雑なセクションの区切りは、ウェブサイトが初心者っぽくなる原因です。情報と情報のつなぎ目にこだわることが、プロっぽいデザインに近づく重要なポイントなんです。でも、初心者の方にとっては、どこでどう区切ればいいのか迷いがちですよね。そこで今回は、ウェブでコンテンツを区切る「ディバイダ―」に焦点を当てて、プロの現場で実際に使われているおしゃれなセクションディバイダーの種類や配置のコツ、無料で使える素材サイトをご紹介します!
セクションディバイダーって何?
ウェブでコンテンツを区切るところをディバイダーと呼びます。ウェブページのコンテンツ同士を区切るための「視覚的なつなぎ目」のことで、これを入れることで、情報と情報の切り替えがスムーズになり、全体のバランスも整います。
よく使われるタイプとしては以下のようなものがあります。
- やわらかい印象を与える「波線」
- ダイナミックな印象を与える「斜めカット」
- リズム感のある「ジグザク」や「段差」
- イラストや図形を使ったユニークな区切り




どこで使う?セクションディバイダーの活用シーン
セクションディバイダーを使うおすすめシーンを紹介します。
- LP:商品説明→口コミ→CTAの流れを作る
- コーポレートサイト:会社概要→サービス紹介、などコンテンツの切り替えに
- 採用サイトやイベントサイト:雰囲気を切り替える演出に
ひと区切りを作ることで、情報の整理がしやすくなり、ユーザーもストレスなく閲覧することができます。
セクションディバイダーはフリー素材でOK!おすすめの素材サイト
「セクションディバイダーについては理解できたけど、でも自分で作るの難しそう…」という方でも大丈夫!
以下のサイトでは、無料で使えるおしゃれなセクションディバイダー素材が手に入ります。
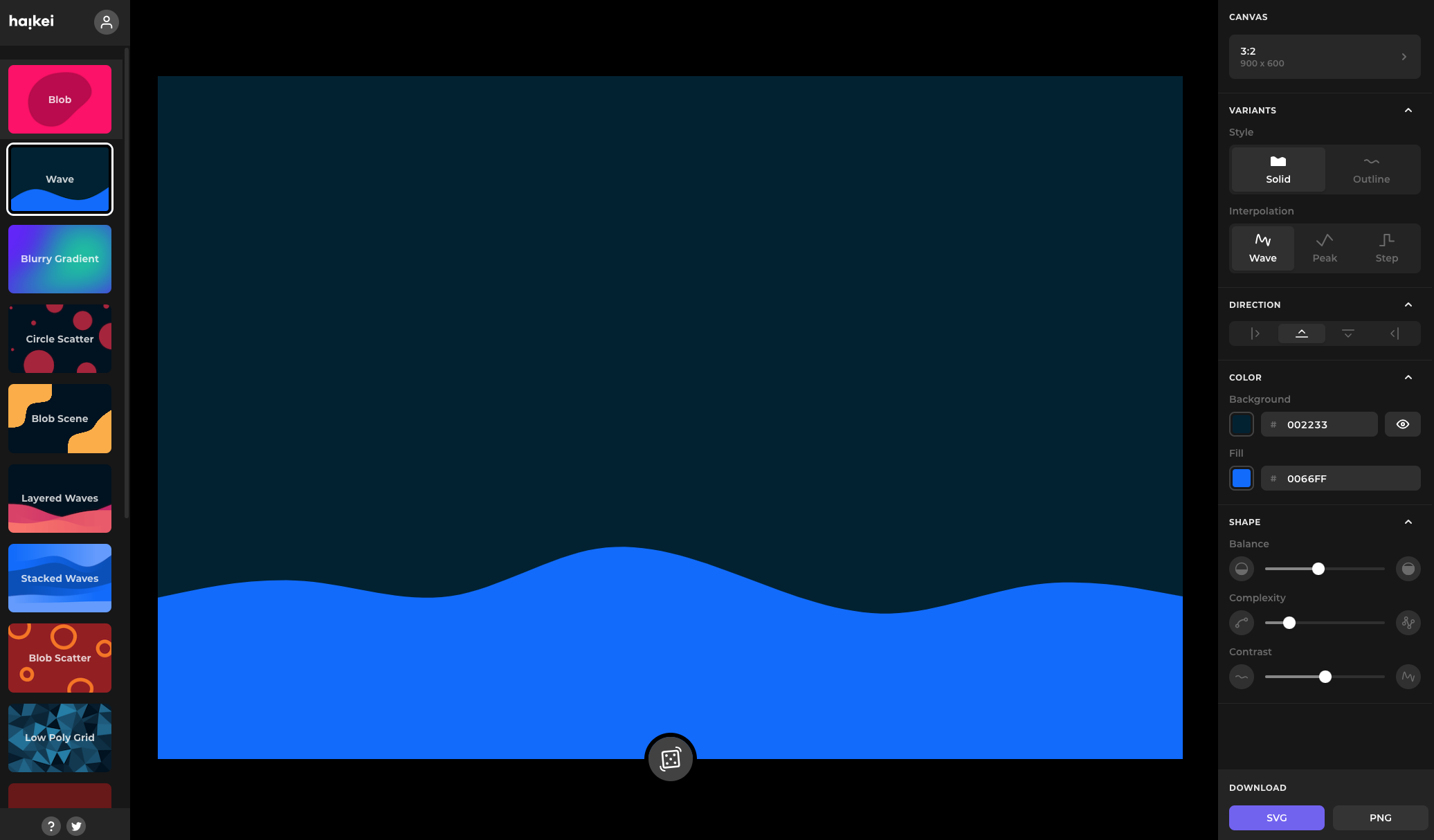
1 Haikei(https://haikei.app/)

