今回はIllustratorの粒状テクスチャを使って、画像にザラザラとした質感を加える方法をご紹介します。デザインに深みとリアリズムを加えてくれる粒状テクスチャを使ったこの技法は2022年のトレンドでしたが、汎用性が高くデザインのテクニックとして定着していますね。
ザラザラ質感を使ってみたい、イラストの印象をちょっと変えたい、デザインスキルを上げたい、と思っている方は、是非試してみてください。
ザラザラ質感の作成手順
ザラザラの質感を加えたい画像を用意してさっそくはじめてみましょう!

効果を適用する画像を作成する
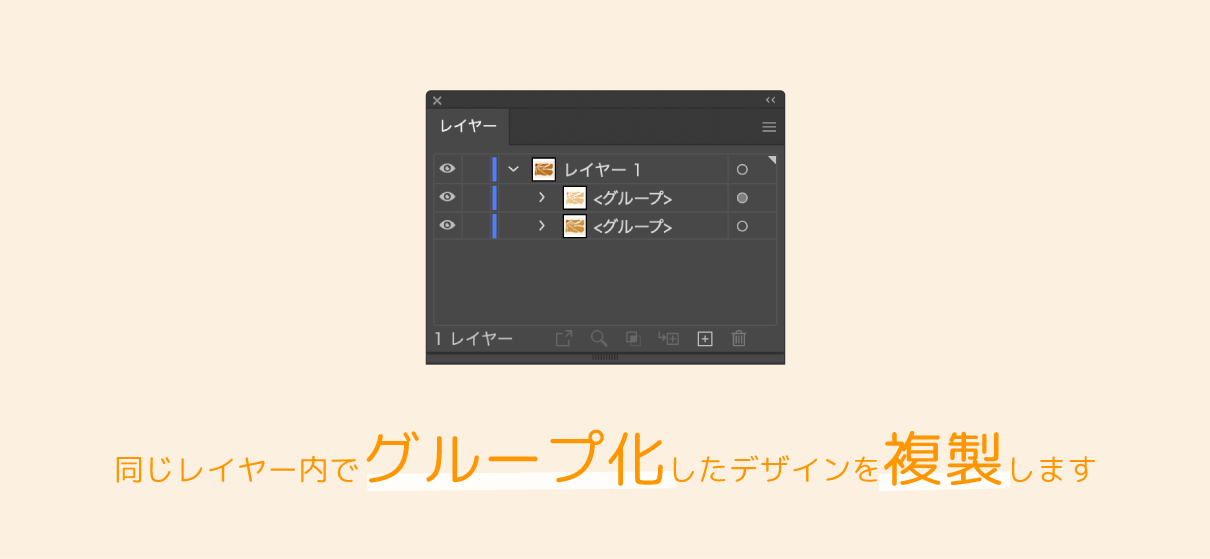
粒状効果を適用したい画像をまとめてグループ化したら複製します。

画像にテクスチャ効果を適用する
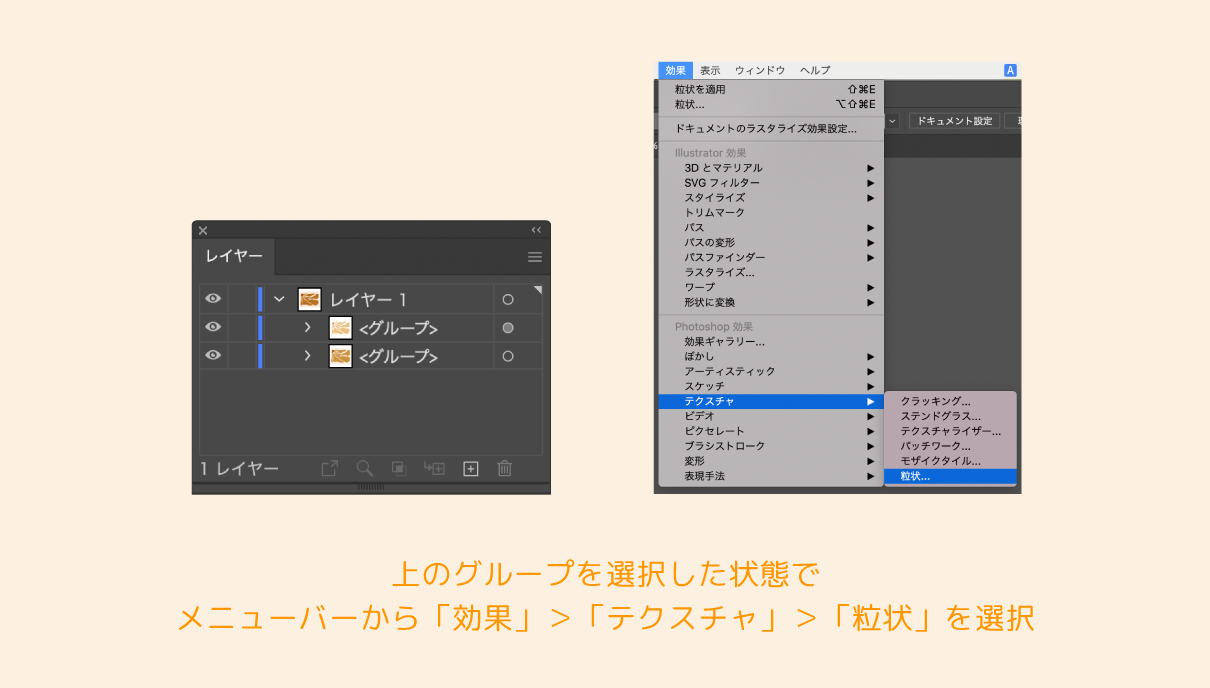
上のグループにテクスチャ効果を適用するので、上のグループを選択した状態でメニューバーから「効果」>「テクスチャ」>「粒状」を選択します。

