月桂冠はバナーやLPなどのデザインでしばしば使われるモチーフですよね。無料でダウンロードできるものがたくさんありますが、実はとても簡単に作成できるので、一度作り方を覚えてしまえば必要なときにぱっと作れてとても便利です。そこで今回は、Illustratorの回転ツールを使って、月桂冠の簡単な作成方法を紹介したいと思います。よくある月桂冠から、オリジナルにアレンジした月桂冠まで簡単につくれます!ぜひ、この記事を参考にして、あなたのデザインにマッチしたオリジナルの月桂冠を作成してみてください。
円形の月桂冠を作る
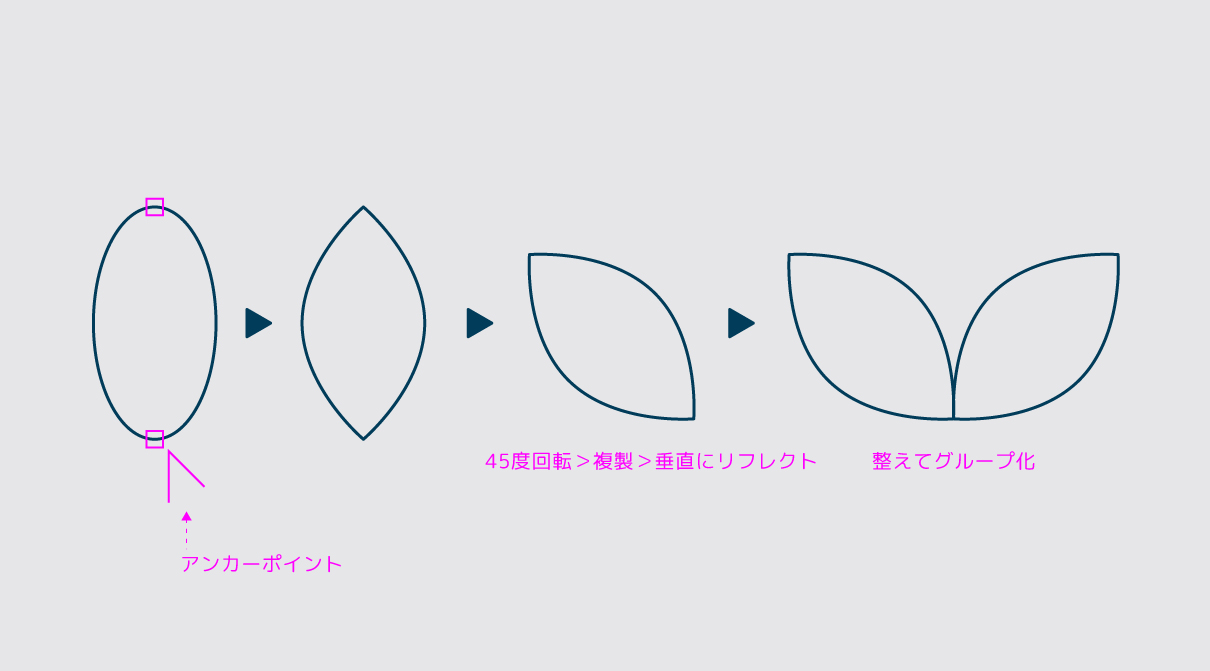
葉っぱのパーツを用意する
月桂冠は複数の葉が円状に並んで構成されています。楕円形ツールなどで作った葉のオブジェクトを用意しましょう。
画像は簡単な作り方の手順です。参考にしてみてください。

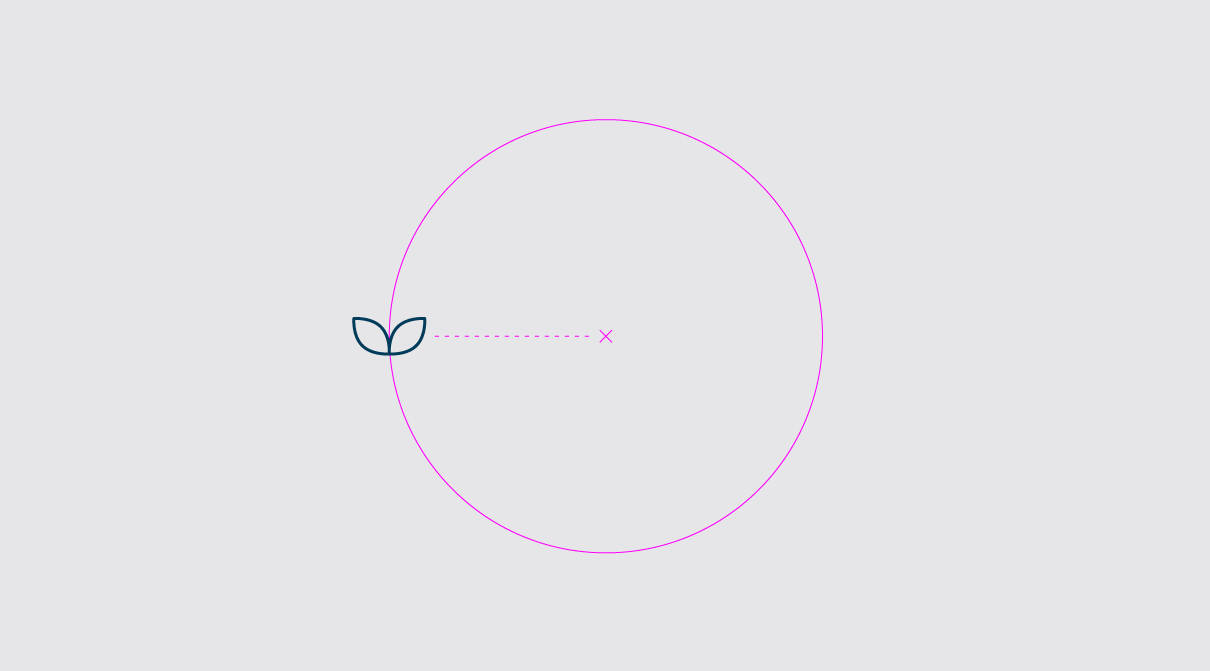
配置する
楕円形ツールを使って円を描き、円の中心を基点にしたところに葉を配置します。

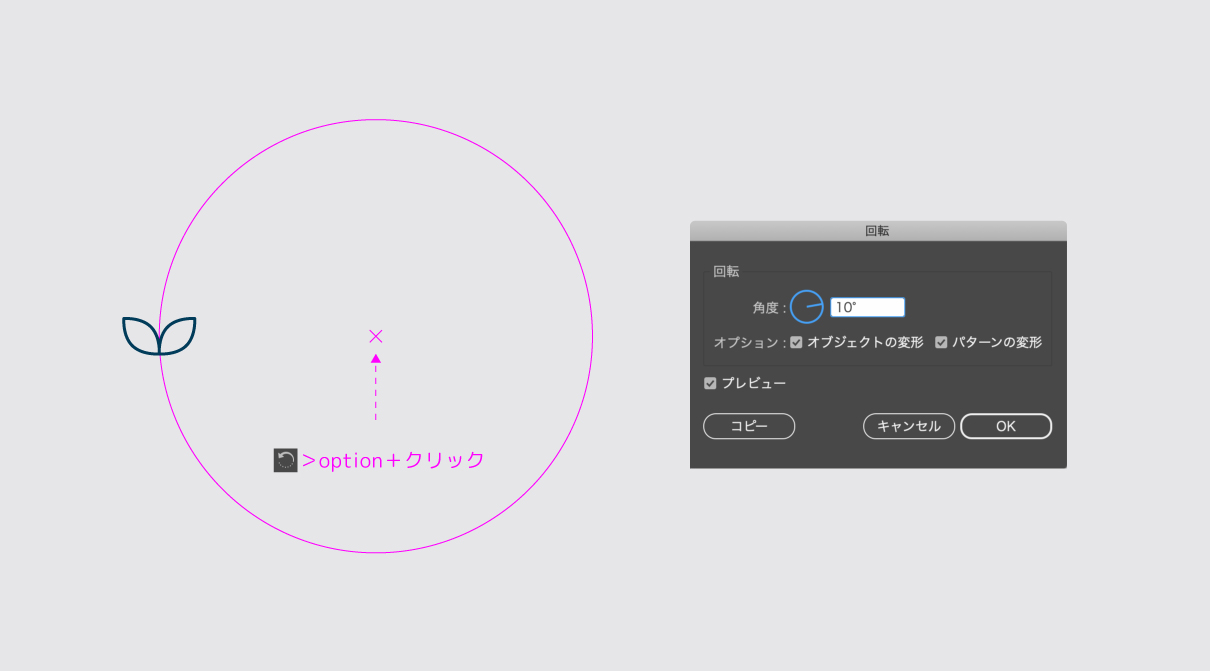
