広告デザインの世界では、ちょっとした装飾やあしらいを加えることで、デザインが引き締まったり整ったり、盛れたりすることがあります。今回は、そんな工夫の一つとして「サンバースト(太陽線)」の作り方をご紹介します。サンバーストは、装飾だけでなく、ロゴにも使えるおしゃれで定番のデザイン要素です。サンバーストを作成する方法は色々ありますが、この記事では、Illustratorの回転ツールと消しゴムツールを使って、初心者でも簡単に作成できる方法を図解付きで説明します。是非参考にしてください!
サンバーストの作成手順
基本形の作成

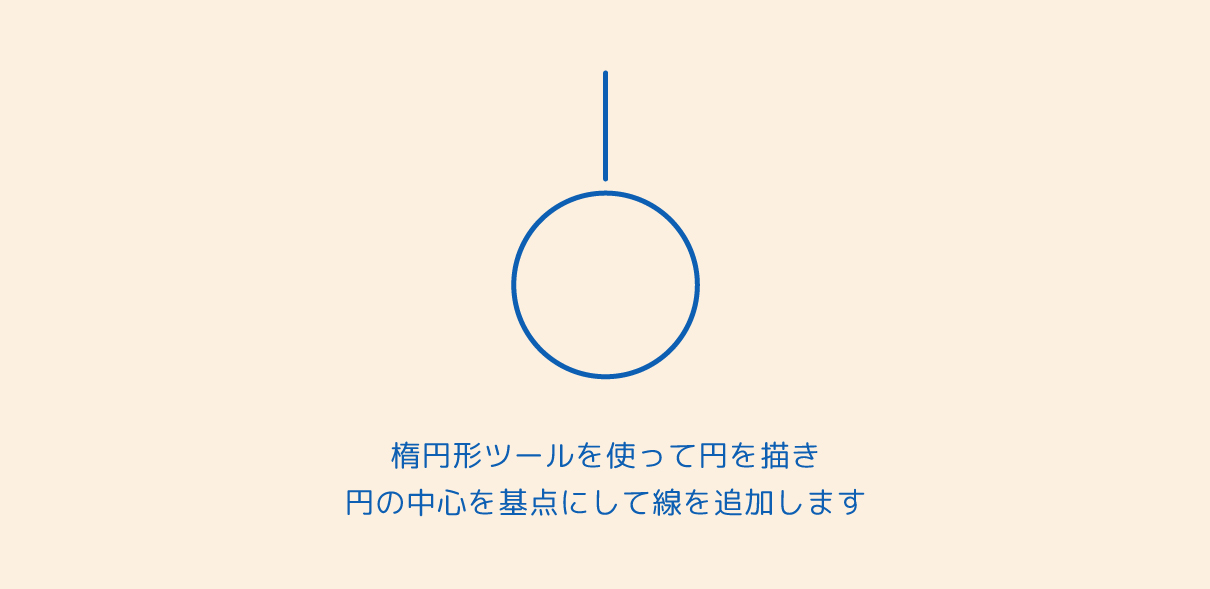
楕円形ツールを使って、キャンバスの中央に円を描き、円の中心を基点にして線を追加します。
線の長さはお好みで大丈夫なのですが、後から長さを変更するのが割と面倒なので、ある程度線の長さやデザインを決めておくことをおすすめします。

