画像が文字の形にクリッピングされた素敵なアートワークを皆さん見かけたことがあるかと思います。実はとても簡単なテクニックなので、今回は、Illustratorの複合パスを使って画像を文字の形にクリッピングする手順を詳しく紹介していこうと思います。このテクニックを使うことで、ビジュアルはより魅力的に引き立ち、デザインの幅も広がると思います。参考にしてもらえると嬉しいです。
作成手順
まずは必要なツールと素材を準備しましょう。今回はAdobe Illustratorを使って画像を文字の形にクリッピングします。画像は高解像度のものを選ぶと、仕上がりが美しくなります。
画像の配置
用意が整ったら、クリッピングに使用する画像をIllustratorにインポートします。
今回はこちらの画像を使ってクリッピングしていきたいと思います。

テキストの作成
続いてテキストツールを選択してテキストを入力してみましょう。今回はブログのサブタイトルから「CREATIVE JOURNEY」としました。
フォントやサイズを整えます。クリッピングしたときに写真が見やすいように、太めのサンセリフフォントや太めのゴシック体がおすすめです。

文字のアウトライン化
テキストをクリッピングする位置に配置したら、アウトライン化します。
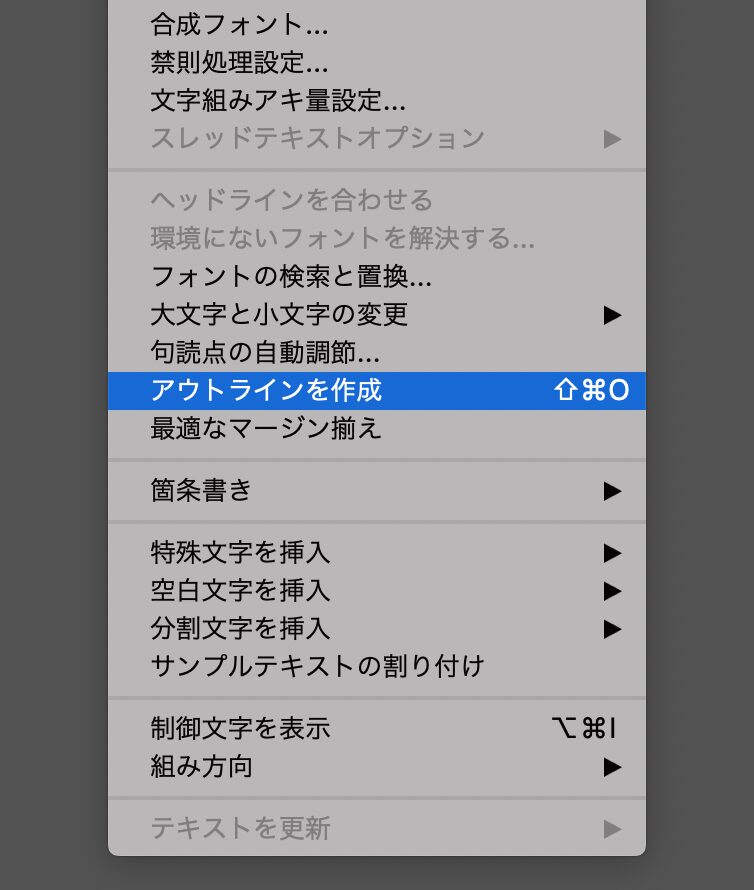
テキストを選択した状態で、上部メニューから「書式」>「アウトラインを作成」をクリックします。

