グリッチノイズとは、デジタル信号の乱れを表現したデザインスタイルです。アナログとデジタルが交錯したような独特のビジュアルが特徴で、最近ではウェブビジュアルやロゴなどでもよく見かけるトレンドのひとつです。
今回は、Illustratorを使っておしゃれなグリッチノイズを文字に加工する方法を初心者にもわかりやすく解説します。それでは、さっそく手順を見ていきましょう。
文字を準備する
まずは、テキストツールでグリッチ加工したい文字を入力します。フォントは視認性が高く、ある程度の太さがあるものを選ぶと効果がわかりやすいのでおすすめです。
今回はDINを使用しています。

文字を入力したら、アウトライン化(右クリック > アウトラインを作成)を行います。
文字をアウトライン化することで、ナイフツールで自由にカットできるようになります。

ナイフツールで文字を分割する
次に、左側ツールパネルからナイフツールを選択して、アウトライン化した文字に切れ目を入れていきます。

このとき、shiftキーとoptionキーを同時に押しながらドラッグすることで、文字を垂直に分割することができます。

この作業を繰り返して、文字に切れ目を入れていきましょう。

分割ができたらグループを解除します。(command+shift+G)
個別に変形する
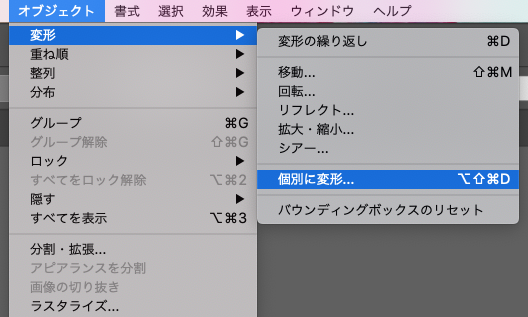
分割した文字を全て選択した状態で、上部メニューのオブジェクト>変形>個別に変形を選択します。

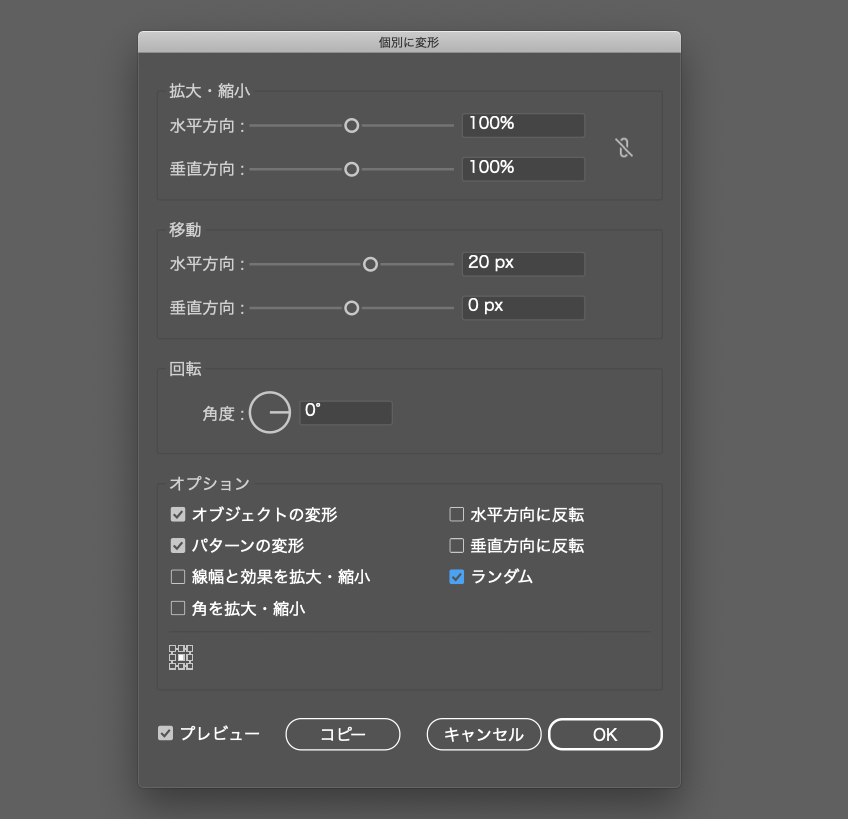
「個別に変形」のパネルが開いたら、移動の項目の水平のスライダーを20pxに設定して、オプションの項目のランダムにチェックを入れます。

