バナーやチラシ、パンフレットのデザインにおいて、写真を大きく使ったレイアウトは視覚的なインパクトが強く、メッセージをダイレクトに伝えることが出来ますよね!でも、レイアウトのアイデアが少なかったり、文字情報が入ることも考えると、ワンパターンになりがちだったりします。そんな時は、視点を変えて新しいレイアウトパターンを取り入れてみましょう。この記事では、実際にデザインの現場で使われている、お洒落で有効なレイアウトパターンを厳選して紹介していこうと思います。デザインの可能性を広げ、より素敵なデザインをアウトプットするための参考にしてみてください!
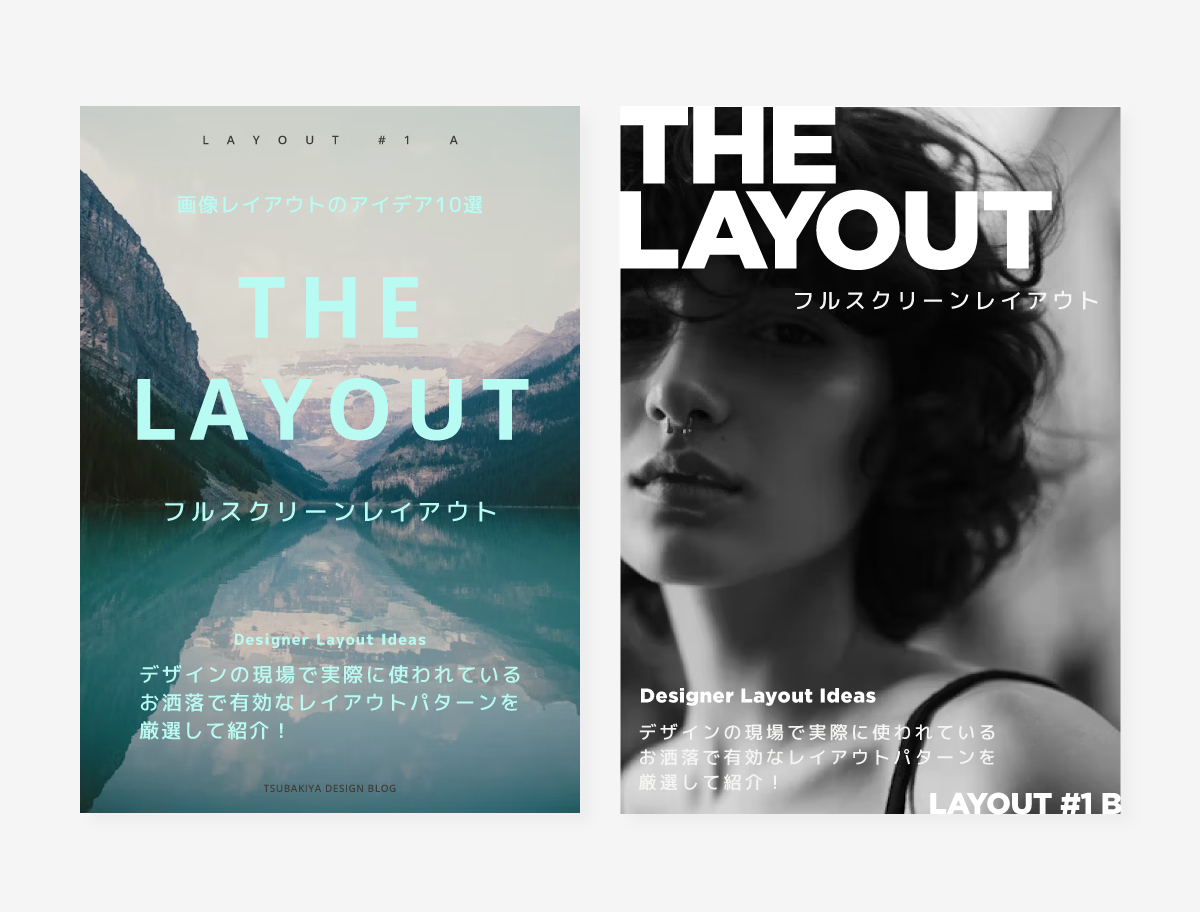
フルスクリーンレイアウト

フルスクリーンレイアウトは、写真を全面に配置し、視覚的なインパクトを最大限に活かす方法です。このレイアウトは、特にパンフレットやランディングページ、バナーに適しています。左のレイアウトは、写真を背景に使い、キャッチコピーや文字情報を中心に読ませるデザインです。一方右のレイアウトは、文字や他の要素を最小限に抑え、写真自体が主役となるデザインです。
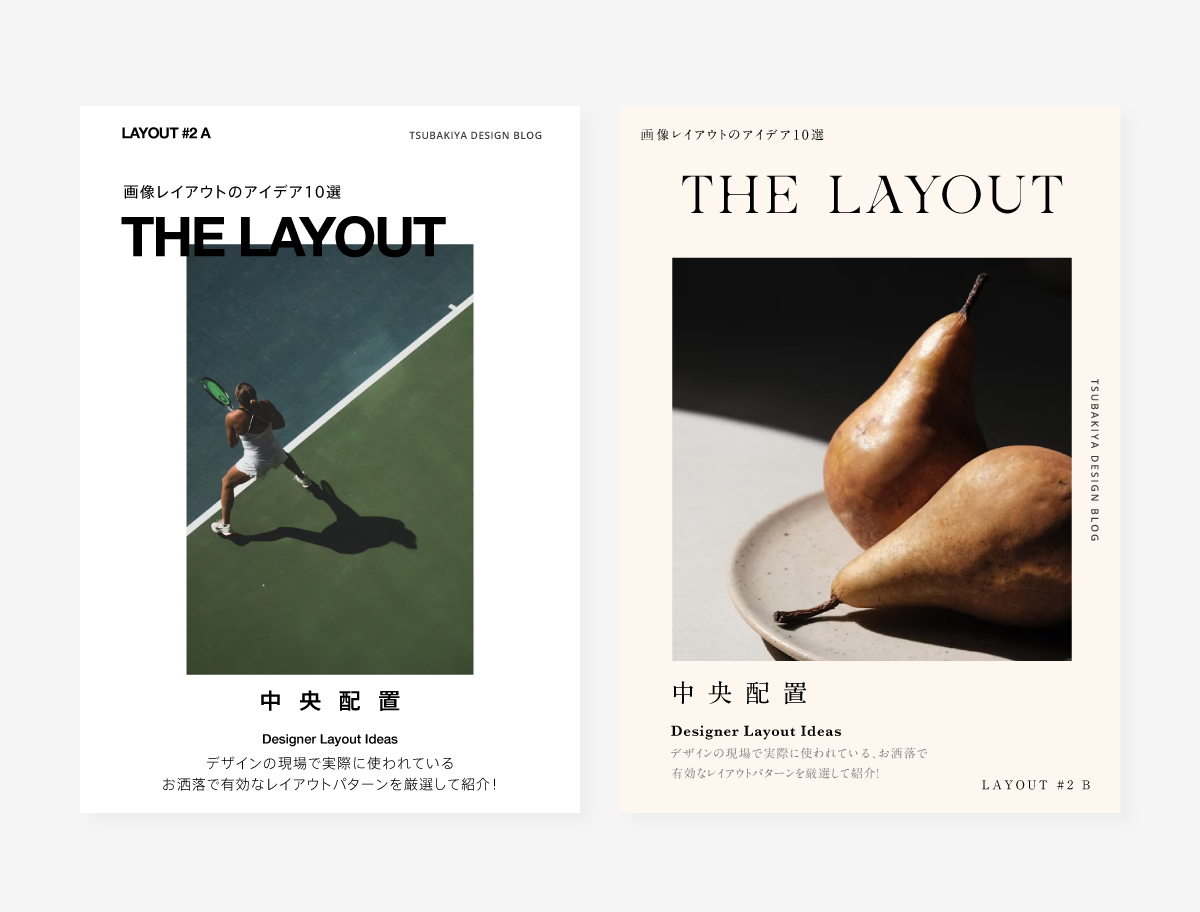
中央配置