回転ツールを使う
葉のオブジェクトを選択した状態で「回転ツール」を選び「option」を押したまま円の中心をクリックします。
円の中心をクリックすると、回転ツールのダイアログが開くので、任意の角度(今回は10度にしました)を入力して「コピー」をクリックします。

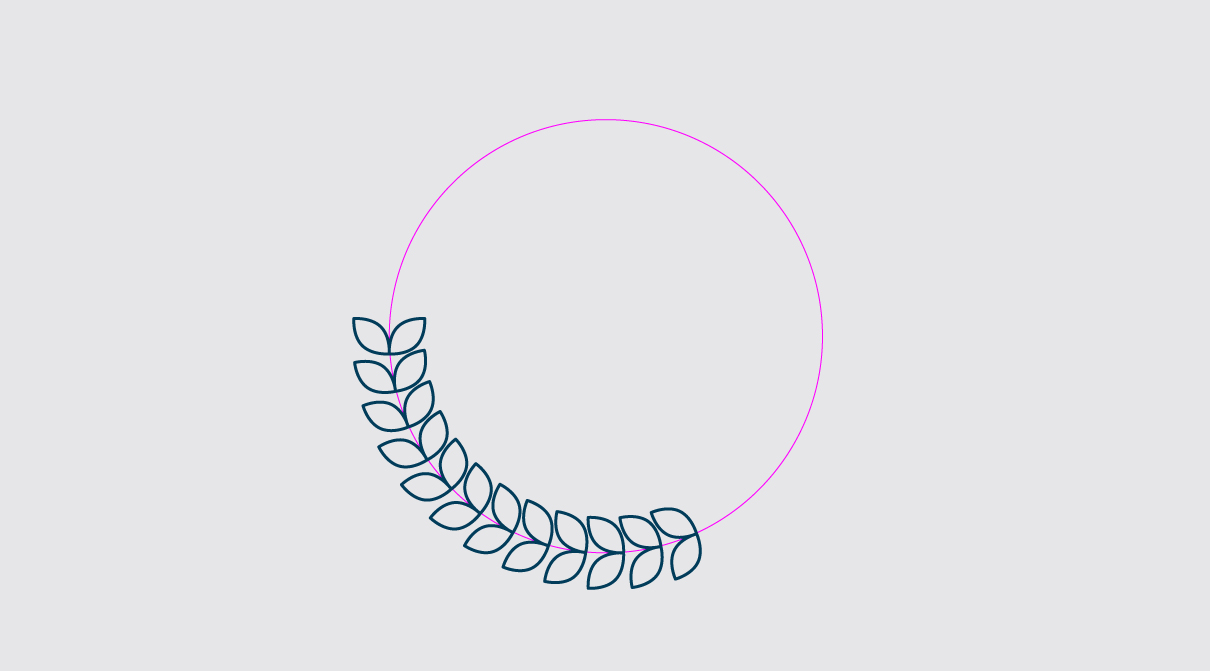
コピーが出来たら、そのまま一周するまで「command」+「D」を繰り返します。

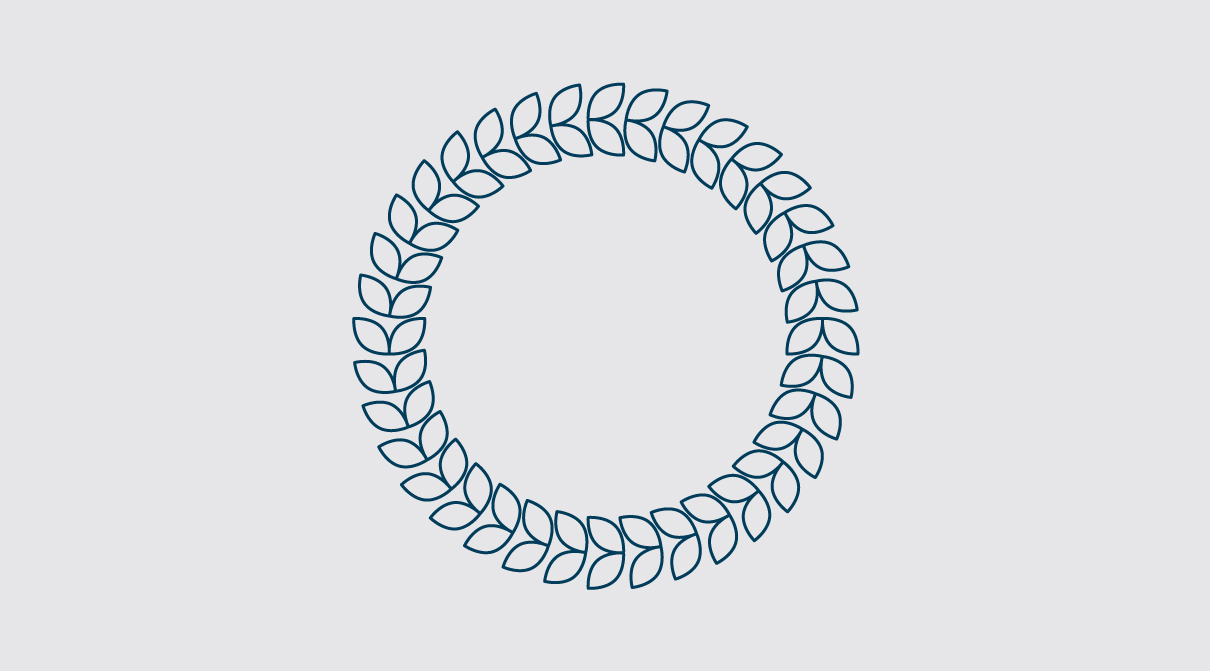