粒状の調整パネルが開いたら、密度とコントラストに数値を入れて、粒子の種類をプルダウンの中から選びます。おすすめは「スプリンクル」と「拡大」です。今回はスプリンクルにしています。
プレビューで確認しながら調整してOKをクリックします。

透明パネルで調整する
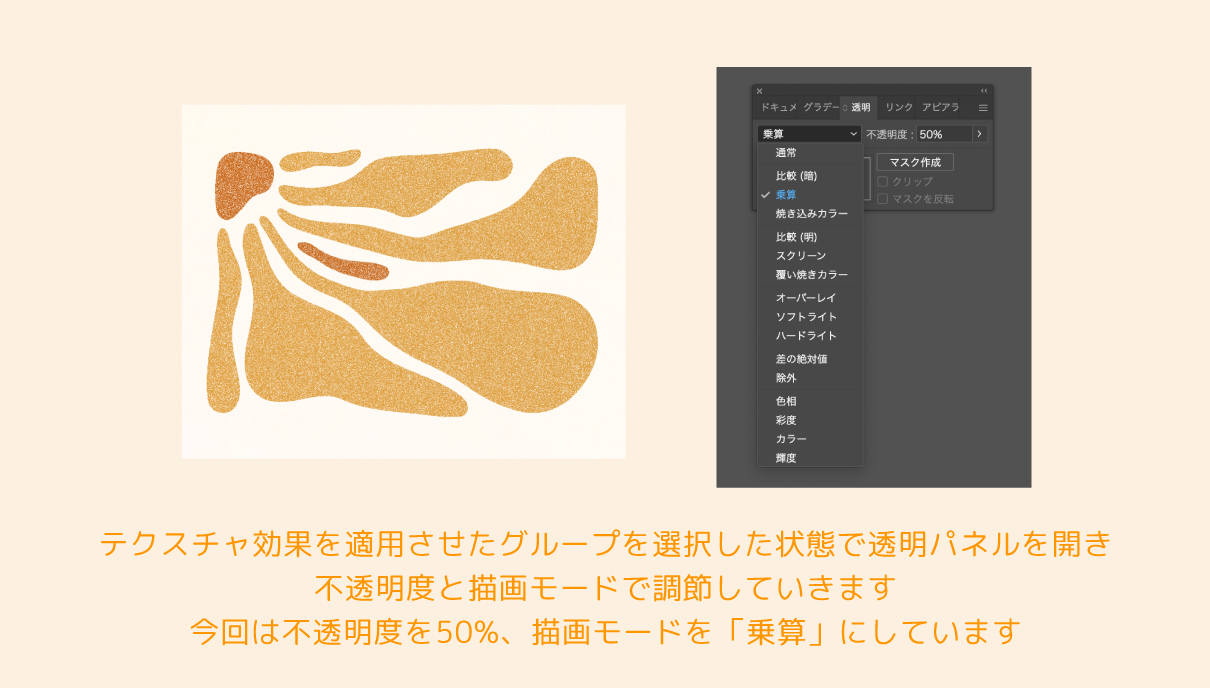
テクスチャ効果を適用させたグループを選択した状態で透明パネルを開きます。
ワークスペースに透明パネルがないときは、メニューバーから「ウィンドウ」>「透明」と選択して透明パネルを表示します。
不透明度と描画モードで調節していきます。
今回は不透明度を50%、描画モードを「乗算」にしていますが、デザインによって調節してみてください。乗算やオーバーレイなどがオススメです!

粒状テクスチャを適用したことで、デザインの明るさや暗さが気になった場合は、塗りの新規レイヤーを重ねて、描画モードで調節してみてください。
複製したグループで効果を適用することで、ザラザラ加減を調節することができるのが利点ですね!

以上が画像にザラザラとした質感を加える加工方法でした!
全体への適用は最後の仕上げに!
ザラザラ感を加える粒状テクスチャーをデザイン全体に適用する場合は、最後の仕上げとして加工しましょう。最初から効果をかけると、デザインが変更になった場合、また作り直す必要があるので、全体へのザラザラ加工は最後の仕上げ!と覚えておくと良いかと思います。
この記事のまとめ
粒状テクスチャを使うことで独特の質感と深みが加わって、デザインの印象がガラッとかわりますよね。是非この機会に、様々なプロジェクトで試してみてください!次回の記事では、画像の一部分に粒状テクスチャを適用する方法や、粒状グラデーションを作る方法について詳しく解説します。お楽しみに!






