前回はIllustratorのブレンドツールでおしゃれなグラデ背景を作る方法を紹介しましたが、今回はその応用として、手描きの線や文字をおしゃれな3D背景にする方法を紹介します。手描きのパスを立体的にアレンジすることで個性が加わり、バナーやSNSで目を引くデザインが簡単に作れます!おしゃれでインパクトのあるビジュアルを作りたい方は是非最後まで御覧ください。
前回の記事はこちら
では早速やっていきましょう。
おしゃれな3D背景の作成手順
グラデーションを適用した円を作成する
楕円形ツールで作成した正円をコピーして縦に2つ並べます。

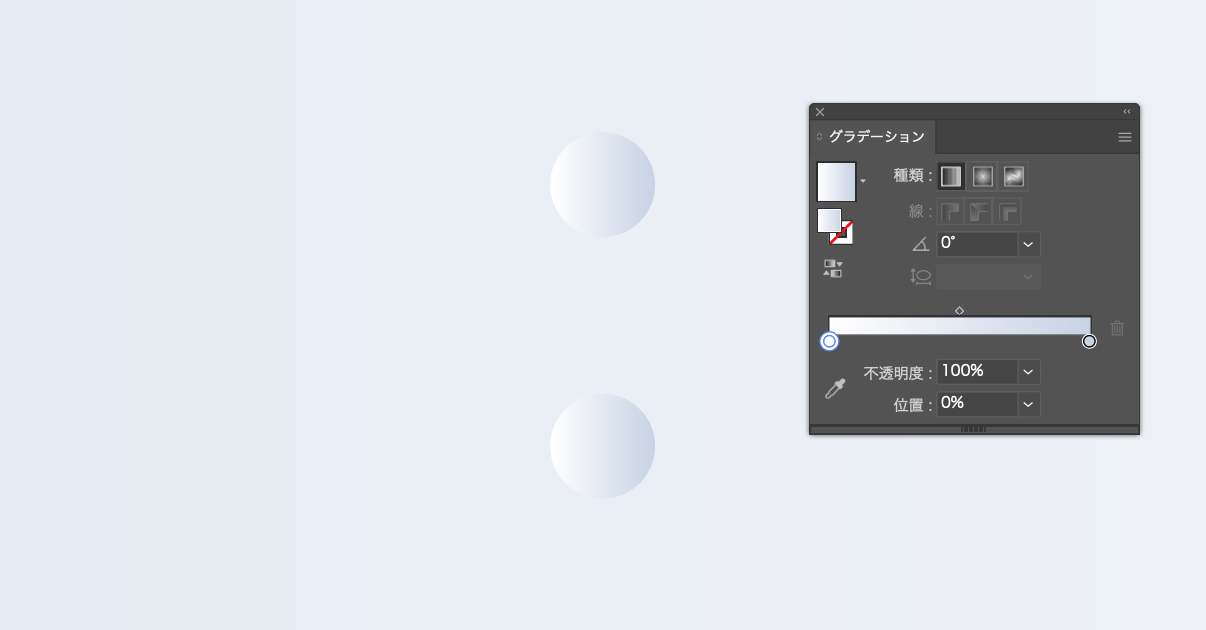
上部メニューから「ウィンドウ」>「グラデーション」を選択し、グラデーションパネルを表示します。
2つの円に同じグラデーションを適用させましょう。

グラデーションの配色に悩んだらこちらのサイトがおすすめです。
ブレンドする
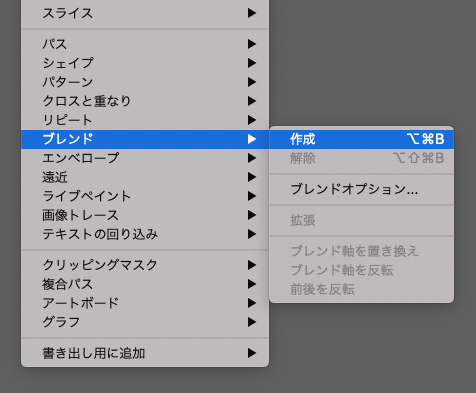
2つの円を選択した状態で、上部メニューから「オブジェクト」>「ブレンド」>「作成」をクリックします。

