文字やオブジェクト、写真に影をつけると、奥行きや立体感が生まれて、デザインが視覚的に引き立ちますね。
本記事では、Illustratorでは定番の効果、ドロップシャドウの適用方法と、ベーシックな影から、デザインのアクセントにもなるオシャレな影まで、12種類のドロップシャドウのバリエーションをご紹介します。この記事を読んで、是非あなたのデザインの参考にしてみてください!
Amazon | 2025高機能版 USB C ハブ 6-in-1 Lvdou アダプタ|100W PD充電対応・4K 60Hz HDMI・MicroSD/SDカードリーダー搭載|MacBook Pro/Air, iPad Pro, iPhone 15/16, Surface Pro, Switch2/Switch, Galaxy Book, Chromebook対応 ノートPC/タブレット用 | lvdou | USBハブ 通販
2025高機能版 USB C ハブ 6-in-1 Lvdou アダプタ|100W PD充電対応・4K 60Hz HDMI・MicroSD/SDカードリーダー搭載|MacBook Pro/Air, iPad Pro, iPhone 15/16...
基本のドロップシャドウの適用方法
まずは、Illustratorで基本的なドロップシャドウを作成する方法を見ていきましょう。
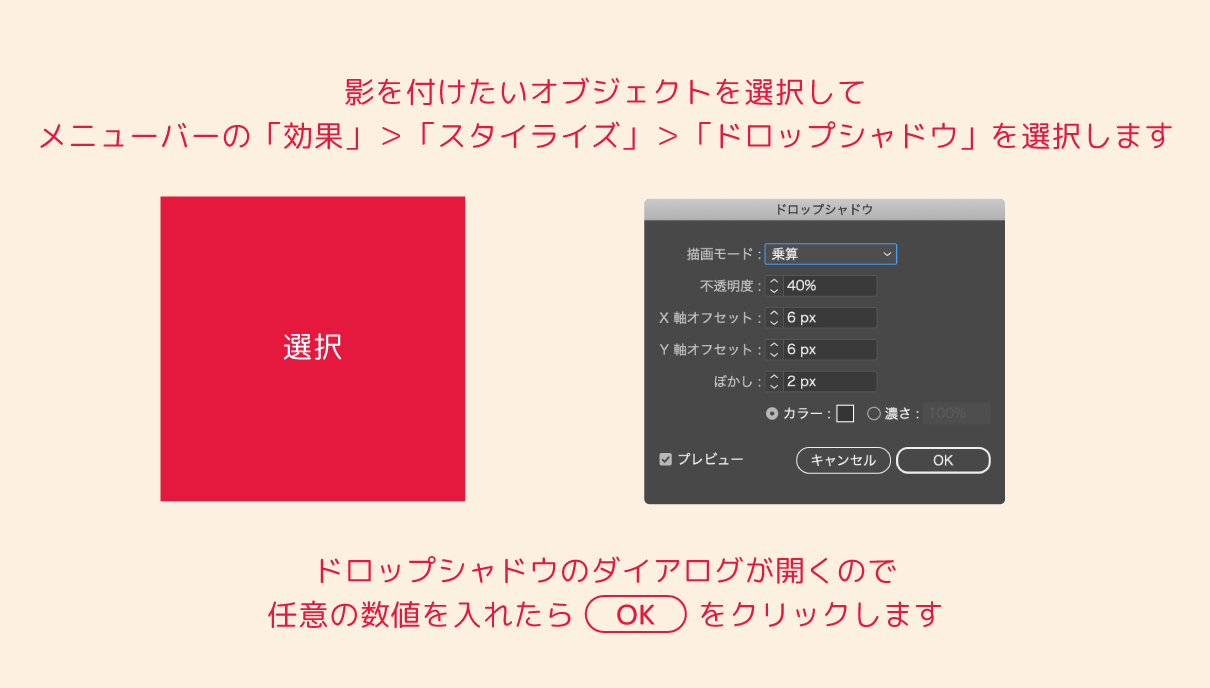
影を付けたいオブジェクトを選択し、メニューバーの「効果」>「スタイライズ」>「ドロップシャドウ」を選択します。

ドロップシャドウのダイアログが開くので、次の表を参考に調節を行ってください。
| 描画モード | 影を表現する場合は「乗算」が基本 |
| 不透明度 | 透明度を設定する |
| X軸オフセット | X軸の影の移動範囲を設定する |
| Y軸オフセット | Y軸の影の移動範囲を設定する |
| ぼかし | ぼかしの幅を設定する |
| カラー | 影の色を設定する |
| 濃さ | 影の濃さを設定する |
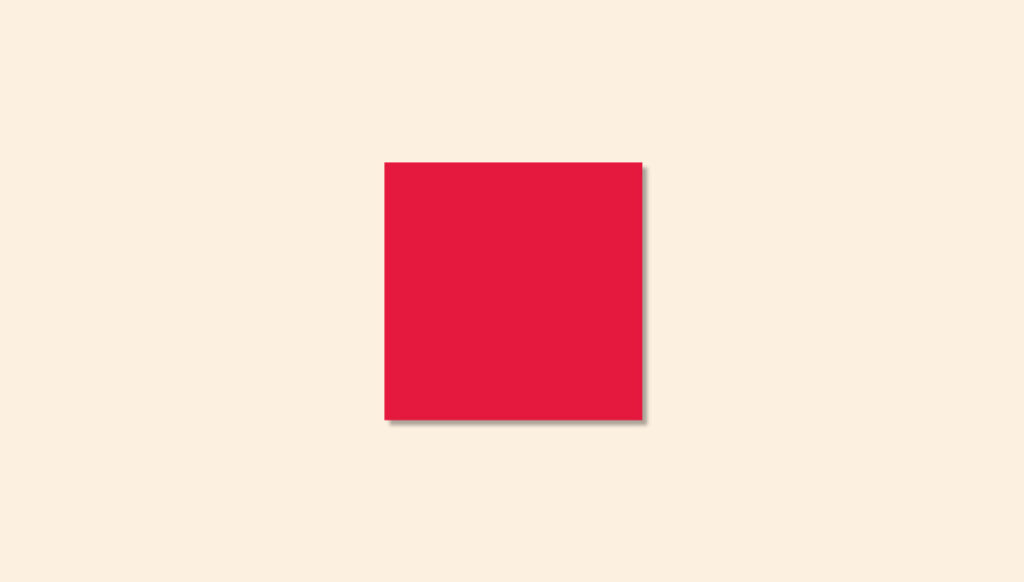
今回は不透明度を40%、X軸とY軸をそれぞれ6px、ぼかしを2px、カラーを黒に設定しました。

この方法で影をつけると、アピアランスパネルで後から修正することができるので非常に便利です。
プレビュー画面を確認しながら自然な影になるように調節しましょう。
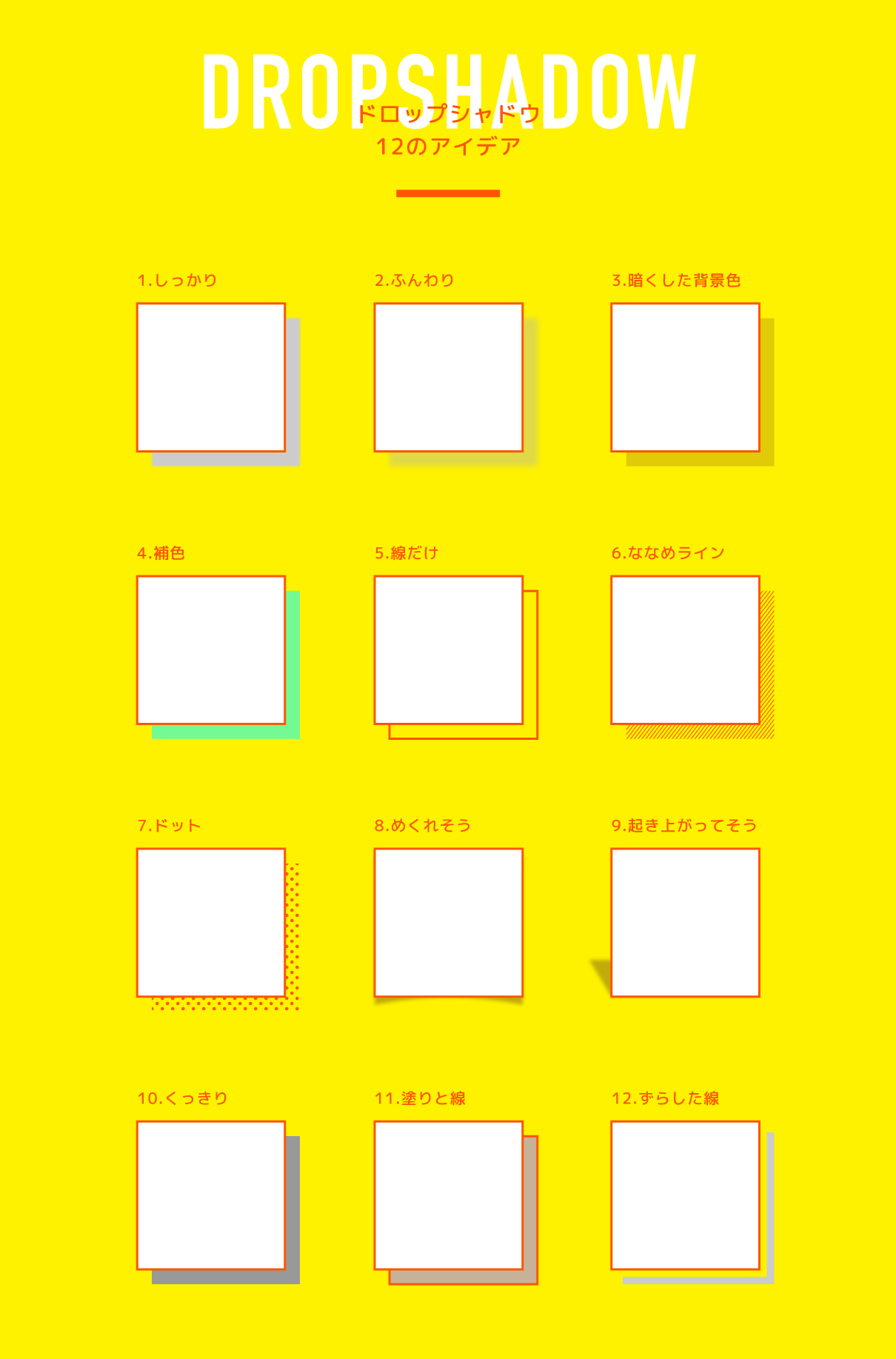
ドロップシャドウ12のアイデア
私がIllustratorで作ったドロップシャドウのアイデアを集めてみました。色や組み合わせを変えてみたり、デザインの参考にしてもらえたら嬉しいです。

今回の記事のまとめ
ドロップシャドウのバリエーションをマスターすることで、デザインの幅が広がりますね。次回以降、ひと手間でグッとデザインの表情が変わるグラデーションや、なにかが足りない…というときに重宝するパターンについても取り上げていこうと思います。お楽しみに!
Amazon.co.jp: Apple AirPods Pro 2 アクティブノイズキャンセリング、ワイヤレスイヤホン、Bluetooth5.3、外部音取り込み、パーソナライズされた空間オーディオ、原音に忠実なサウンド、H2 チップ、USB-C 充電、防塵性能と耐汗耐水性能、「探す」対応、Qi充電、ヒアリング補助機能 : 楽器・音響機器
Amazon.co.jp: Apple AirPods Pro 2 アクティブノイズキャンセリング、ワイヤレスイヤホン、Bluetooth5.3、外部音取り込み、パーソナライズされた空間オーディオ、原音に忠実なサウンド、H2 チップ、USB...






