ロゴやボタンを配置するとき、整列ツールを使って中心に置いているのにバランスが悪いと感じることはありませんか?実は中心には「整列の中心」ともうひとつ、「見た目の中心」があります。人間の目は完全ではなく、様々な錯視を起こします。そのため、デザインにおいては、ツールを使ってオブジェクトを中心に揃える以上に、人間の視覚特性を考慮した見た目の微調整が不可欠です。この記事では、ロゴマークなどの配置における視覚の調整について、デザイナーの皆様に解説します。
整列ツールで中心に揃えても違和感がある理由
Illustratorの整列ツールは、数学的に正確な位置にオブジェクトを配置します。しかし、人間が「視覚的に感じる中心」は、必ずしも「数学的な中心」と一致しません。これは、人間の視覚システムが、オブジェクトの形、大きさ、周囲の要素など、様々な要素を総合的に判断して「中心」を認識しているためです。
これはボタンのデザインですが、中央揃えのレイアウトでテキストを配置すると、テキスト上部の空間が広く見えることで、テキストが真ん中よりも下寄りに配置されているように見えてしまいます。

中央揃えのレイアウトでは、数学的に正しい中央配置では下寄りに見えてしまうため、少しだけ上に配置して調整します。
視覚調整の重要性
視覚調整は、整列ツールの数学的な配置による確認ではなく、デザイナーの感性と経験が不可欠な作業で、デザインの完成度を上げる仕上げのひとつです。 デザインは、単に情報を伝えるだけでなく、見る人に美しさや心地よさを提供するものなので、人間の目がどのように情報を捉えるかという視覚心理学の知識に基づき、デザインの細部を調整することはデザイナーにとって必要なスキルと言えます。
身近なロゴに見る視覚調整の例
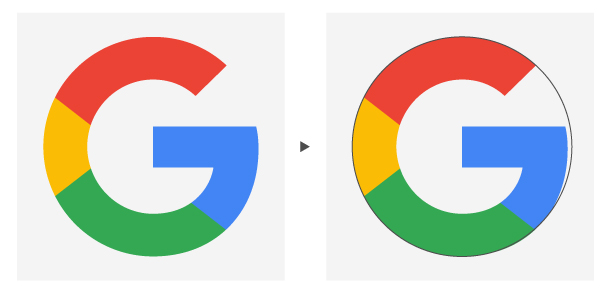
Googleのロゴ
Googleのロゴは、一見すると左右対称に見えますが、よく見ると、正円ではなく、各文字の幅や間隔が細かく調整されています。これは、視覚的なバランスを最適化するために行われた調整です。


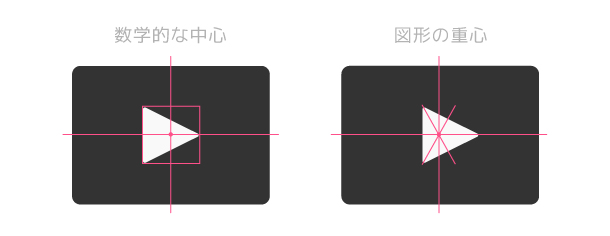
YouTubeの再生ボタンマーク
三角形を四角形の中央に配置すると、数値的には正しくても、三角形の底辺側に少し寄っているように知覚されます。Youtubeの再生ボタンマークは三角形の重心が中央にくるように配置され、視覚的に安定するように調整されています。


これらの例からもわかるように、プロのデザイナーにとって視覚調整は備えておくべきスキルのひとつなのです。
この記事のまとめ
ロゴマークなどの配置においては、単にツールで中心に揃えるだけでなく、人間の視覚特性を考慮した微調整が不可欠です。視覚調整は、デザインの完成度を大きく左右する重要な要素であり、プロのデザイナーが重視するスキルです。この記事で紹介した内容を参考に、ぜひ皆さんのデザインに取り入れてみてください。