そうすると2つの円がブレンドされて繋がりました。

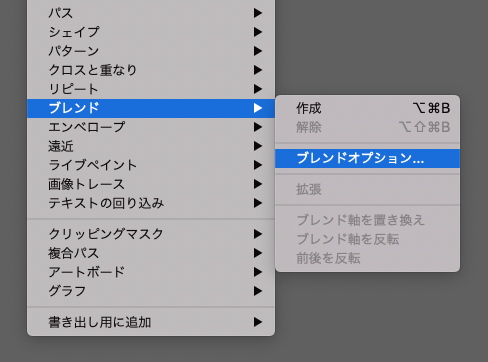
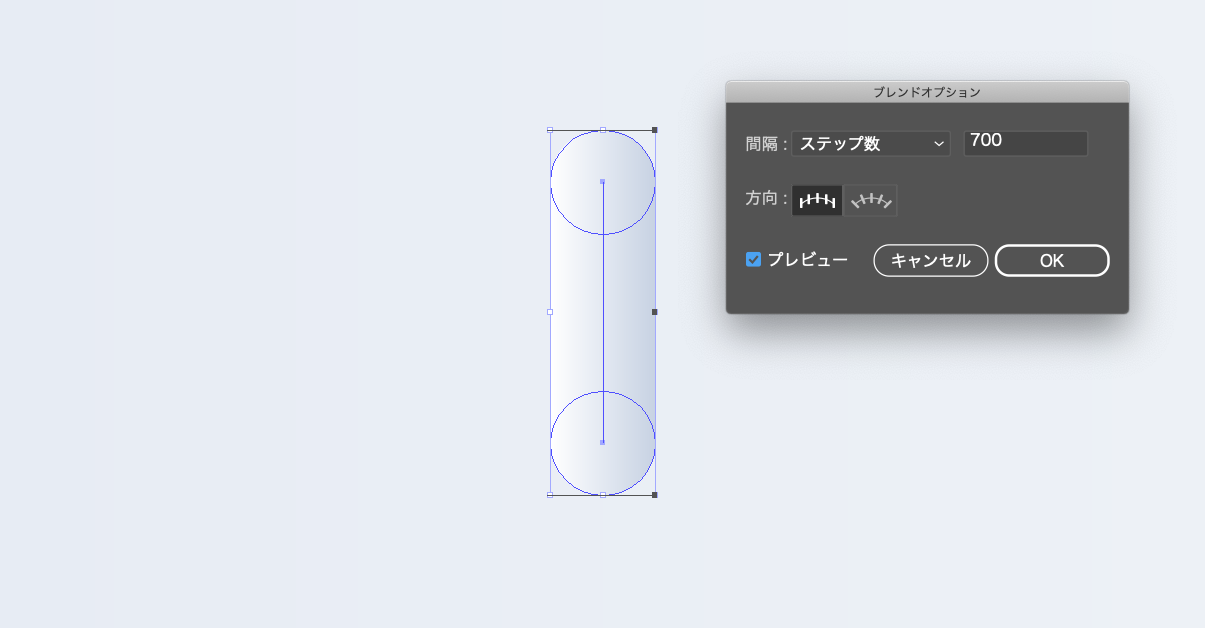
続いて、上部メニューから「オブジェクト」>「ブレンド」>「ブレンドオプション」を開き、ステップ数を700に設定してOKをクリックします。


