グラデーションはデザインに洗練されたイメージや、深みや動きなど多彩な表現を与えてくれますよね。でも、グラデーションには流行りの使い方や配色があったりして、どの色を組み合わせるか悩むことも多いのではないでしょうか。そこで今回は、2024年最新のグラデーション配色サイトを厳選してご紹介していきたいと思います。グラデーションアイデアの参考にしていただけると嬉しいです。
グラデーション配色サイト
配色サイトとは、デザインに使う色の組み合わせを提案してくれる便利なツールです。これらのサイトでは、色の組み合わせを簡単に見つけたり、カラーパレットを作成したりすることができます。特に、グラデーション配色を探す際には非常に役立ちます。
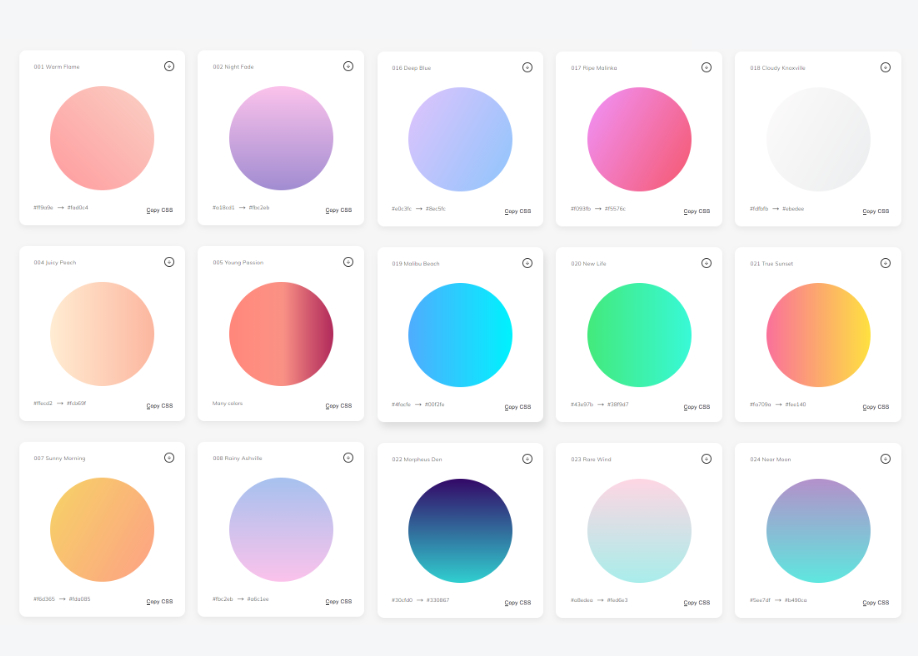
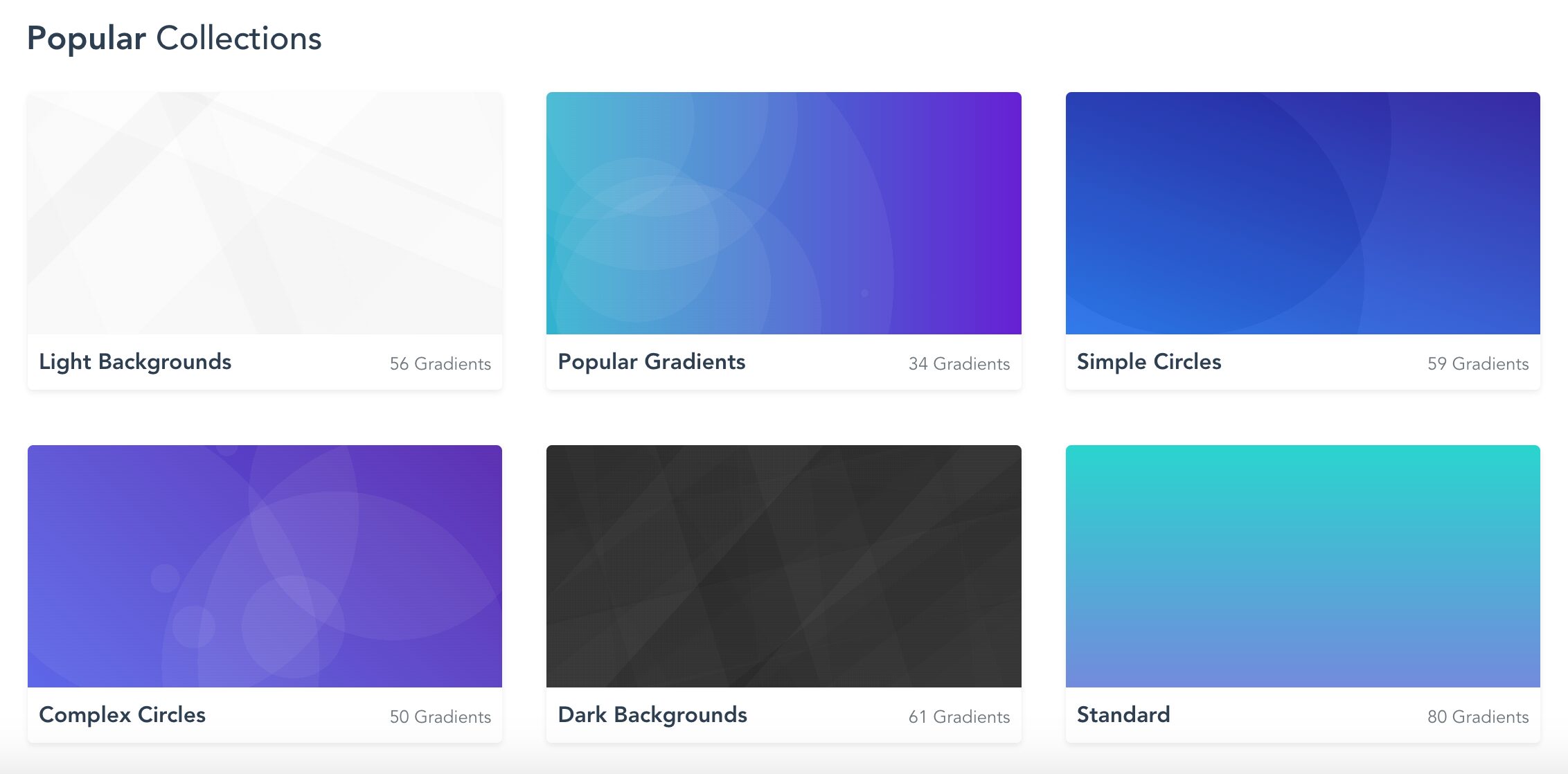
WebGradients

WebGradientsは、豊富なグラデーションサンプルが魅力。気に入ったグラデーションを見つけたら、ワンクリックでCSSコードをコピーできるので、すぐに使えますよ!
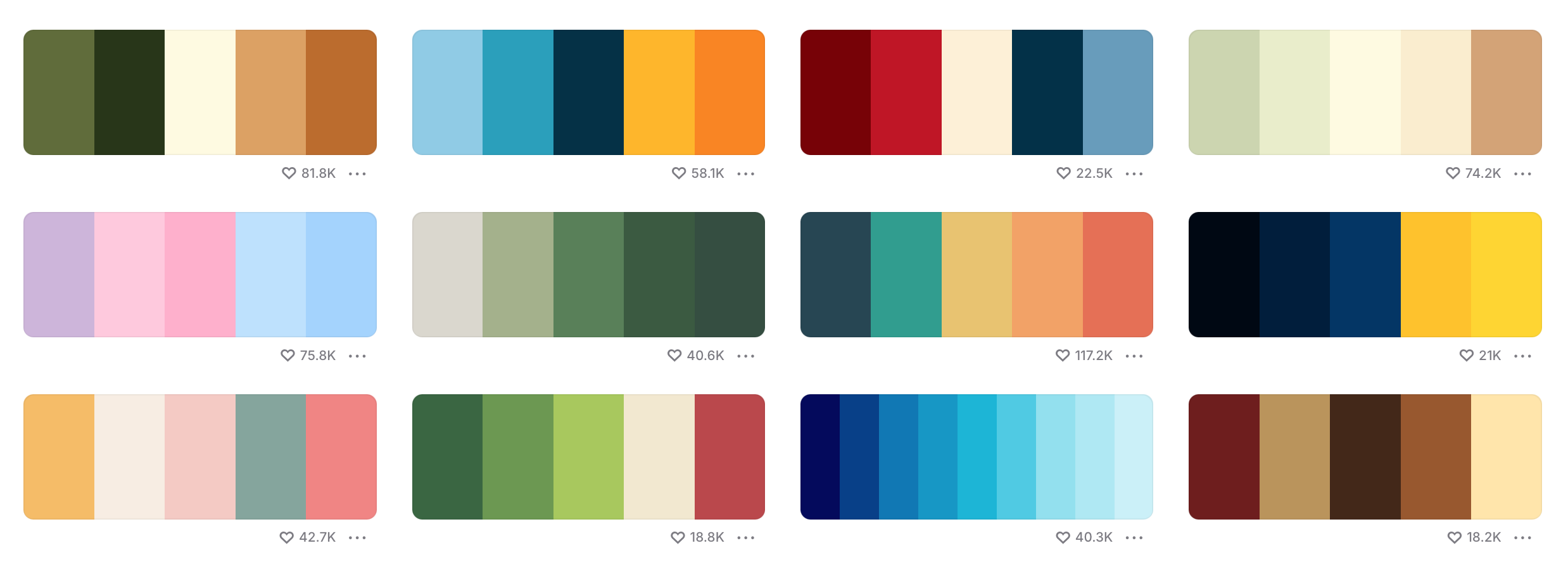
Coolors