プレビューを見て確認しながら数値を入れてみましょう。
調整が終わったらOKをクリックします。
ブレの表現ができて、グリッチ感がでました。

ノイズの色を加える
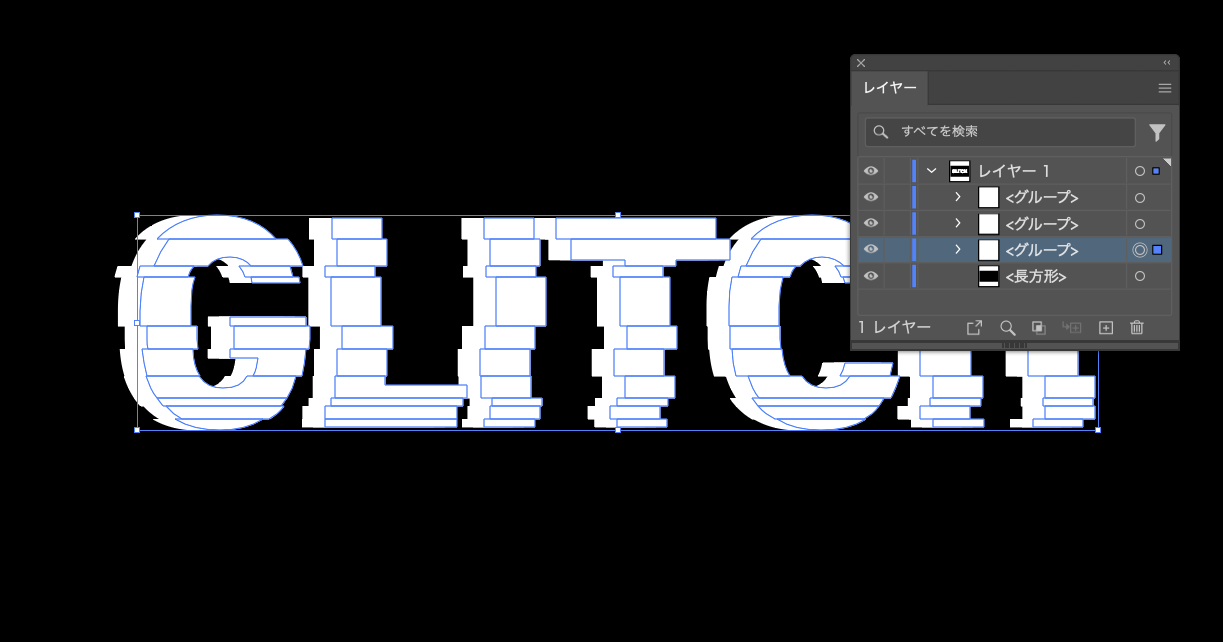
ブレの表現ができたら、文字を全て選択してグループ化します。
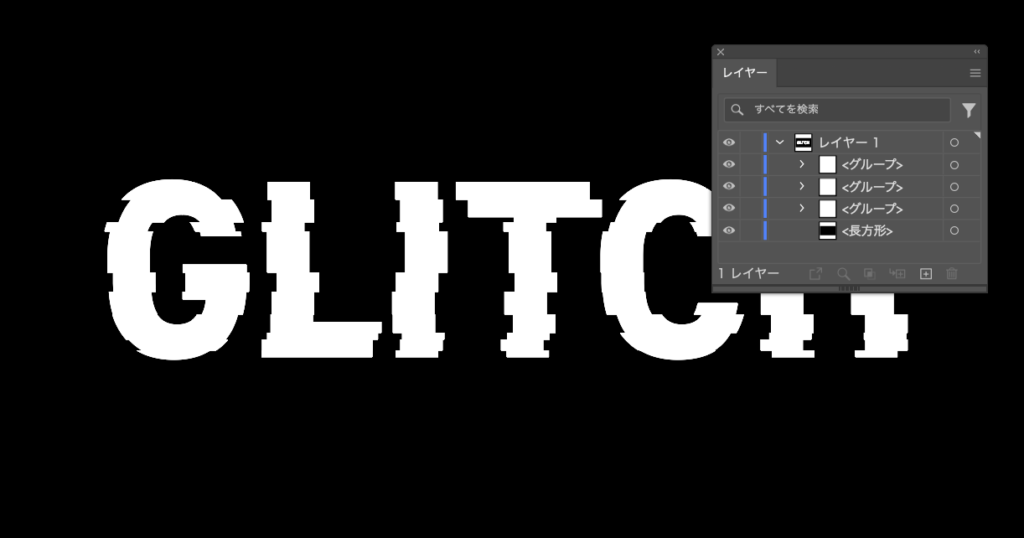
2色のノイズを加えるので、グループ化した文字を同じ場所にふたつ複製(Shift + Ctrl + V)します。
レイヤーはこのような感じになります。

