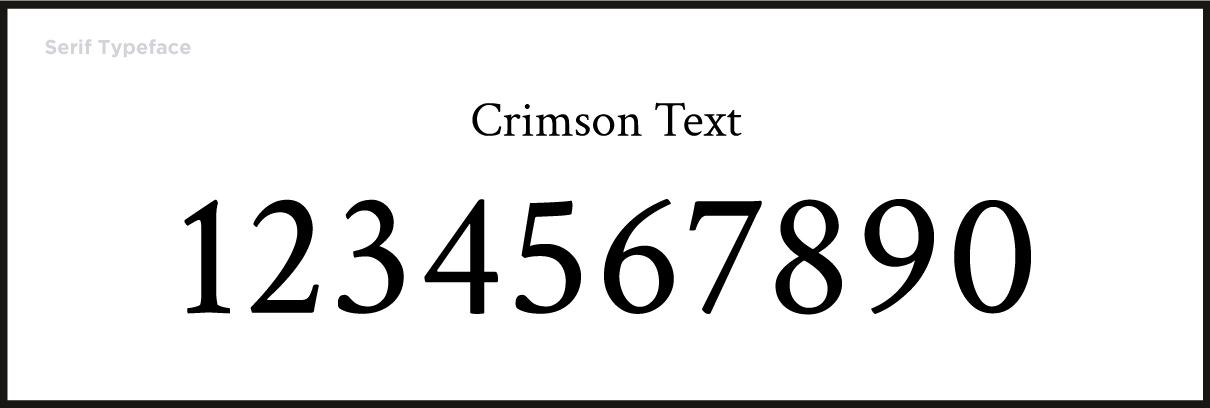
Crimson Text

古典的なフォントに現代的なアプローチを加えたデザインで、読みやすく海外サイトなどでも幅広く使われているセリフ書体です。数字は細やかなディテールが特徴です。
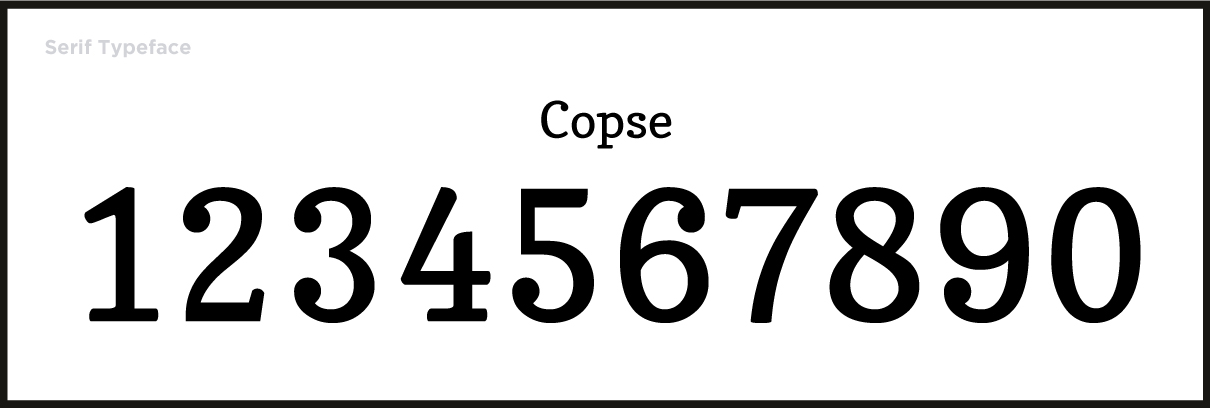
Copse

クラシカルな雰囲気の書体で、小さなフォントサイズでも読みやすいという特徴があります。
この記事のまとめ
今回はデザイナーが実際に使っている、鉄板の数字フォントを「サンセリフ体」と「セリフ体」に分けて紹介しました。数字フォントの選び方ひとつで、デザイン全体の印象は大きく変わりますね。
次回はAdobe FontとGoogleFontを中心に、お洒落で見やすく使い勝手バツグンの数字フォントを紹介します。どうぞお楽しみに!