Coolorsは、直感的に使える配色生成ツール。好きな色を固定して、相性の良い色を見つけることができるので、楽しく配色を決められます。
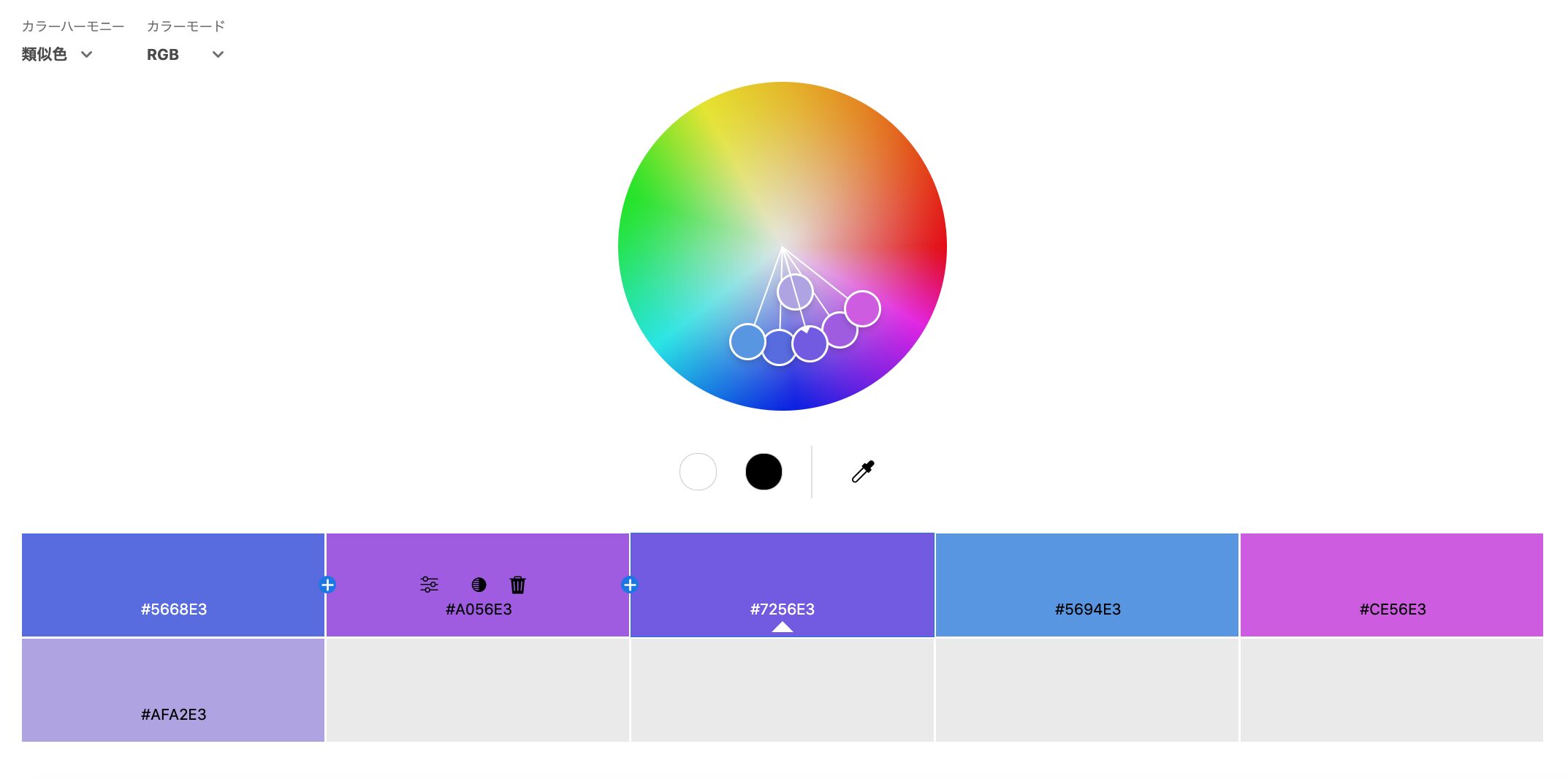
Adobe Color

Adobe Colorは、プロフェッショナルなデザイナー向けのツールです。カラーホイールを使って調和のとれたカラーパレットを簡単に作成できます。コミュニティ機能も充実していて、世界中のデザイナーとアイデアを共有できるのも魅力です。
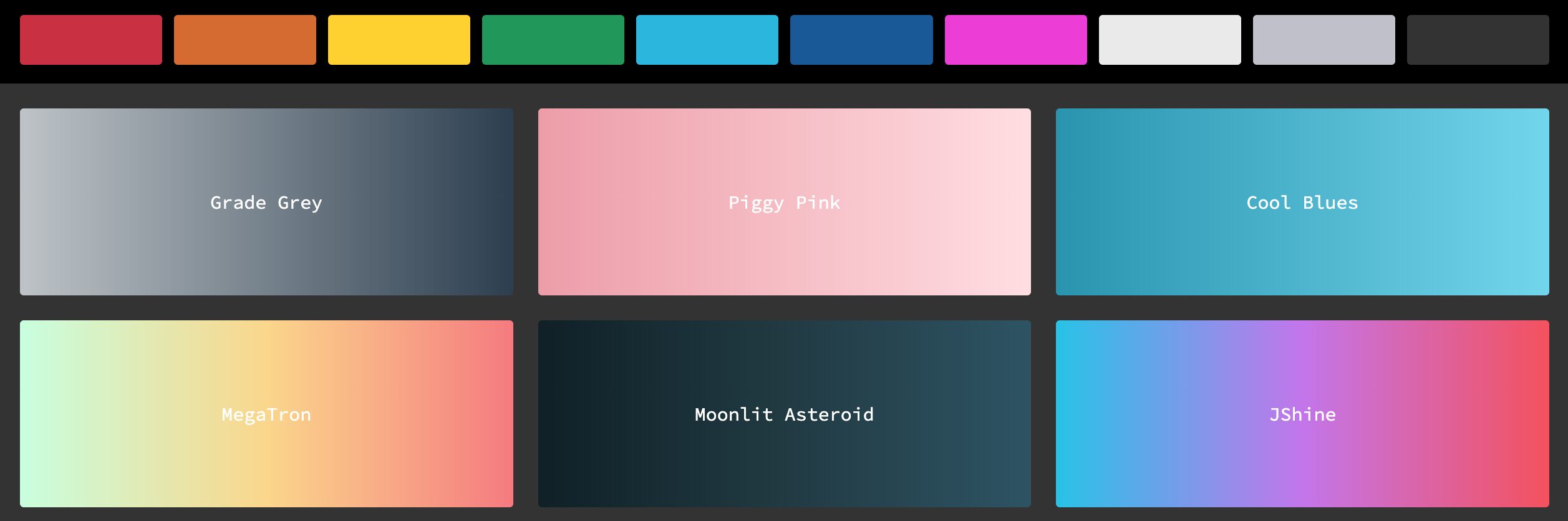