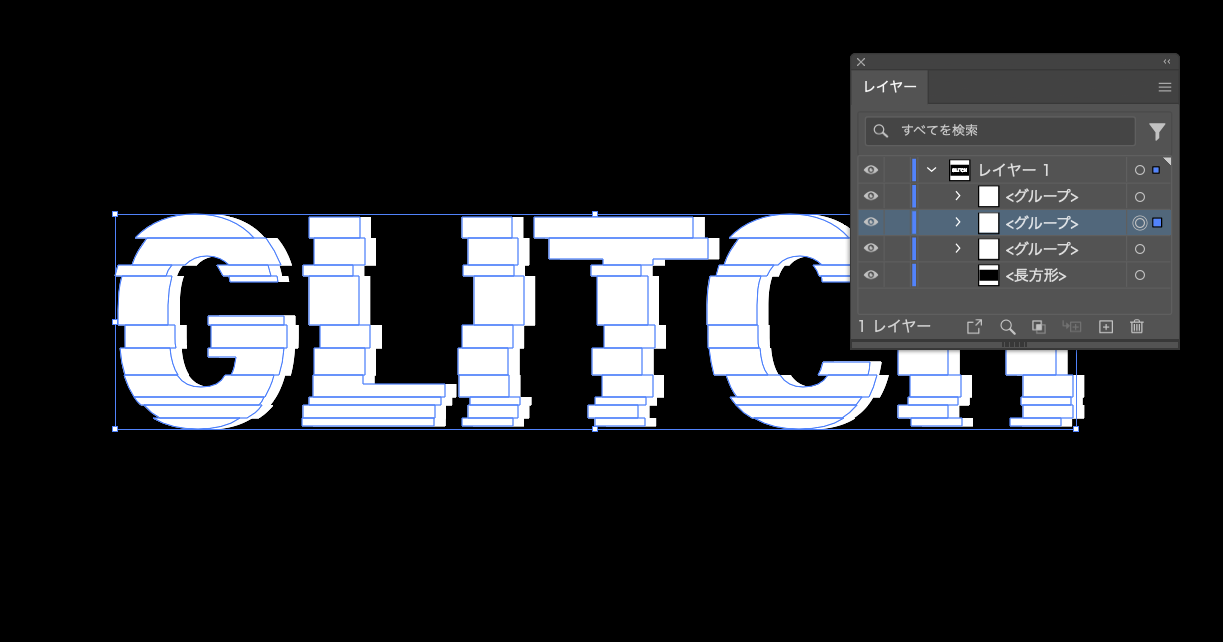
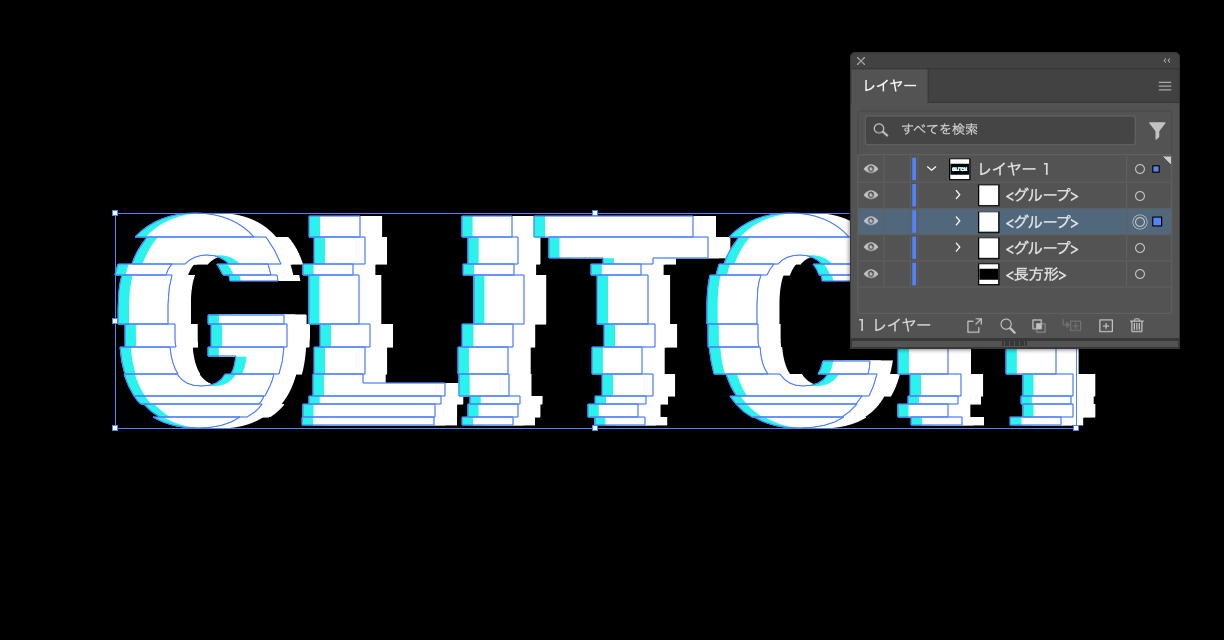
真ん中と一番下の文字を、それぞれ左右にずらします。
真ん中

