Illustratorでオブジェクトを回転させたり、スケーリング(拡大・縮小)していると、オブジェクトと一緒にバウンディングボックスが傾いてしまうことがありますよね。バウンディングボックスが水平垂直の基準から外れてしまうと、色々と作業がしづらくなることがあります。
本記事では、傾いたバウンディングボックスを簡単に水平垂直な状態に戻す方法を解説します。初心者でもできる手順で、作業効率が格段にアップするこのテクニックを、この機会にぜひマスターしてください。
バウンディングボックスとは?
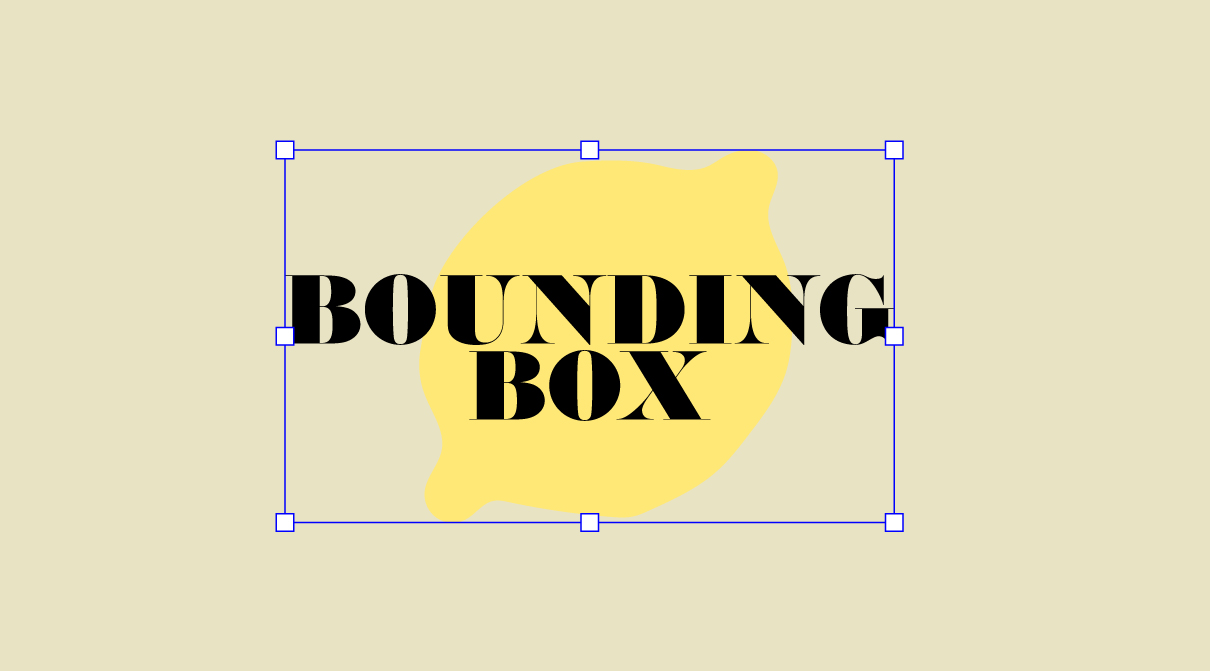
バウンディングボックスとは、Illustratorで選択したオブジェクトを囲む四角形の枠線で、オブジェクトの移動や変形に役立ちます。この枠線は、通常オブジェクトに対して水平垂直に表示されますが、オブジェクトに対して固定されているため、オブジェクトを回転させると、一緒に傾いてしまいます。

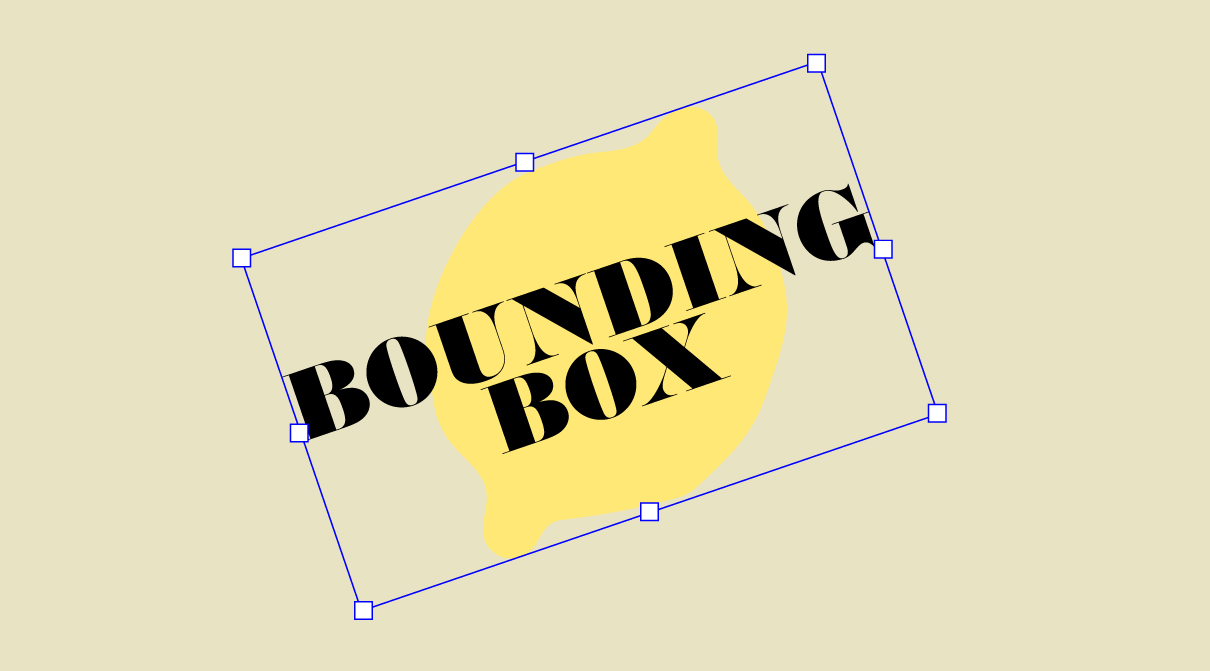
例えば、画像のオブジェクトを回転させると、バウンディングボックスも同じ角度で傾いてしまい、水平や垂直にスケーリングしたい時に不便です。作業が煩雑に感じる場合は、この傾きをリセットしてバウンディングボックスを再び水平垂直に整えると便利です。