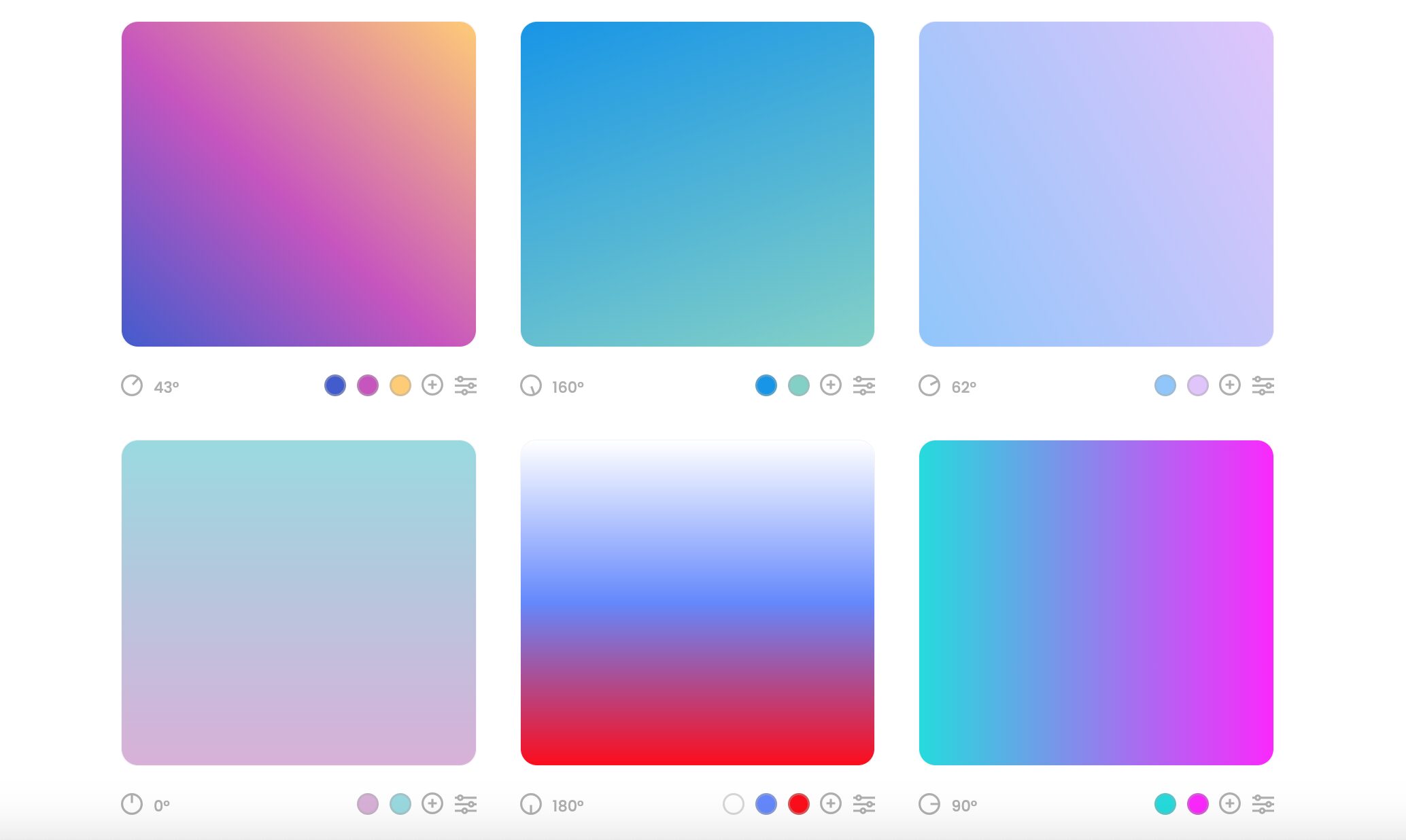
UI Gradients

UI Gradientsは、UIデザイナー向けのグラデーション生成ツール。多彩なサンプルから選んで、すぐにCSSコードを生成できます。クオリティの高いグラデーションが簡単に作成できるので、デザインの幅が広がります。
Gradient Magic

Gradient Magicは、ユニークなグラデーションを作成できるツール。ストライプやチェック柄などの多様なパターンを選べるので、他とは違うデザインを作りたいときにぴったりです。