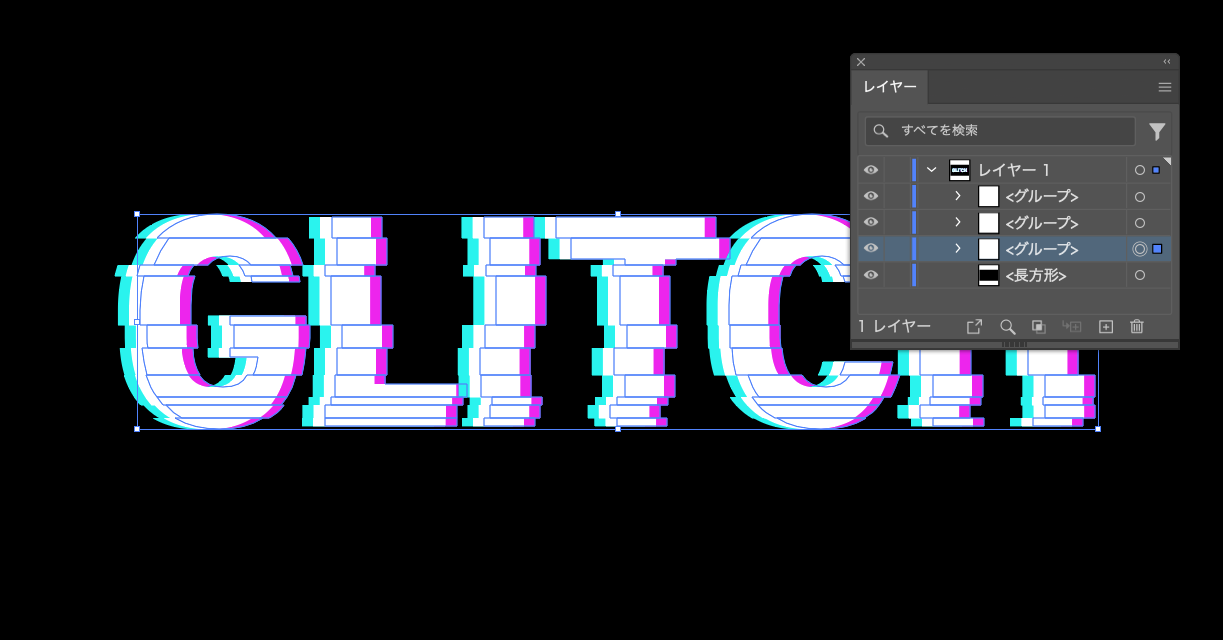
一番下

真ん中と一番下の文字の色を、それぞれ変更します。
真ん中

一番下

グリッチノイズに決まった色のルールはありませんが、一般的にはビビッドなRGBカラー(赤・青・緑の原色系)や、シアン・マゼンタのネオンカラーがよく使われます。これらの色はデジタル特有の雰囲気を強調し、ノイズ感を際立たせるのに適しています。
これで完成です。文字をおしゃれなグリッチノイズに加工することができました!

グリッチノイズは色の使い方次第で雰囲気が大きく変わるため、モノクロや淡いパステルカラーを使うことでソフトでミニマルな印象を与えることもできます。デザインの目的や背景とのコントラストを考えながら、自由にカラーバリエーションを試してみてください。




今回の記事のまとめ
今回は、Illustratorのナイフツールで不規則なカットを作り、個別に変形で微妙なズレを加えることで、文字におしゃれなグリッチノイズエフェクトを加える方法を紹介しました。この手法は文字だけでなく図形やロゴにも応用できるため、マスターしてしまえば、デザインの幅が広がりそうですね。ぜひ今回紹介した手順を試して、あなたのクリエイティブに加えてみてくださいね!