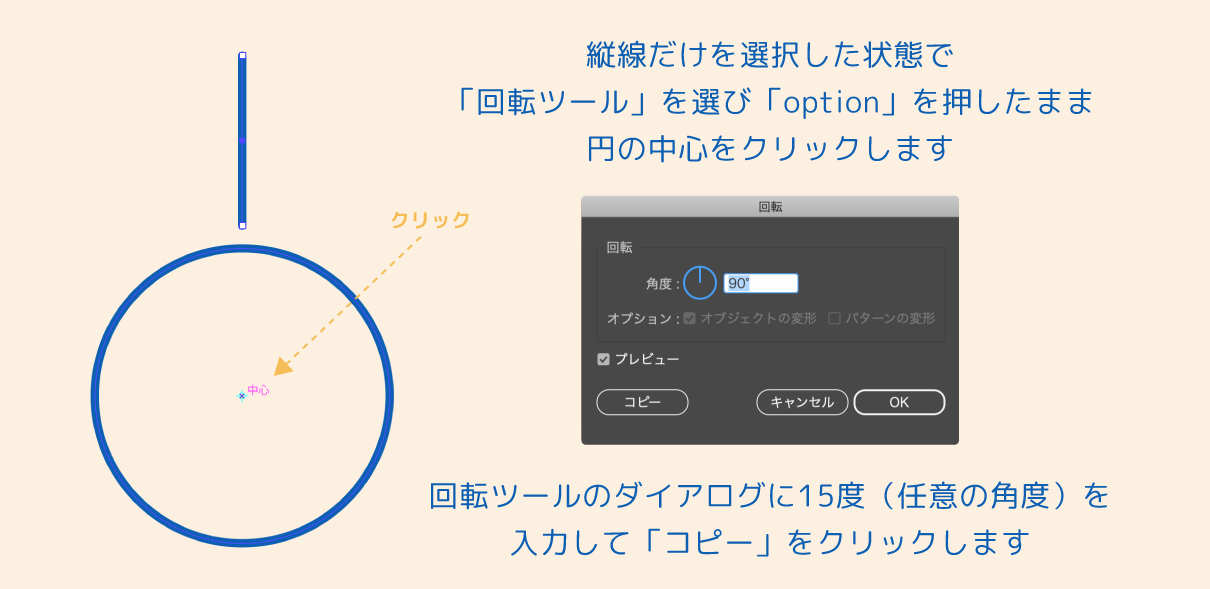
縦線だけを選択した状態で「回転ツール」を選び「option」を押したまま円の中心をクリックします。
円の中心をクリックすると、回転ツールのダイアログが開くので、任意の角度(今回は15度にしました)を入力して「コピー」をクリックします。

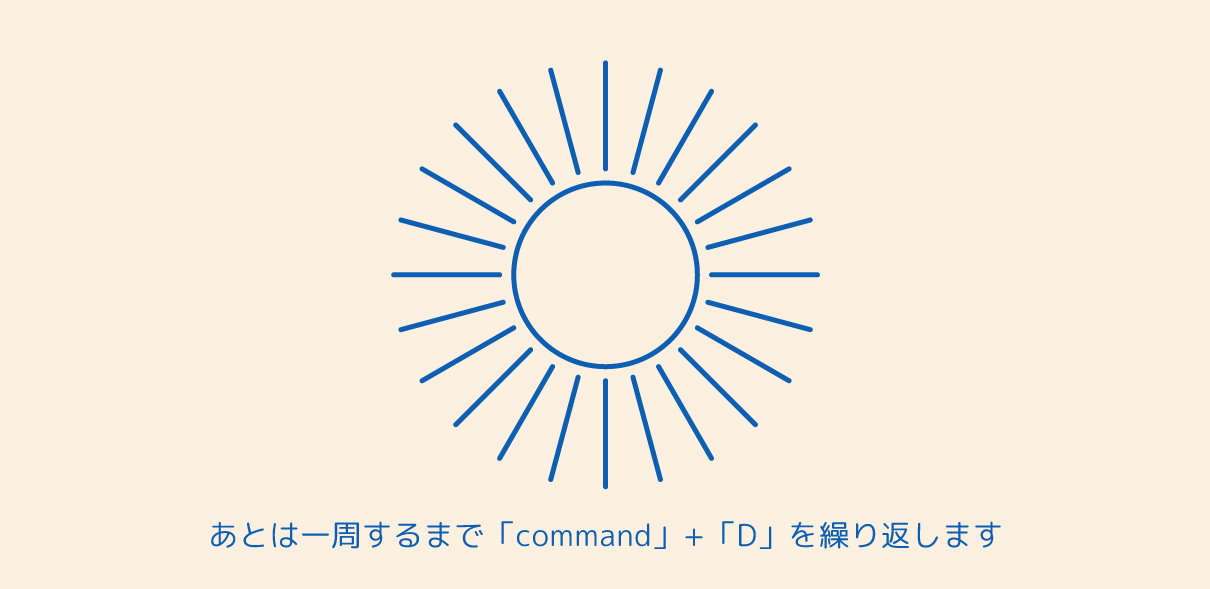
コピーが出来たら、そのまま一周するまで「command」+「D」を繰り返します。