テキストだったデータが図形データに変換されました。

アウトラインの作成のショートカットは[⌘] + [shift] + [O]です。
複合パスの作成
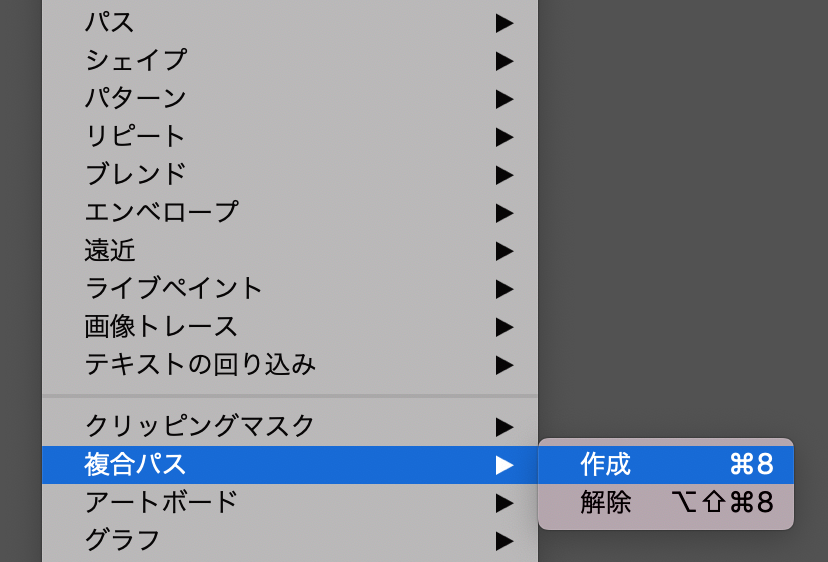
テキストのオブジェクトを選択した状態で、上部メニューから「オブジェクト」>「複合パス」>「作成」を選びます。これにより、テキストのオブジェクトが複合パスに変換されます。

複合パスになると塗りと線がなくなります。

複合パスは、複数のパスを一つのオブジェクトにする機能です。
クリッピングマスクの適用
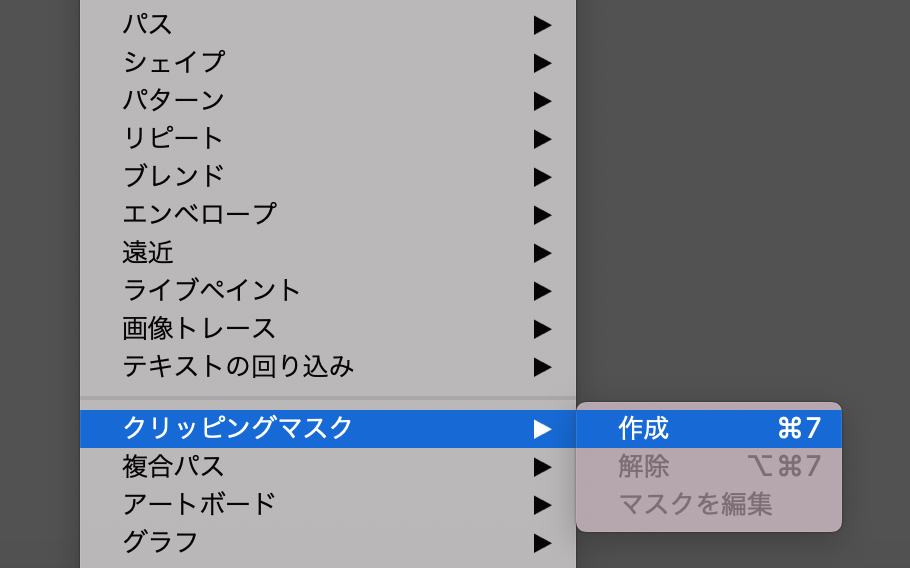
テキストのオブジェクトレイヤーが画像のレイヤーの上にあることを確認したら、画像とテキストのオブジェクトの両方を選択した状態で、上部メニューから「オブジェクト」>「クリッピングマスク」>「作成」をクリックします。

これで、画像がテキストの形にクリッピングされました。

クリッピングマスクのショートカット[⌘] + [7]です。
テキスト全体にグラデーションをかけるなど、テキスト全体に均一に効果を適用させたい場合には、複合パスは必須ですね!
今回の記事のまとめ
今回の記事では、Illustratorを使って画像を文字の形にクリッピングする方法を紹介しました。このテクニックを使えば、より魅力的なビジュアルを作成することができそうですね!次回は、テキストをアウトライン化する前にクリッピングする方法について詳しく紹介しますので、お楽しみに!