SVGの波線・曲線・幾何学模様などを自動生成できる神サイト。
ブラウザ上で色や形、サイズを調整してSVGファイルとしてダウンロードできます。
背景用素材としても人気ですが、セクションの上下に配置すればおしゃれな区切りに使えます。
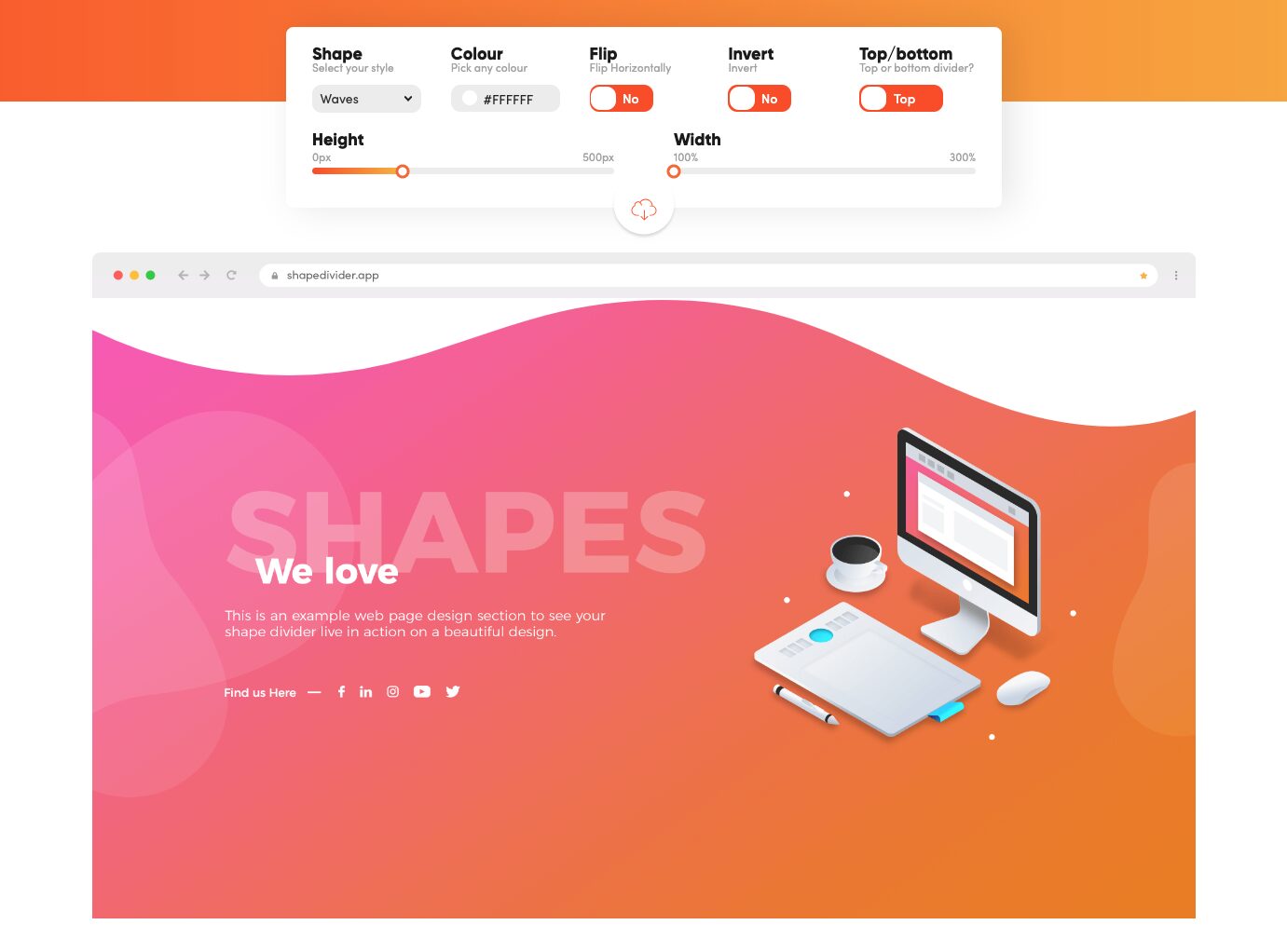
2 Shape Divider App(https://www.shapedivider.app/)