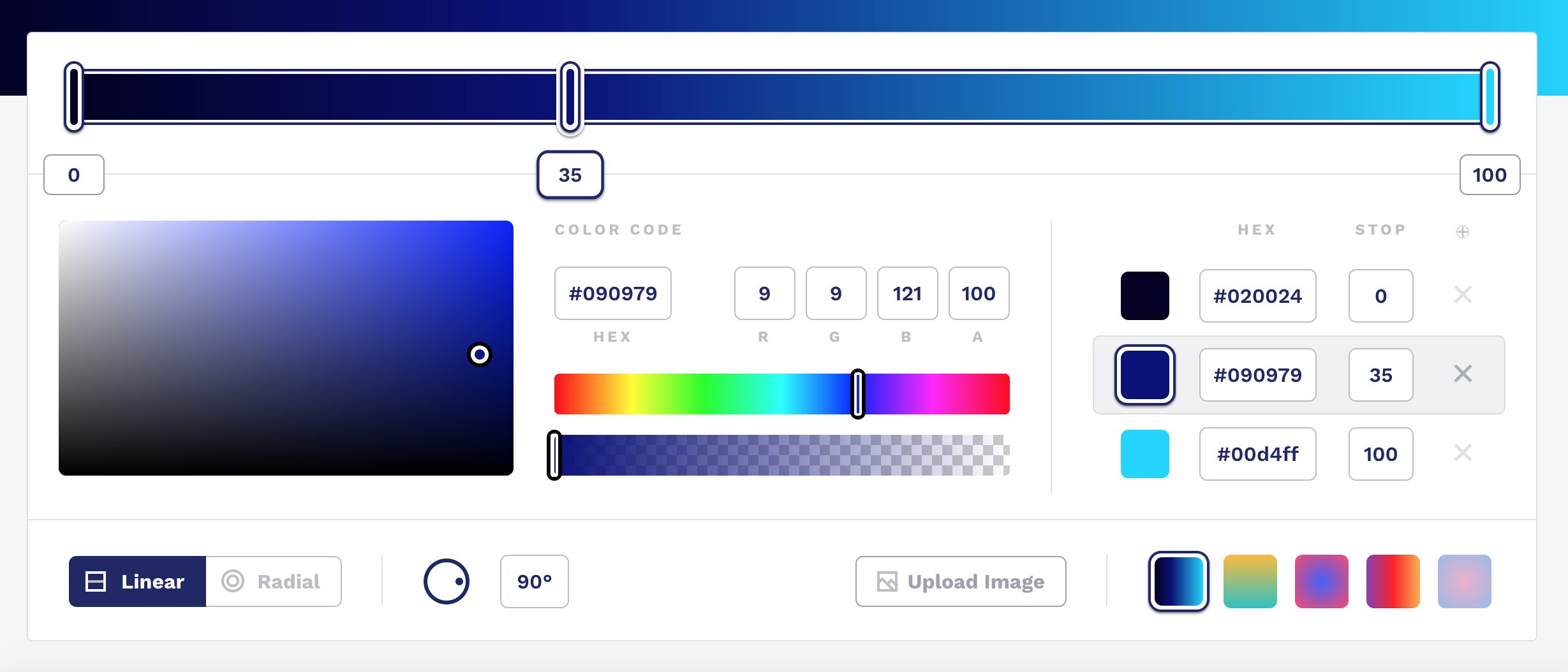
CSS Gradient

CSS Gradientは、シンプルで使いやすいグラデーション生成ツール。カラーコードやCSSコードをひと目で確認でき、リアルタイムでプレビューしながら調整できるので、細かい部分までこだわりたい方におすすめです。
Grabient

Grabientは、シンプルな操作で美しいグラデーションを作成できるツール。25種類のパターンから選び、ワンクリックでCSSコードをコピーできます。色のカスタマイズも簡単なので、初心者にも使いやすいです。