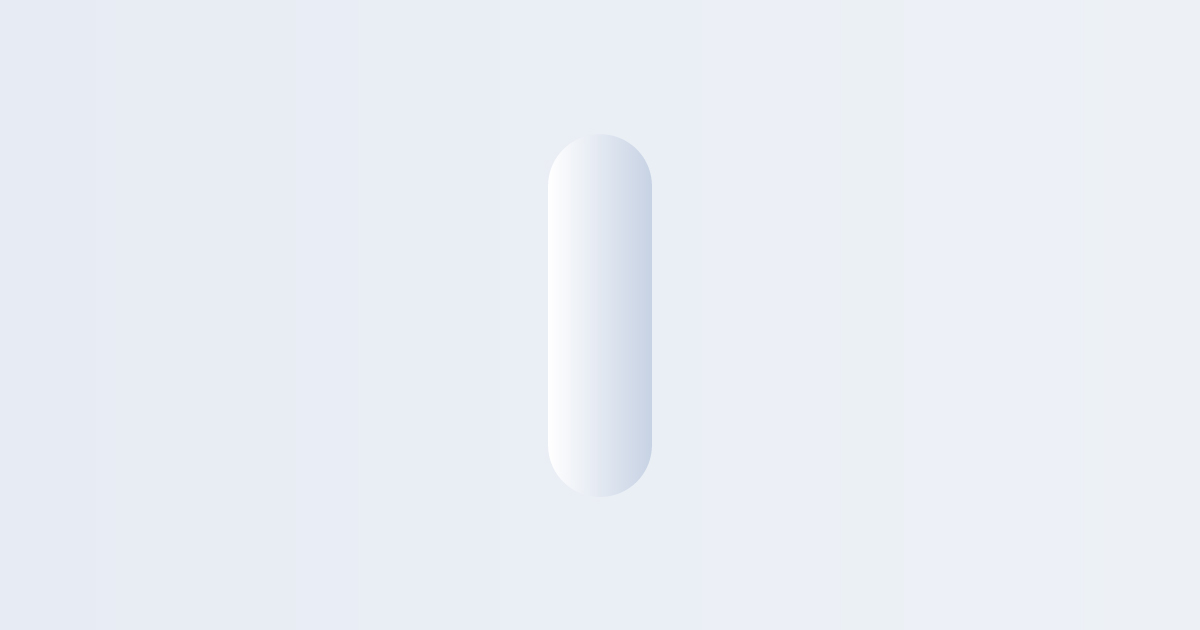
ステップ数を増やしたことで、さらになめらかに繋がりましたね。

これでひとまずブレンド作業は完了です。
手描きのパスを用意する
次に、置き換えをするパスを作成します。
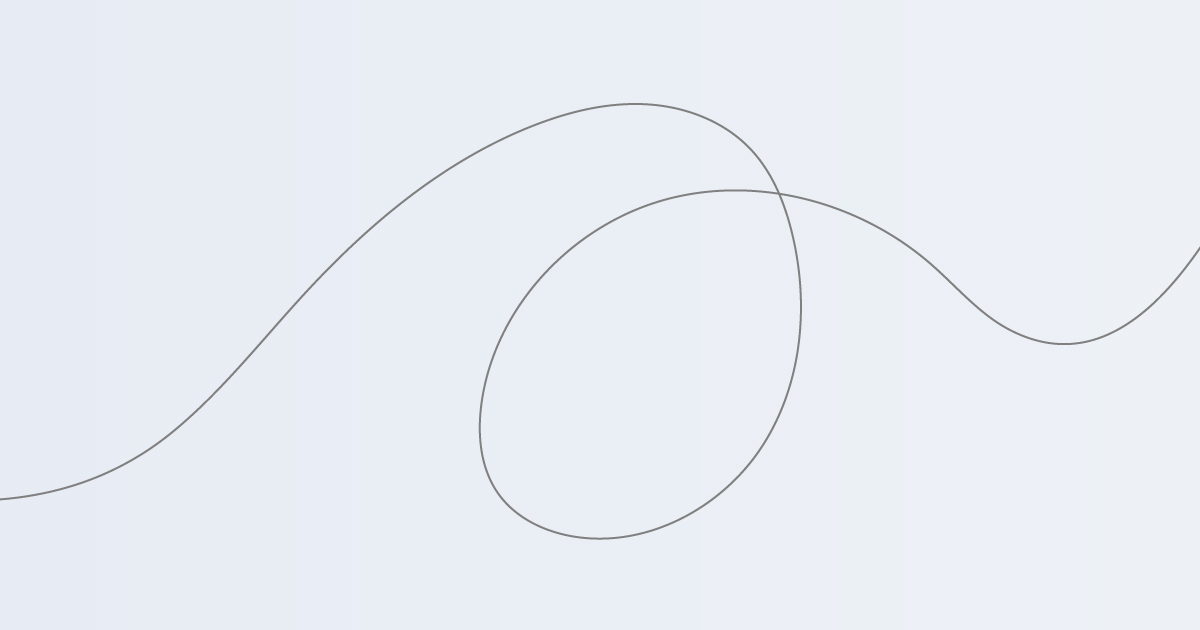
「鉛筆ツール」や「ペンツール」で曲線のパスを描きましょう。

置き換える
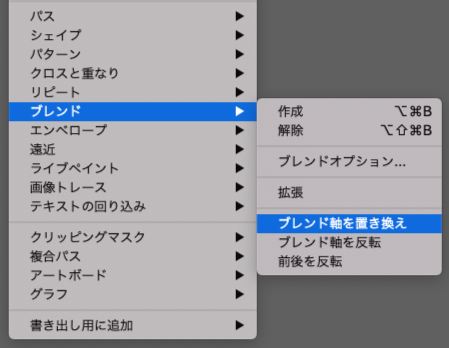
パスが描けたら、パスと円をブレンドしたもの両方を選択した状態で、上部メニューから「オブジェクト」>「ブレンド」>「ブレンド軸に置き換え」を選択します。

