Illustratorの「3Dとマテリアル」機能を使えば、トレンドの立体的で膨らんだ文字を簡単に作成することができます。ロゴや見出しデザインなど幅広く活用できて、デザインの幅が広がる便利な機能です。是非参考にしてみてください。

3Dで膨らんだ文字を作る手順
テキストを入力する
まずは、文字ツール(T) を使って文字を入力します。
丸みを帯びた太めのフォントを使うとポップな印象になるのでおすすめです。今回はAnchorを使います。

「3Dとマテリアル」を適用する
上部メニューから「ウィンドウ」>「3Dとマテリアル」を選択し、「3Dとマテリアル」パネルを表示させます。
「3Dとマテリアル」パネルは【オブジェクト】、【マテリアル】、【ライト】の3つのタブに分かれているので、各項目ごとに設定していきましょう。

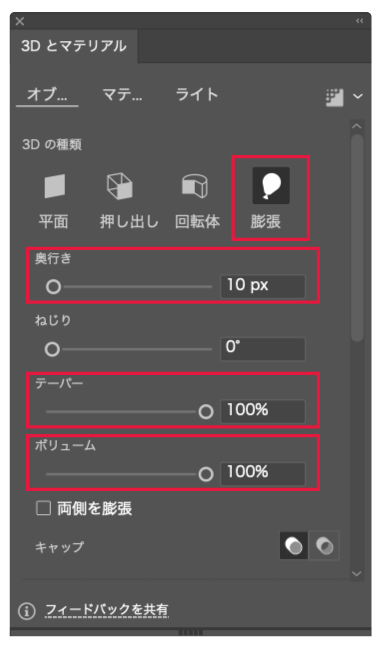
オブジェクトの設定
オブジェクトタブを選択して、以下のように設定します。

3Dの種類:膨張
奥行き:10px
テーパー:100%
ボリューム:100%
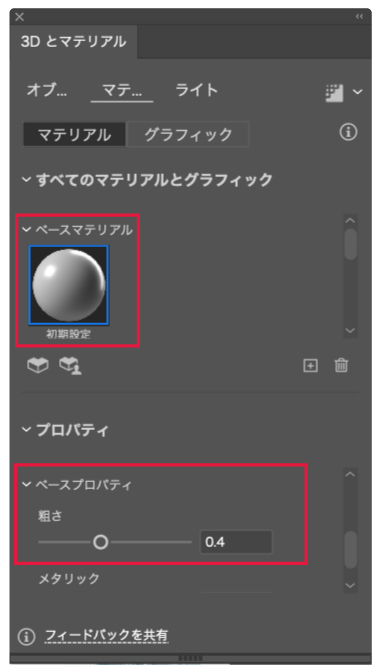
マテリアルの設定
マテリアルタブを選択して、以下のように設定します。

ベースマテリアル:初期設定
ベースプロパティ:粗さ0.4
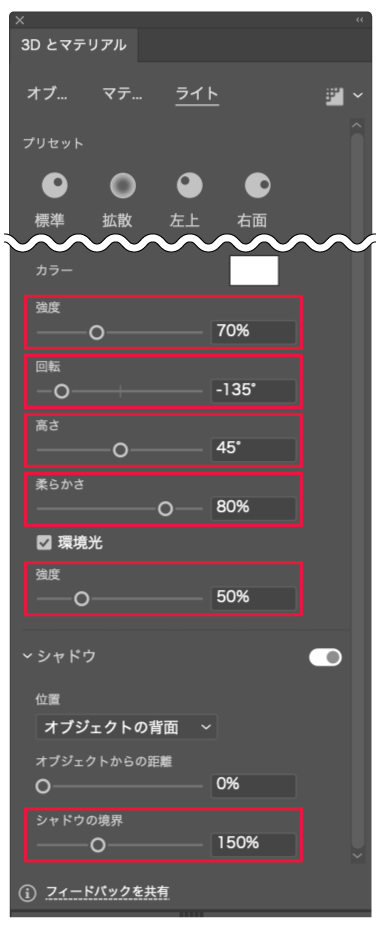
ライトの設定
ライトタブを選択して、以下のように設定します。

強度:100%
回転:-140°
高さ:45°
柔らかさ:80%
環境光:50%
シャドウの境界:150%
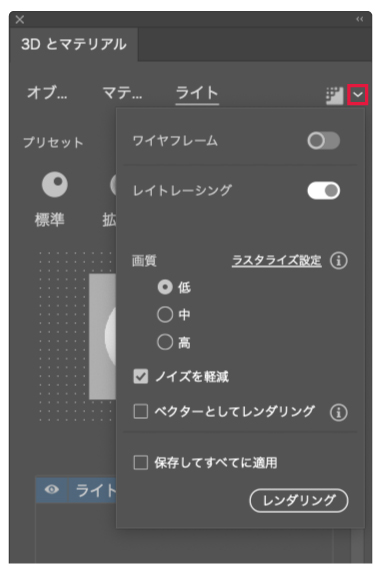
レンダリング
3Dとマテリアルオプションパネル内の右上アイコンのプルダウンをクリックして、レンダリング設定を開きます。
「レイトレーシング」をオンにして、好みの画質に設定をしたら、レンダリングボタンをクリックします。

レンダリング処理をされて、立体的で膨らんだ文字が完成しました!

後から色やテキストを変えることが可能なので修正作業も簡単です。

色とフォントをDecoyに変えてみました。可愛いですね!
この記事のまとめ
Illustratorの「3Dとマテリアル」機能を使えば、簡単に立体的な膨らんだ文字を作成できます。また、フォントやマテリアル、光の調整を工夫することで、好みのデザインにアレンジすることができます。ぜひ、ロゴやポスターなどのデザインに活用してみてください!