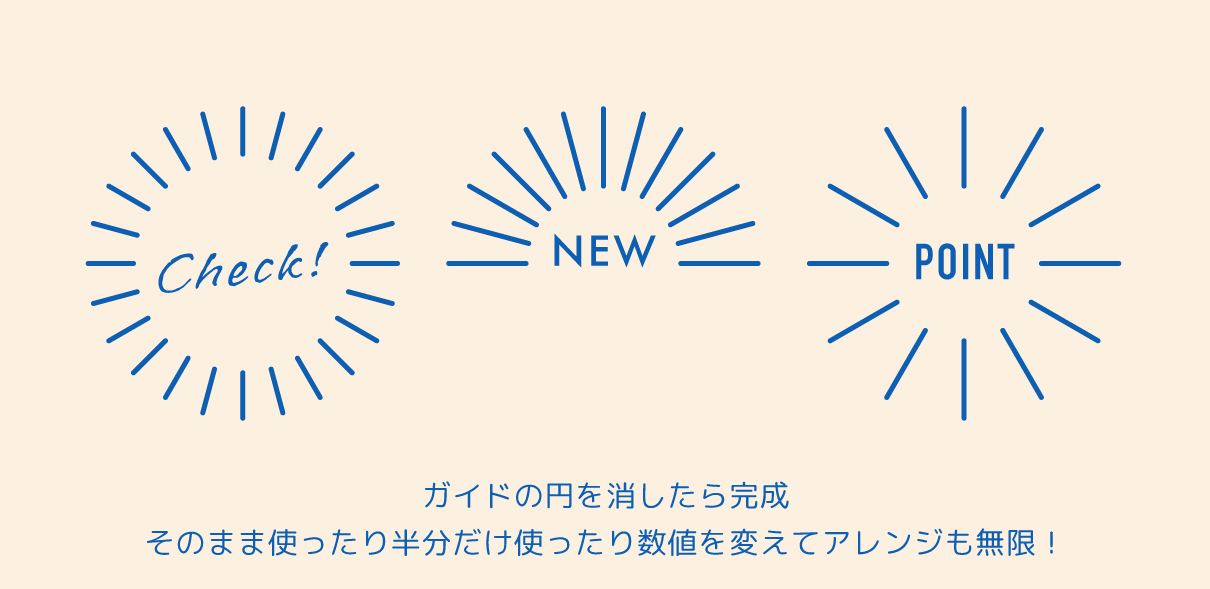
ガイドの円を消したら完成です。
そのまま使ったり、半分だけ使ったり、数値を変えてアレンジも自由自在!
線の調整
消しゴムツールを使って、線の長さを調整します。ひと手間加えることで、より動きのある、洗練されたデザインに仕上がります。

消しゴムツールをダブルクリックして、ツールオプションを開いたら、サイズのスライダー部分に任意のサイズ(今回は100ptにしました)を入力します。
OKを押したら、消しゴムツールを選択して、クリックして線を削っていきます。
消しゴムツールを使うときは、消したいオブジェクトを選択した状態で使いましょう。
消しゴムのサイズを小さくして、さらに細かくしていきましょう。

消しゴムで線を消すと、線が歪むことがあるので、整えていきましょう。

線を全選択してから、オブジェクト>パス>単純化と進み、単純化のメニューから単純化の詳細オプションを開きます。
オプション内の「直線に変換」のチェックボックスをクリックしてOKをクリックすれば、全ての線がまとめて直線になりましたね。
今回の記事のまとめ
今回の記事では、Illustratorを使って簡単にサンバーストを作成する方法を紹介しました。基本形の作成から、線の調整、消しゴムツールを使った仕上げまで、デザイン初心者や未経験の方でもわかりやすく説明しました。今後も、IllustratorやPhotoshopを使って、簡単出来て盛れるデザイン作成テクニックを紹介しますので、お楽しみに!