傾いたバウンディングボックスを水平垂直に戻す方法
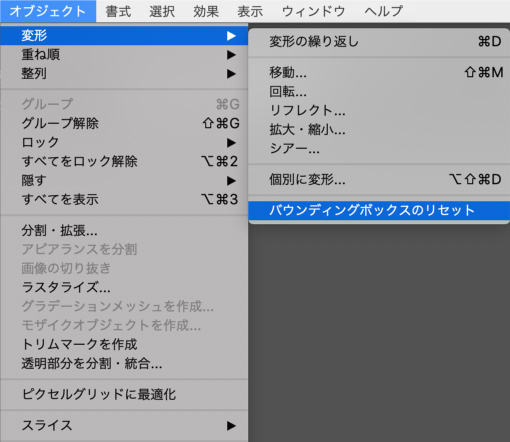
それではバウンディングボックスの傾きをリセットさせる手順を解説していきます。まずは、バウンディングボックスが傾いているオブジェクトを選択した状態で、メニューバーの「オブジェクト」>「変形」を選択します。表示されたメニューから「リセットバウンディングボックス」をクリックします。

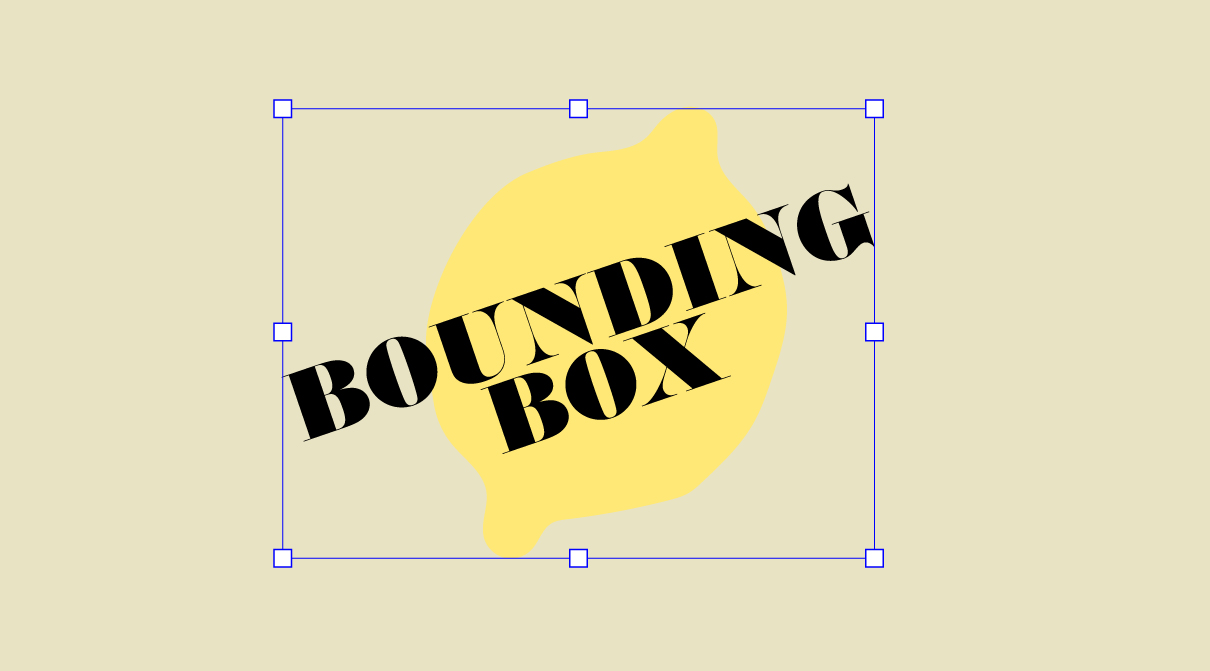
これでオブジェクト自体の回転はそのままに、バウンディングボックスが水平垂直に戻りましたね。バウンディングのックスが水平垂直に戻ることにより、スケーリングや他の変形操作が簡単にできるようになります。

今回の記事のまとめ
今回は、Illustratorで傾いたバウンディングボックスをリセットする方法について解説しました。この機能を活用することで、オブジェクトの回転やスケーリング操作がスムーズになり、作業効率が向上しますね。初心者でも簡単に取り組めるので、ぜひ実際の作業で活用してみてください。
次回は、Illustratorでバウンディングボックスが消えてしまった場合の対処法について解説します。些細なことだけど、よくある問題を簡単に解決できる方法をお伝えするので、是非次回もお楽しみに!