ガイドの円を消したら円形状のキレイな月桂冠が完成です。

左右対称の月桂冠を作る
回転ツールを使ってコピペしていくところまでは同じです。
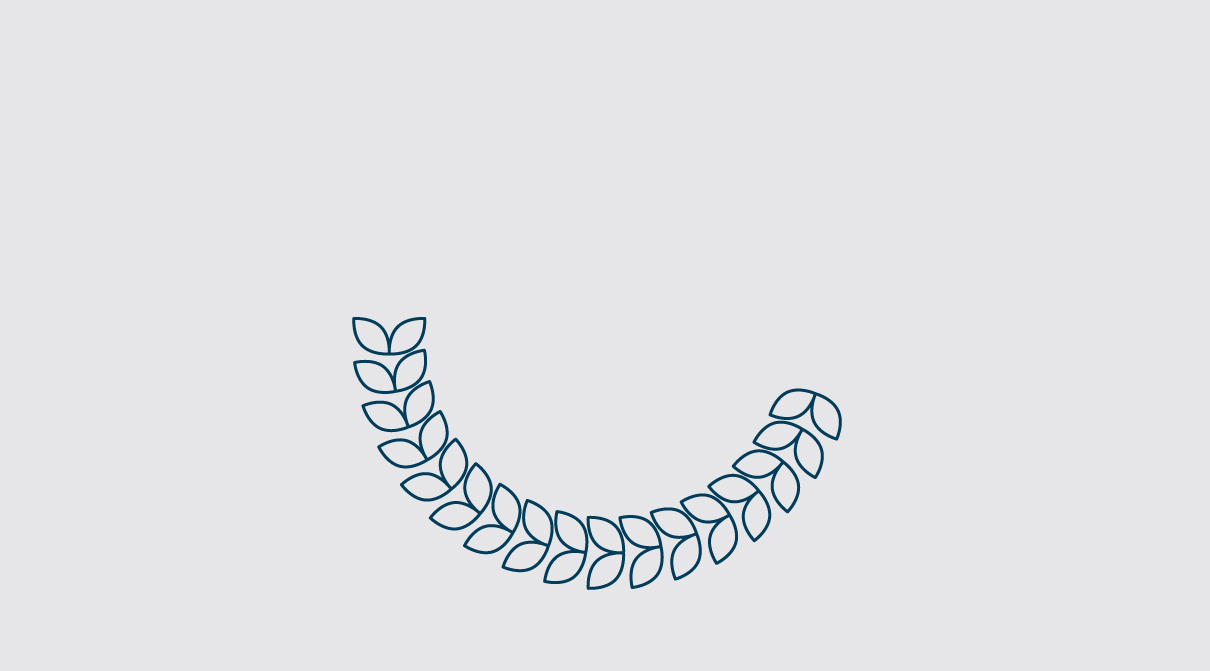
コピーができたら半円に届かないくらいのところまで「command」+「D」を繰り返します。

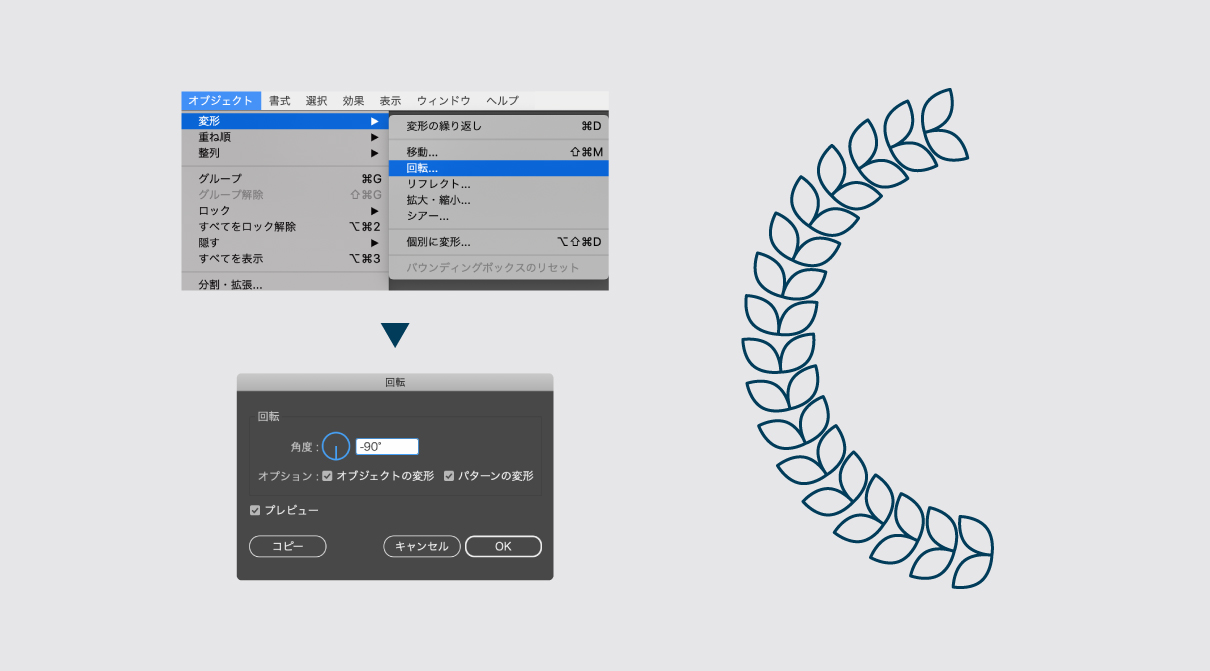
半円の葉っぱをまとめてグループ化をしたら、メニューバーから「オブジェクト」>「変形」>「回転」を選択します。