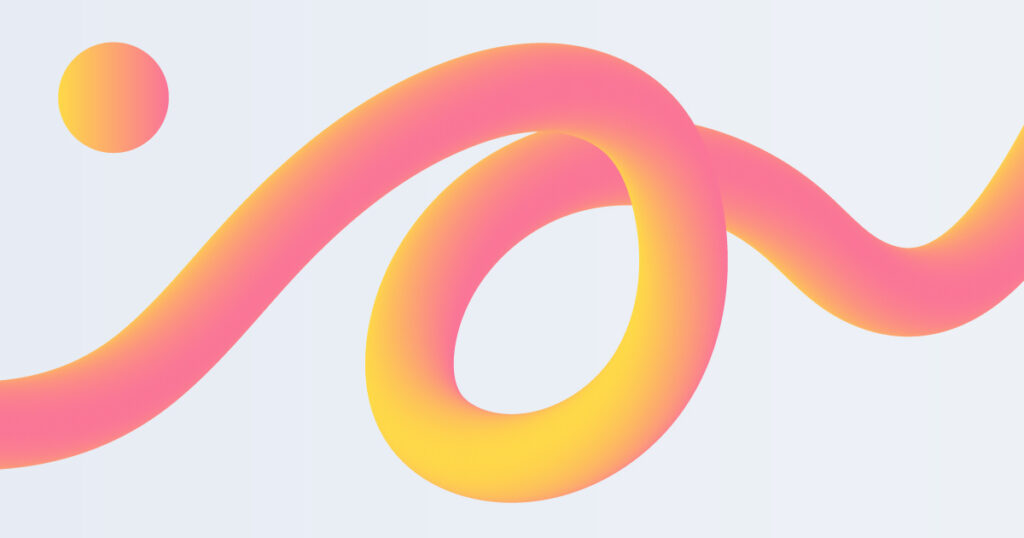
パスにブレンドが置き換えられました。

配色の変更や調整は、ダイレクト選択ツール(A)で両端の正円を選択することで簡単に行えます。

立体的な線を保つために両端を同じグラデーションにすることがポイントです。
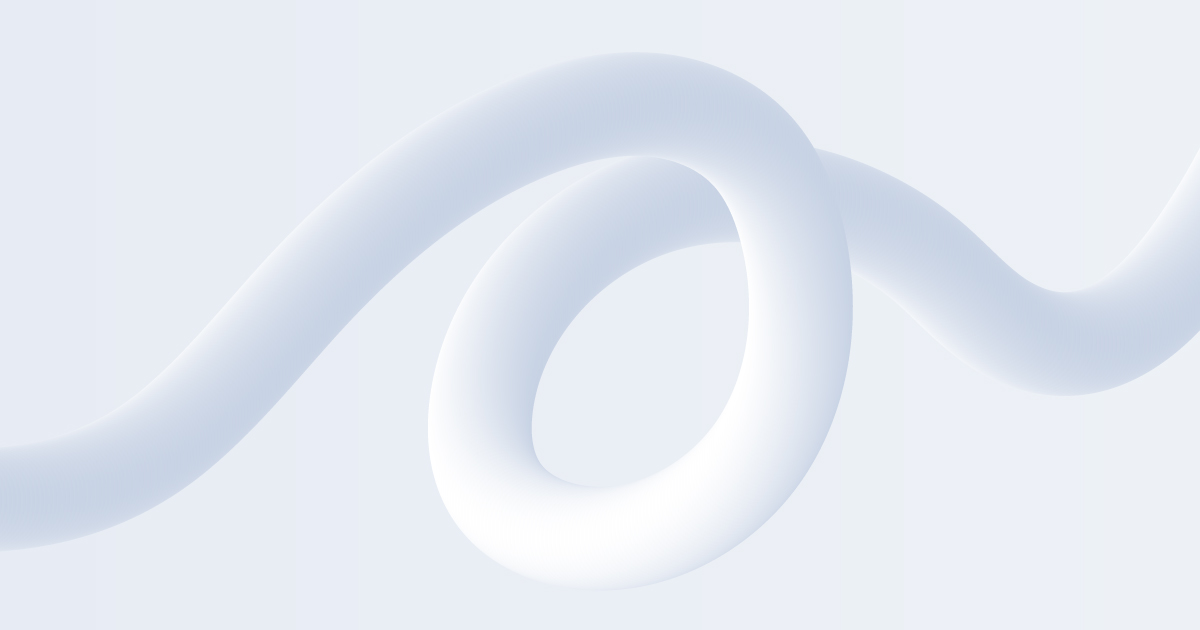
角度を微調整したら完成です!
今回の記事のまとめ
今回はブレンドツールの応用編をご紹介しました。ブレンドの基本さえ覚えてしまえば、さまざまなデザインに応用できるのでとても便利です。ぜひ試してみてください。
次回も引き続き、ブレンドツールを応用したテクニックを紹介します。お楽しみに!