中央配置デザインは、写真やテキストをページの中央に配置することで、シンプルでバランスの取れたデザインを実現します。このレイアウトは、特にミニマルなデザインやポイントとなる重要なメッセージを強調したい場合に適しています。写真を中央に配置し、その周りに十分なホワイトスペースを設けることで、視覚的な集中力を高めることができます
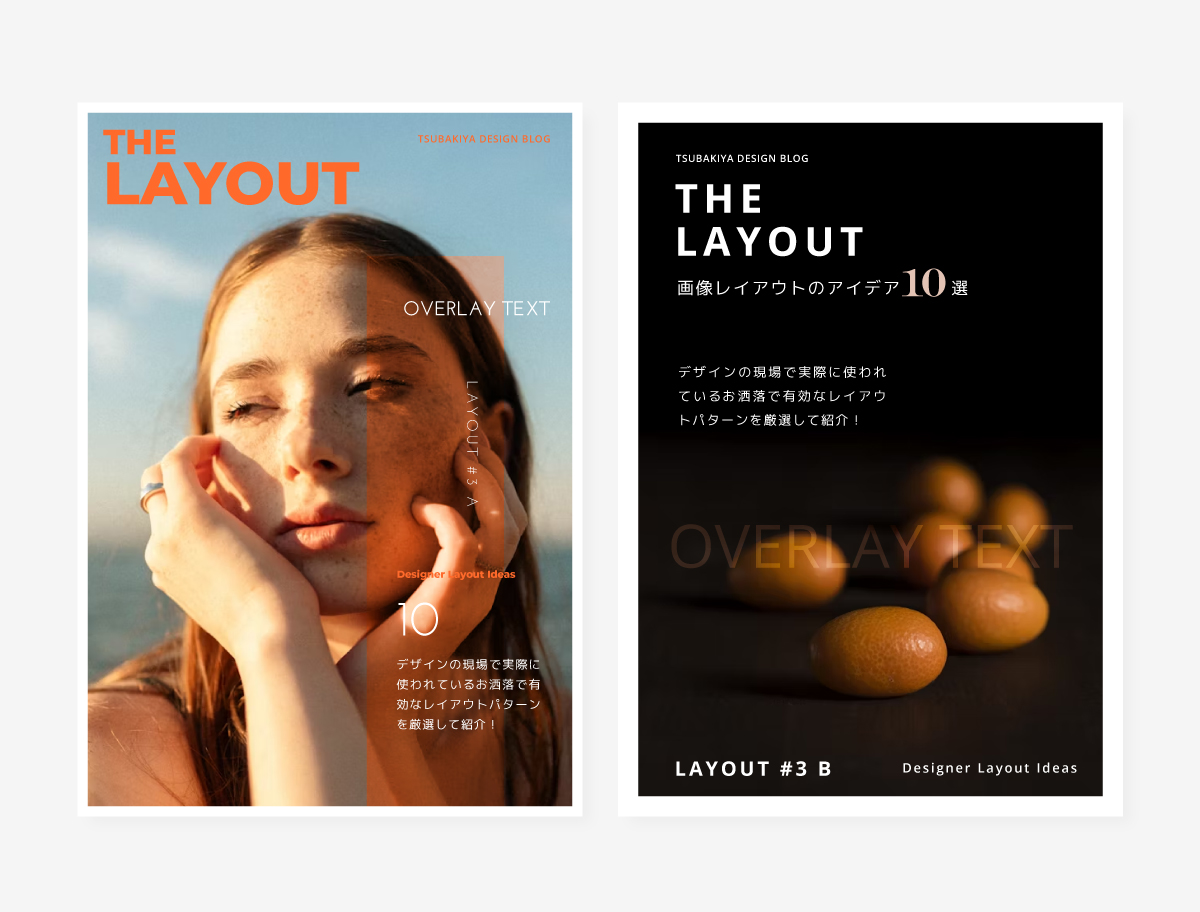
オーバーレイテキスト

オーバーレイテキストは、写真の魅力を損なわずに情報を伝える方法です。テキストは適度な透明度を持たせたり、写真の暗い部分に配置することで、視認性を高めます。また、フォントの選び方や色使いも重要です。