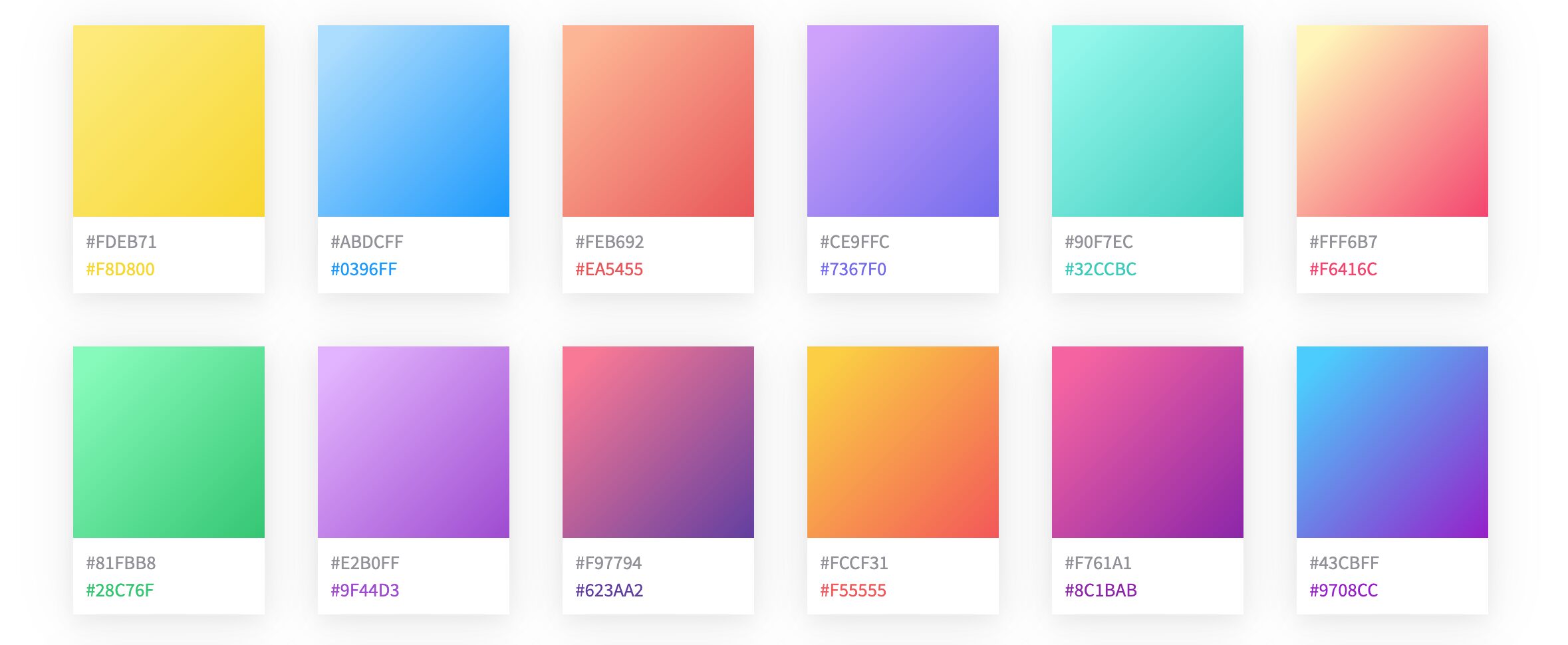
CoolHue

CoolHueは、洗練されたグラデーションサンプルを提供するサイト。シンプルな操作で使いやすく、FigmaやSketchとの連携も可能です。
Palettable

Palettableは、好みの色を選んでグラデーションを生成できるツール。直感的に操作でき、カラーコードを簡単にコピーできます。自分だけのオリジナルグラデーションを作りたい方におすすめです。
ColorSpace
ColorSpaceは、グラデーションを含む多彩なカラーパレットを生成できるツールです。カラーホイールやスライダーを使って簡単にカスタマイズできるので、直感的に操作できます。デザインに合わせた最適な配色を見つけるのに役立ちます。

この記事のまとめ
この記事では、2024年最新のグラデーション配色参考サイトを紹介しました。それぞれのサイトの特徴を活かして、デザインに最適なグラデーションを見つけてもらえると嬉しいです。次回以降、グラデーション配色のトレンドや今後の展望についても紹介していこうと思っています。私と一緒にデザインの幅を広げましょう!