回転のダイアログが開いたら任意の数値を入力して葉っぱのオブジェクトを起こしてあげましょう。

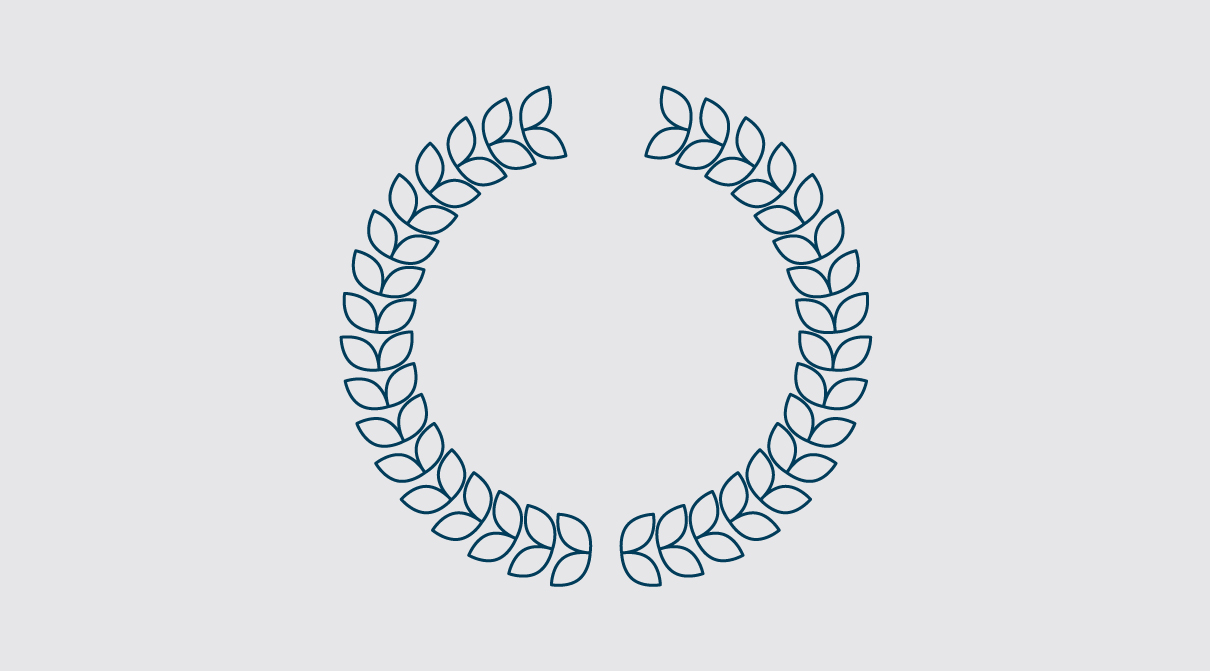
起こした葉のオブジェクトの位置を整えたら、右に複製して、水平方向に反転します。

最後に星を飾れば、上部に少し空間を残した左右対称の月桂冠の完成です!

手描き風の月桂冠を作る
ペンツールや鉛筆ツールを使って、手描きの葉を使うことで、ナチュラルなスタイルの月桂冠も作ることができます。

手描きで柔らかい印象の月桂冠は、パステルカラーや落ち着いた色味も合いそうですね。デザイン全体のトーンに合うようにカスタマイズしてみましょう。
今回の記事のまとめ
今回は、よくある月桂冠モチーフの簡単な作成方法と、手描き風にアレンジする応用方法を紹介しました。今回の手順を通して、Illustratorの「回転ツール」を活用し、自由な発想で月桂冠のアレンジを楽しんでください。今後も、IllustratorやPhotoshopを使って、ひと手間でデザインアップする簡単テクニックを紹介しますので、お楽しみに!