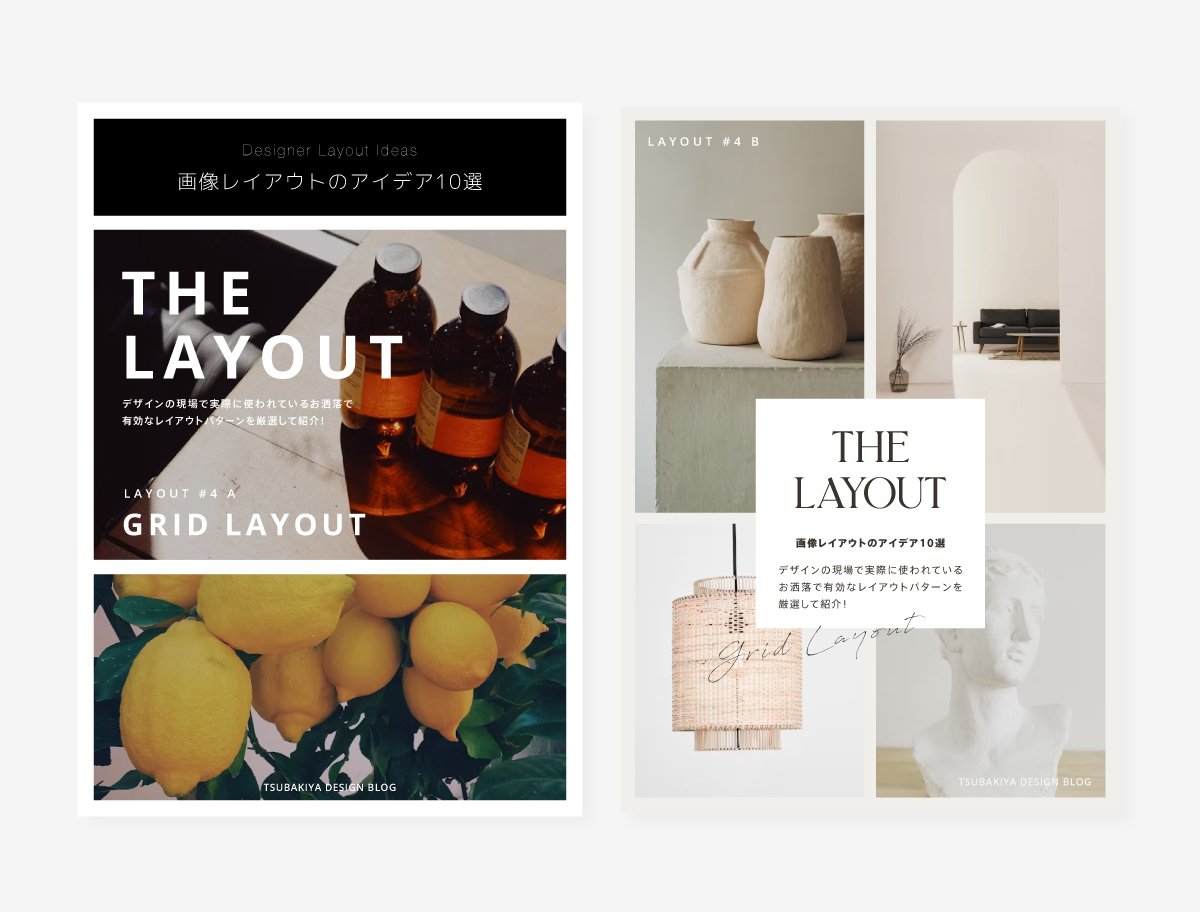
グリッドレイアウト

グリッドレイアウトは、複数の写真や情報を整理して配置する方法です。このレイアウトは、パンフレットや雑誌などに適しています。写真のサイズや配置を工夫することで、視覚的にバランスの取れたデザインを作り出します。
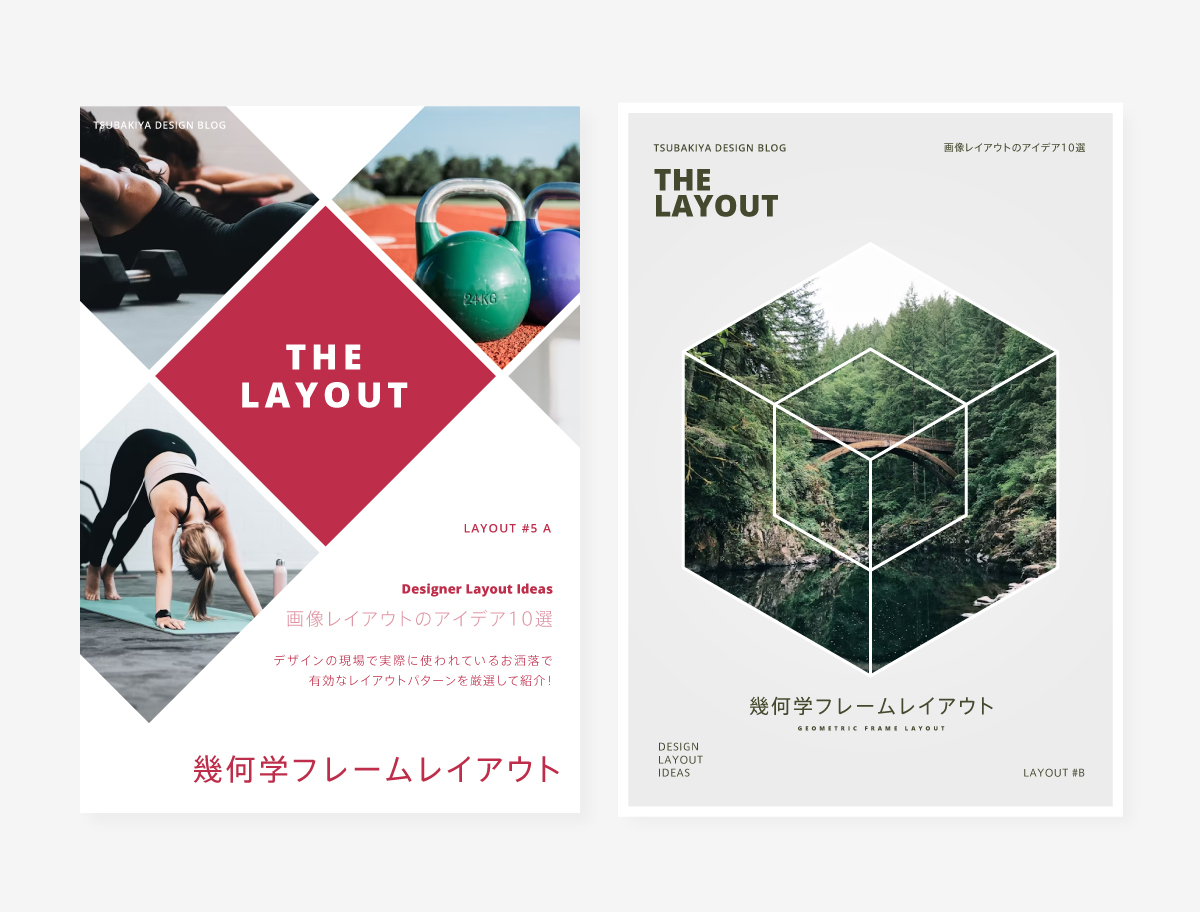
幾何学フレームレイアウト

幾何学フレームレイアウトは、写真をフレームで囲むことで、より洗練された印象を与えるデザインです。この手法は、写真を際立たせるだけでなく、全体のデザインに統一感を持たせる効果もあります。