斜めカットや波線などのセクション区切りを、CSSとHTMLのコピペだけで実装できる便利ツール。
生成したコードをそのまま自分のサイトに貼るだけで、アニメーションなしでも簡単に使えるデザインディバイダーを導入できます。
3 SVG Backgrounds(https://www.svgbackgrounds.com/)

美しいSVG背景パターンを無料&自由にカスタマイズできるサイト。
背景用素材がメインですが、パターンの一部だけを切り出してセクションのディバイダーとして使うと、ちょっとユニークな見せ方になります。
あわせて活用したい!FreepikやAdobe Stockの素材もおすすめ
さらに、FreepikやAdobe Stockなどの素材サイトにも、
セクションディバイダーに使える波形・斜めライン・装飾付きの境界素材が豊富に揃っています。

「web divider 」や「section divider」「wave svg」などのキーワードで検索するとたくさん出てきます。
SVG形式やAI形式でダウンロードできるので、IllustratorやFigmaでのカスタマイズも簡単で、商用利用OKのライセンスが多いため、安心してデザインに取り入れることができますね。
無料素材だけでもおしゃれなデザインが十分可能なので、積極的に取り入れていきましょう!
Google検索などで「section divider free」「web divider shape free」のようなキーワードで検索をして、お好みのディバイザーを探してみるのもおすすめです!
おしゃれな配置のコツを押さえよう
どんなに素材がよくても、配置がイマイチだと台無しです。
以下のポイントを意識してみるだけで、デザインの完成度が上がりますよ!
- 余白をしっかり確保:狭すぎる上下の間隔はごちゃつきの原因です
- 非対称や斜め配置を取り入れる:ちょっと崩したデザインは引き続きトレンドです
- 背景とのコントラスト:同系色でディバイダーが埋もれないように調整しましょう
- アニメーション:簡単なアニメーションを加えるだけでトレンド感がアップします!
HTML&CSSで使うならコピペで使えるコード例
「コードもちょっと触れるよ!」という方向けに、コピペで使える基本コードも紹介します。
波型ディバイダー(Haikei風)
<div class="divider">
<svg viewBox="0 0 1440 320" preserveAspectRatio="none">
<path fill="#fcefe3" fill-opacity="1" d="M0,192L80,197.3C160,203,320,213,480,197.3C640,181,800,139,960,112C1120,85,1280,75,1360,69.3L1440,64L1440,0L1360,0C1280,0,1120,0,960,0C800,0,640,0,480,0C320,0,160,0,80,0L0,0Z"></path>
</svg>
</div>
fill="#fcefe3" → 上のセクションと同じ色で馴染ませています。
斜めカット(Shape Divider App風)
<div class="divider">
<svg viewBox="0 0 100 100" preserveAspectRatio="none">
<polygon fill="#fcefe3" points="0,100 100,0 100,100"/>
</svg>
</div>pointsの値を変えると角度を調整できます。
カスタムパターン(SVG Background風)
<div class="divider">
<svg viewBox="0 0 1440 320" preserveAspectRatio="none">
<path fill="#fcefe3" fill-opacity="1" d="M0,32L48,42.7C96,53,192,75,288,106.7C384,139,480,181,576,181.3C672,181,768,139,864,138.7C960,139,1056,181,1152,181.3C1248,181,1344,139,1392,117.3L1440,96L1440,0L1392,0C1344,0,1248,0,1152,0C1056,0,960,0,864,0C768,0,672,0,576,0C480,0,384,0,288,0C192,0,96,0,48,0L0,0Z"></path>
</svg>
</div>fillの色を変更すれば、下のセクションにも馴染みます。
ポイント
- SVGは
preserveAspectRatio="none"をつけると横幅にフィットして表示されます。 .dividerをsectionの間に挿入するだけでOK。- 背景と同系色にしておくと自然に見えます。
この記事のまとめ
今回は「セクションディバイダー」について解説しました。
セクションごとに区切りを入れることで、デザインにまとまりが生まれ、情報も整理されて見やすくなることから、結果として、ユーザーにとってストレスのない快適なウェブサイトになりますね!
「なんだか全体がまとまらないな…」と感じたときは、まず、区切り方を見直してみるのがおすすめです!