文字を立体的に見せる方法はいくつかありますが、Illustratorのブレンドツールを使えば、立体文字がたった1分で作れること、知っていますか?この記事では、初心者でも簡単あっという間に立体文字を作成する手順を紹介します。デザインの幅を広げるための基本的なテクニックを私と一緒に学びましょう!
立体文字の作り方
まずは、ツールバーからテキストツールを選び、立体にしたい文字を入力していきましょう。今回はブログタイトルの「椿屋」としました。立体感を上げるために、太めのサンセリフフォントや太めのゴシック体をおすすめします。

塗りと線はアピアランスパネルから設定します。
線の太さはフォントサイズとのバランスを見ながらお好みで調整しましょう。

塗りと線はアピアランスパネルで設定して、線は塗りの下に配置しましょう。
次に、テキストを複製してテキストサイズをひとまわり大きくしたら、上に少しずらして配置します。
この配置の間隔は後から調節できるので大体でOKです。

Macの場合、ショートカットキーの「command + C」でコピーをしたら、「command + V」でペーストできます。また、「command + shift + V」でコピーしたオブジェクトと全く同じ位置にペーストすることができます。
テキストの配置が決まったら、テキストをアウトライン化します。
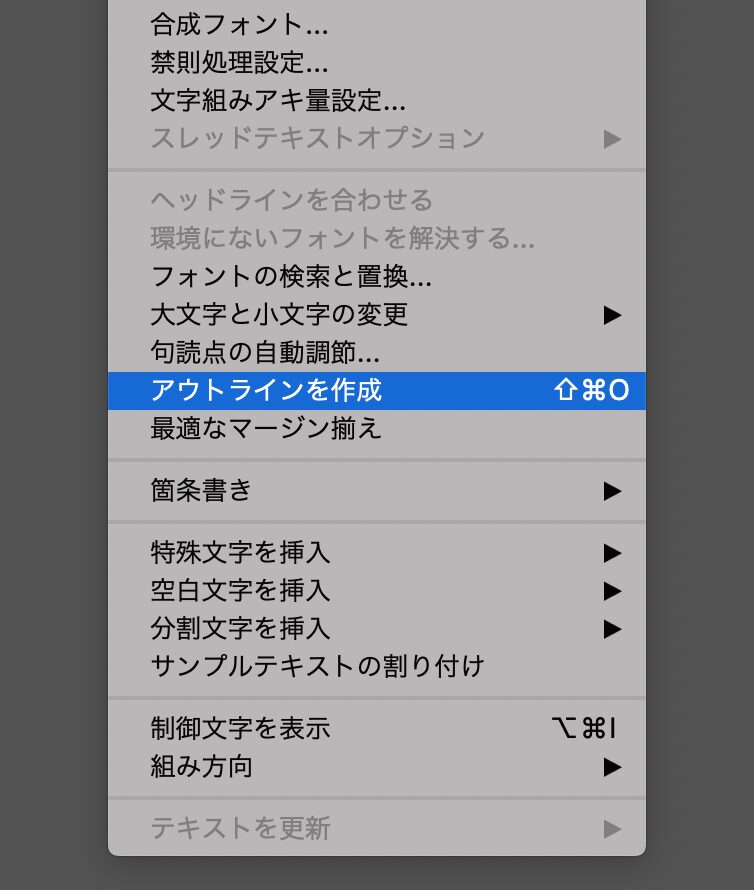
両方のテキストを選択した状態で、上部メニューから「書式」>「アウトラインを作成」をクリックします。

テキストだったデータが図形データに変換されました。

続いてブレンドオプションを設定していきます。
メニューバーから「オブジェクト」>「ブレンド」>「ブレンドオプション」を選択します。
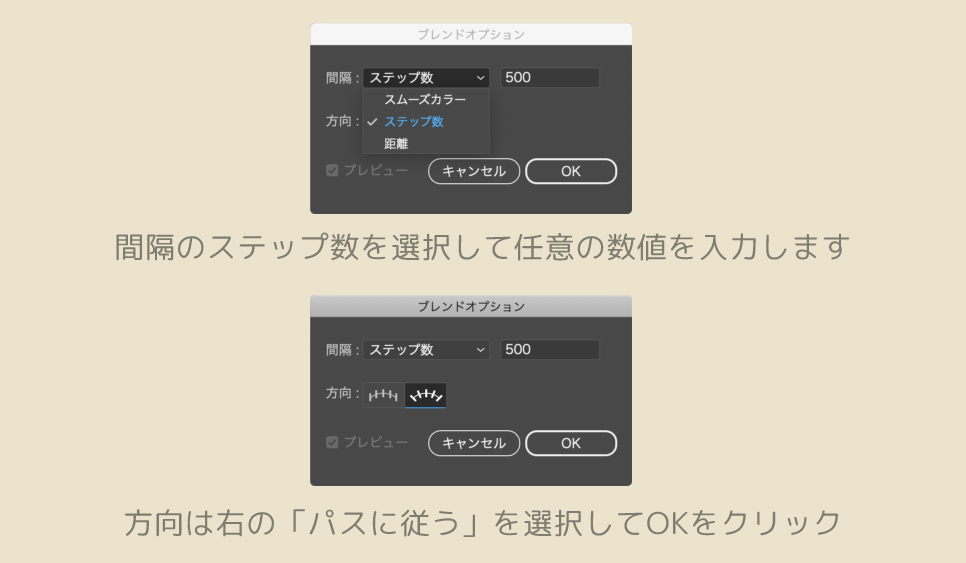
ブレンドオプションが表示されたら、「間隔」のプルダウンリストから「ステップ数」を選択して、任意の数値を入力します。
「方向」の項目では右の「パス従う」を選択します。設定が完了したらOKをクリックしてブレンドオプションを閉じます。

最後に、ふたつのテキストオブジェクトを選択した状態で、メニューバーから「オブジェクト」>「ブレンド」>「作成」を選択します。

ブレンドオプションのステップ数の数値を調整することで、文字がより滑らかになったり、立体的に見えるようになります。必要に応じて、色や形状も調整してみてくださいね!
この記事のまとめ
以上、Illustratorのブレンドツールを使って文字を立体にする方法の紹介でした。簡単な手順で、デザインに新しい次元を加えることができましたね。ぜひ試してみて、あなたのデザインに活かしてください!
私のInstagramやX(旧Twitter)でフィードバックもお待ちしています!