フレームの色や幅を工夫することで、様々なスタイルに対応できます。
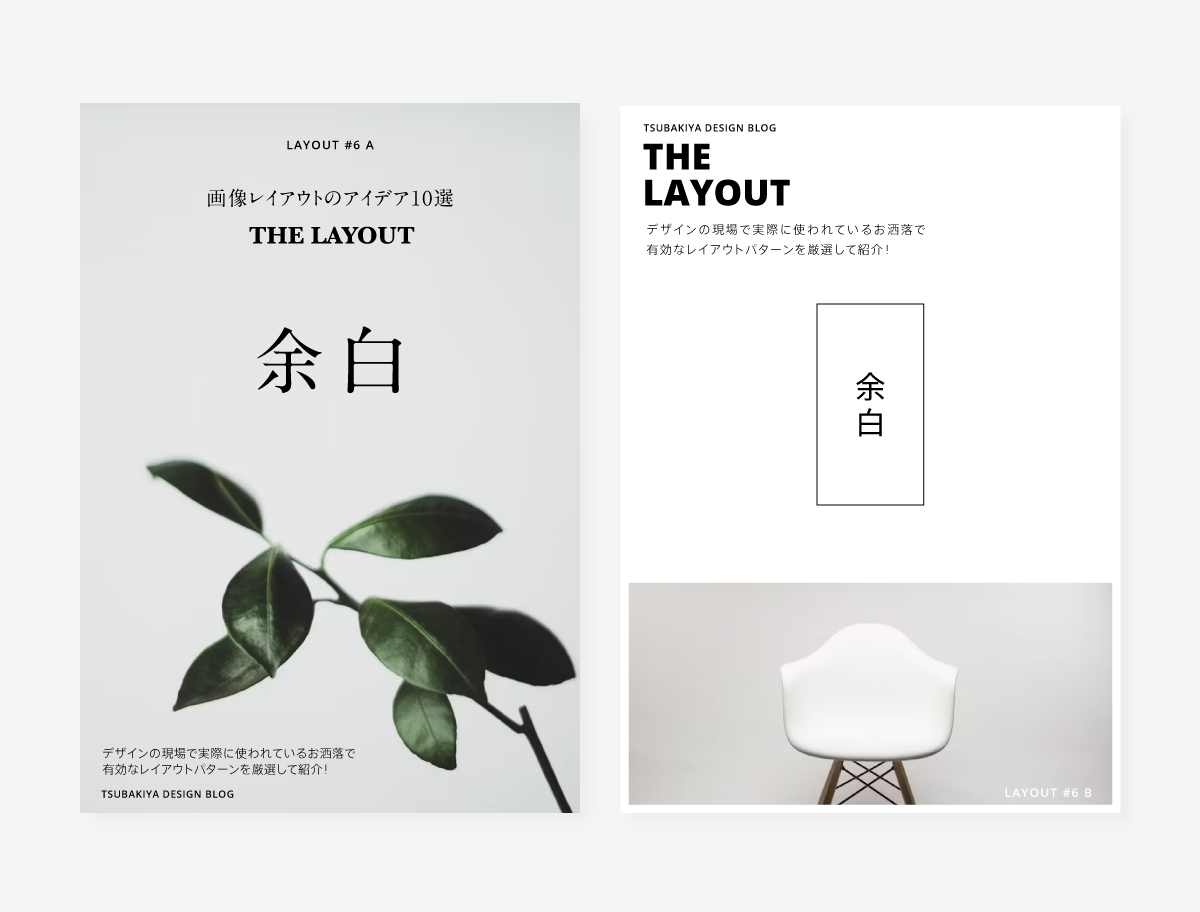
ホワイトスペースの活用

ホワイトスペースを効果的に活用することで、写真と他の要素を引き立てることができます。余白を適度に設けることで、視覚的な負担を軽減し、デザイン全体に余裕を持たせます。ミニマルなデザインが好きな方には特におすすめです。
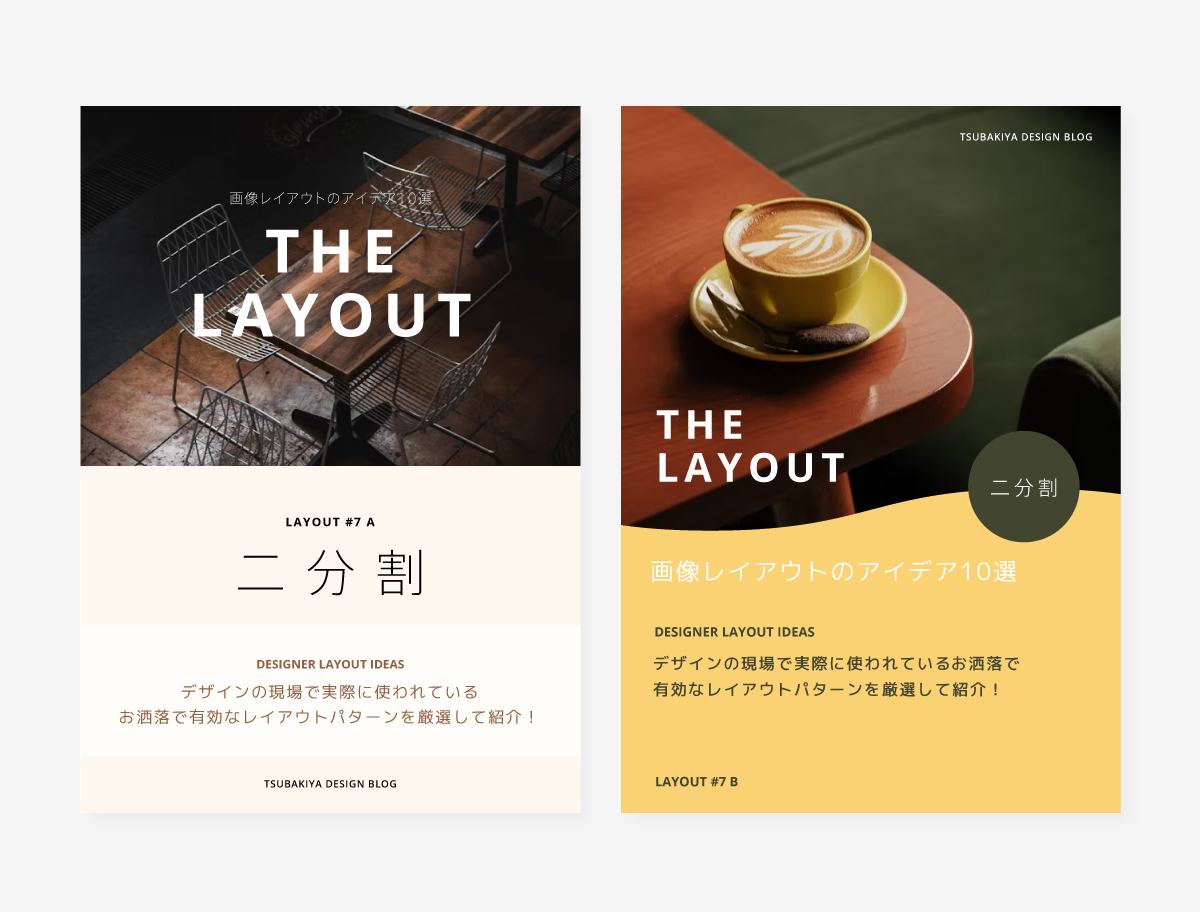
2分割デザイン

2分割デザインは、写真を二つのセクションに分けることで、バランスの取れたデザインを作り出します。例えば、上下に分けたセクションの上側に写真を配置し、下側に文字情報を配置することで、視覚的な調和を保ちつつ情報をしっかりと伝えることができます。
縦割デザイン

縦割りデザインは、写真を縦2つのセクションに分割して配置することで、ダイナミックな視覚効果を生み出します。このデザインは、特にバナーやウェブページのトップセクションに適しており、視線を自然に誘導する効果があります。片側に写真を配置し、もう片側にテキストやCTA(コール・トゥ・アクション)を配置することで、デザインに流れを持たせることもできます。
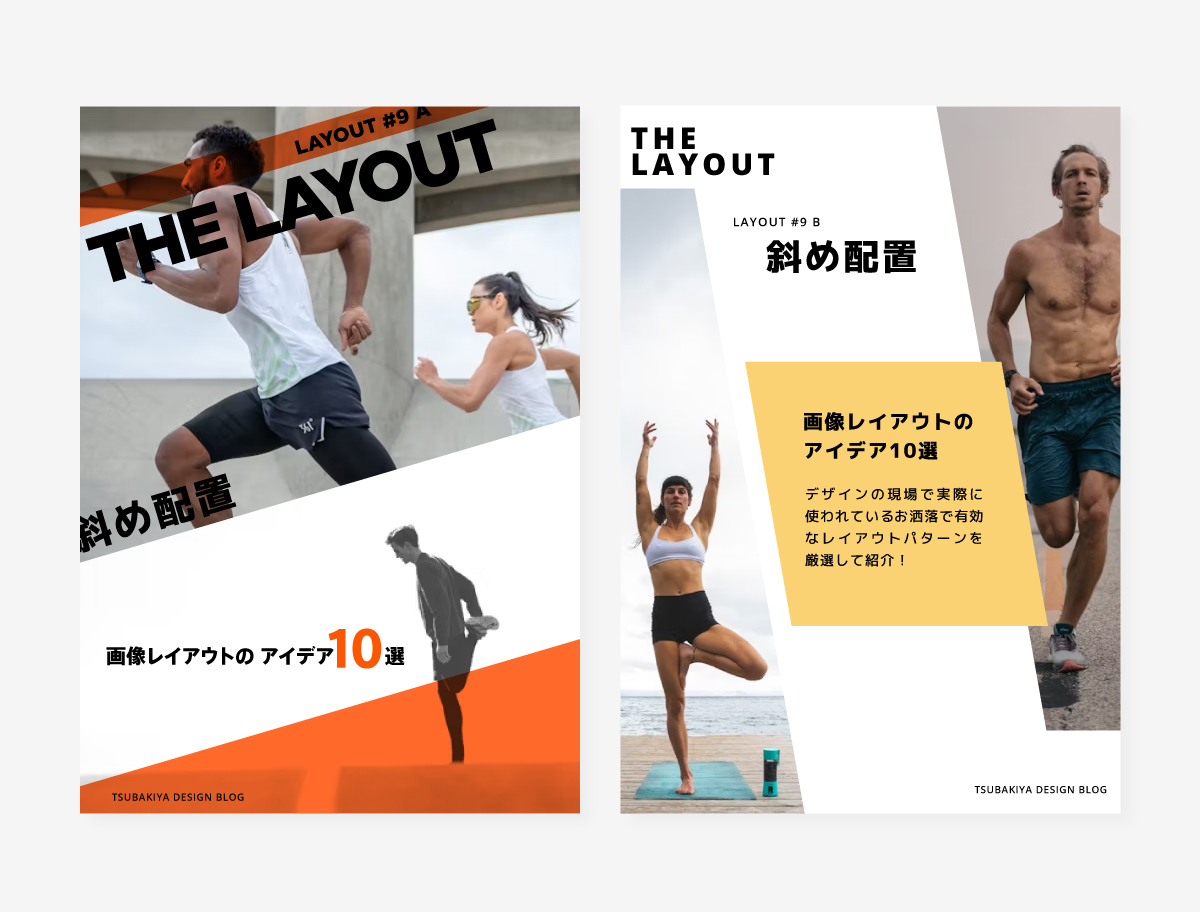
斜め配置

斜めに配置するデザインは、視覚的にダイナミックでモダンな印象を与える効果があります。このレイアウトは、特にトレンド感のあるデザインやフレッシュなブランドイメージに最適です。斜めのラインを活用することで、視線を自然に誘導し、デザイン全体に動きを持たせることができます。例えば、斜めに配置された写真の上下にテキストを配置することで、視覚的な興味を引きつけて、情報を効果的に伝えることができます。
切り抜きデザイン

パス切り抜き配置デザインは、写真をパスで切り抜いて配置することで、ユニークで目を引くデザインを作ることができます。PhotoshopやIllustratorを使用して写真を自由な形に切り抜き、その形状を活かしてデザインに配置します。直線的なパスのデザインでは強さや誠実さ、曲線のデザインは柔らかく優しい印象を与えることが出来ますね!この方法は、特に製品の特徴を強調したい場合や、クリエイティブな表現を求めるデザインに適しています。
今回の記事のまとめ
この記事では、バナーやチラシ、パンフレットなど様々な場面で応用できるレイアウトのテクニックを紹介しました。今回紹介したレイアウトパターンを、是非、素敵な写真を活かしたデザインに取り入れてみてください!